Vamos con una ronda de preguntas y respuestas que todos nos hacemos y más ahora que está tan cerca el Core Update de mayo.
Si el mobilegeddon de 2016 os gustó, lo vais a flipar con los 4 jinetes del AMPocalipsis este 2021.

Mi predicción es que como la mayoría de sites que las están pasando canutas en Pagespeed no cuentan con recursos suficientes de desarrollo para mejorar sus webs , todos van a intentar pasarse a AMP.
Y una cosa está clara, amigos. AMP es un boolean, sólo te puede dar dos resultados, o sale muy bien o sale mal.
¿Qué son las AMP? ¿Qué es el AMP?
Todas estas definiciones y más info al detalle podéis consultarlas en este tremendo post de Judit Mir, ¿Qué son las Accelerated Mobile Pages (AMP) y cómo funcionan?
Usemos esta definición y, si os parece, metámonos en harina.
“AMP (Accelerated Mobile Pages) es un proyecto Open Source lanzado por Google que empieza a finales de 2015 en respuesta a los Instant Articles de Facebook. Nace con la voluntad de mostrar páginas con un tiempo de carga muy bajo en los dispositivos móviles.”
1. Google te roba el tráfico orgánico si utilizas AMP.
50% cierto. Os explico:
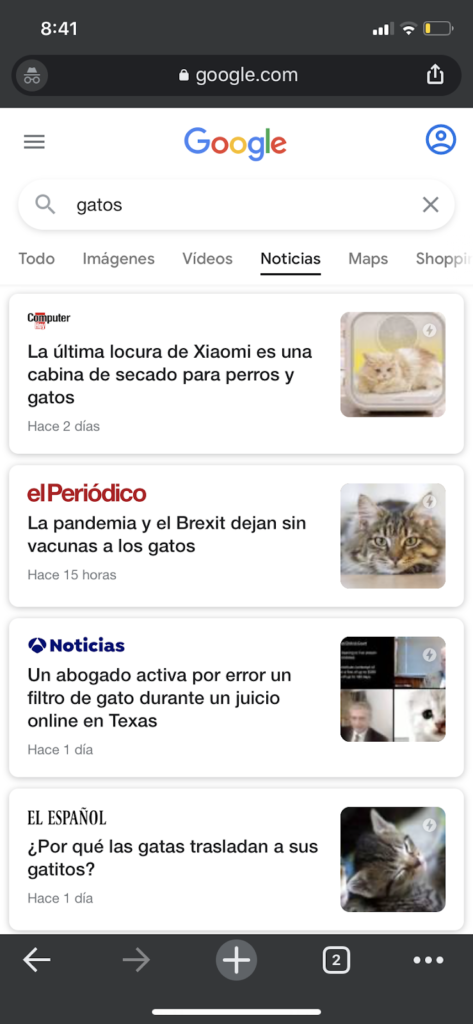
Para la búsqueda tope intelectual de “gatos” en Google News, obtenemos ya a día de hoy resultados prácticamente 100% con páginas AMP. (Las identificaréis por el simbolito del rayo en el thumbnail arriba a la derecha)

Si hacéis click en el primer enlace llegaréis a esta URL. https://www.google.com/amp/s/computerhoy.com/noticias/tecnologia/ultima-locura-xiaomi-cabina-secado-perros-gatos-807371%3famp
OH! Sorpresa! y ese https://www.google.com/amp/s/ ? Amig@ , sigues en google.
Con el uso de AMP, Google rompe la lógica del buscador.
Normalmente esto funcionaba así :
- Busco “gatos” en Google.
- Veo los resultados orgánicos.
- Entro en una web para visualizar el contenido.
- Abandono Google.
- Entro en la web me traquea Google Analytics y la vida sigue…
Ahora podría ocurrir esto:
- Busco “gatos” en Google.
- Veo los resultados orgánicos.
- Entro en el resultado AMP.
- Leo el contenido en Google.
- No entro en la pagina.
Si hablamos de analítica, gracias a Dios, aunque el usuario esté dentro de la caché de Google y aunque la url en la que esté visualizando el contenido contenga https://www.google.com/amp/s/ esa sesión cuenta para tus métricas.
No obstante, existe un riesgo muy alto de que, en una web que pierde toda traza de interactividad , el usuario satisfaga su búsqueda y no siga en tu web.
Hay que tener en cuenta, toda la interactividad que te curres en tu web, todo ese JavaScript rumbero que le “da vida” a tu web, desaparece en una versión AMP.
Recordemos que AMP prioriza la experiencia de usuario restringiendo la interfaz de usuario. El CSS se limita a 75 kb , el JS a 150kb y la mayoría de interacciones posibles se quedan fuera del critical rendering path.
Por último también cabe recordar el caso del “Swipe to Visit”
A medida que el uso de AMP se ha ido extendiendo desde 2018, Google ha ido viendo que era un cantazo el hecho de que con esta implementación le estaba robando tráfico a las webs y ha ido otorgando herramientas y funcionalidades a las webs para que no pierdan tantas visitas.
Este es el caso del Swipe to Visit. La funcionalidad que comentamos aquí, surgió en 2019 y funciona en Google Images.
Digamos que funciona de manera que aunque veas la imagen que coincida con la búsqueda del usuario, Google te ofrece en la parte inferior de la pantalla la posibilidad de previsualizar la versión AMP del contenido donde se aloja esa imagen.

2. Puedo generar urls AMP con parámetros.
Totalmente cierto. Y esta fastidia muchísimo a los SEO.
John Mueller lo ha explicitado en varias ocasiones. Lo único que le preocupa a Google a nivel de arquitectura de URL´s en cuanto a AMP es que estén en el mismo dominio.
Puedes crear urls como te de la gana. Lamejoragenciaseodebarcelona.com/amp , amp.lamejoragenciaseodebarcelona.com/somos-nosotros o incluso mejoragenciaseodebarcelona.com/somos-nosotros/?id=98
Según Mueller lo importante en este caso es ser constante:
“So pick a sub-domain, or sub-directory, or parameters if you want. Whatever works best for you. And try to keep that setup, ideally, for the long run.”
John Mueller, El diablo.
Llevamos años recomendado a clientes no usar parámetros en urls tipo ?,_ pero parece que en AMP no importan tanto. Yo por si acaso seguiré recomendando no usarlos mientras esta URL siga en pie URL parameters and duplicate content .
3. Con AMP mi web gana más visibilidad.
Totalmente cierto. Esto es impepinable.
3 razones:
– El simbolito del rayo.
– La opción “Swipe to Visit”. (Ya lo hemos comentado arriba)
-AMP y datos estructurados no son incompatibles.
¿No te lo crees?, mira:

Rayito, y datos estructurados de evento tipo “MusicEvent” en el mismo resultado de búsqueda. Más adelante veremos más ejemplos.
4. Las AMP sólo funcionan bien en pocos tipos de páginas y para algunas búsquedas en concreto.
Ok, esta va a ser fácil. En e-commerce, por ahora, no funciona.
Es cierto, como hemos dicho anteriormente, que las AMP prácticamente prohiben JavaScript, esto ya inclina la balanza de los desarrolladores de e-commerce, usen el cms que usen, a inclinarse por implementaciones tipo PWA´s o SPA´s.
La realidad, al menos en el mercado español, es que muy pocos e-commerce se atreven con versiones AMP.
Como mucho, algunas marcas y webs optan por crear versiones AMP de las páginas de su estrategia de contenidos. Tenemos el caso por ejemplo de Worten, para la búsqueda “cómo medir pulgadas tv”:

…o happets (e-commerce de comida para perros) con su blog para “tipos de comida para perro”:

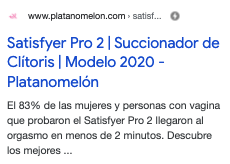
Pero y si… sólo tiene que lanzarse uno para que todo el sector vaya detrás…Aquí os dejo esta captura de PCcomponentes y Platanomelón apostando por una página AMP para competir en la batalla por las primeras posiciones en las SERP para el SATISFYER.


Uuuuuufff ¿tiene buena pinta verdad? Quizás el AMPocalipsis llegue pronto al e-commerce también.
5. Las AMP pasarán de moda y Google dejará de invertir recursos, como con Google Wave o Google Plus.
Falso. O, mejor dicho, probablemente falso. (alerta, puede que esta parte envejezca terriblemente mal 😉 )
Desde 2016 se están produciendo actualizaciones de AMP año a año cada vez de forma más regular. De hecho la página dedicada más completa sobre AMP https://amp.dev/ se actualiza cada vez más a menudo.
De entre las noticias más recientes os destaco:
-La creación de AMP Page Experience Guide. https://amp.dev/page-experience/ Una herramienta pensada para auditar una url AMP respecto al Google Search Page Experience Ranking Signal. Lo has leído bien.
La experiencia de usuario va a ser un factor de posicionamiento.
-AMP for email. Uno de los grupos de trabajo más interesantes con los que cuentan donde están desarrollando integraciones de AMP en mail. https://amp.dev/community/working-groups/amp4email/
-Bento AMP componentes fuera de AMP. Lo cual implicará poder usar componentes AMP en páginas no-AMP. Este es super reciente. https://blog.amp.dev/2021/01/28/bento/
6. Usar AMP no asegura tener buenos resultados en las Core Web Vitals.
Falso.
https://blog.amp.dev/2021/01/15/correlation-between-core-web-vitals-and-amp/ ya existe evidencia documentada de que las páginas AMP responden positivamente a los estándares exigidos por la Core Web Vitals.
Por lo que hemos visto en varios clientes, muy mal tienes que hacerlo para que una página AMP no funcione mejor que tu Prestashop hipertrofiado.
7. En AMP no puedes usar datos estructurados.
Falso. De hecho son prácticamente los mismos que en urls “normales”

Es interesante recalcar que en este aspecto ya contaríamos con cuatro elementos que mejorarían la visualización del resultado. La valoración, el precio, la imagen y el icono del rayo.
8. Con AMP se genera duplicidad de urls.
Falso al 50%. La puedes liar parda si no canonicalizas correctamente, cierto. No obstante tienes este mismo riesgo de duplicidad con otros elementos web como por ejemplo, la navegación por facetas o los filtros.
Así que, como siempre, seguir las recomendaciones generales es lo adecuado en este caso.
En general, la configuración debería ser como indicamos:
- En la página AMP: <link rel=»canonical» href=»la página original no – AMP»>
- En la página canónica : <link rel=»amphtml» href=»página versión AMP»>
En caso de que utilicemos una página AMP nativa, que no es versión de ninguna, el canonical debería apuntar a sí misma. Es el único caso!
9. AMP y Google Analytics no son compatibles.
Falso al 50% también. Sólo pensar en Google Analytics y AMP te puede dar migraña, si, lo entendemos.
No obstante, el equipo de desarrollo y analítica de la mayoría de compañías podría abordar la implementación tranquilamente. A día de hoy se puede integrar tanto como en soluciones de terceros como en sistemas propios. + info aquí https://amp.dev/es/documentation/components/amp-analytics/?format=websites
El proceso clave que debe de monitorizarse bien es la transición del usuario desde la caché de Google en AMP hacia nuestro sitio web. El AMP client ID ajusta la métrica y permite identificar correctamente la sesión. Todo esto se hace a través del AMP linker.
El proceso se divide en:
- Etiquetar las páginas AMP. (Se puede hacer con la Global site tag for AMP o a través de Google Tag Manager)
- Etiquetar las páginas que no son AMP para que puedan leer los parámetros del AMP Linker. (También vía GA o GTM)
- Añadir una excepción referral con el dominio cdn.ampproject.org. Para que no se vuelva loco Google Analytics con el tráfico referral.
Y hasta aquí mi remix de preguntas sobre AMP que siempre solemos escuchar por parte de nuestros clientes. Espero que te haya gustado y que ahora te entren unas ganas brutales de conjurar a tus Product Manager, preparar una misa pagana con tu equipo de desarrolladores y dar la bienvenida al AMPocalipsis.