A la hora de proponer estrategias de contenido para tu sitio web, la primera ocurrencia que probablemente se te pase por la cabeza sea: “ok, hagamos un blog!”.
Esto estaba muy bien en 2009, en 2010, 2011… Pero ya no es suficiente. Los movimientos de Google en los últimos años, como por ejemplo el impulso de AMP para mejorar la velocidad de carga, y las intenciones que se atisban ya en el medio plazo (!Hola?? Core Web Vitals Update a la vuelta de la esquina!!) apuntan a que quieren contenidos que carguen rápido, que resuelvan rápido las intenciones de búsqueda y que potencien el engagement.
En el caso del contenido, mejor dicho, de una estrategia de contenido, las Web Stories son un win-win tanto desde la perspectiva del rendimiento como de la calidad y el engagement.
La cantidad de información oficial que se ha publicado desde 2020 y la profundidad de las guías que se ha publicado indica que aquellos que apuesten por este tipo de contenido serán recompensados en los resultados de búsqueda.
Vamos a sacarnos de encima primero las típicas definiciones y todo ese bla bla bla y después paso a ejercer proselitismo a tope para que instales y pruebes ya las Google Web Stories en el aburrido wordpress de tu proyecto.
Qué son las Google Web Stories.
Las Google Web Stories son un tipo de contenido pensado para consumir desde el móvil en el cual se combina vídeo, imagen y texto para contar una historia de forma rápida, directa y visual.
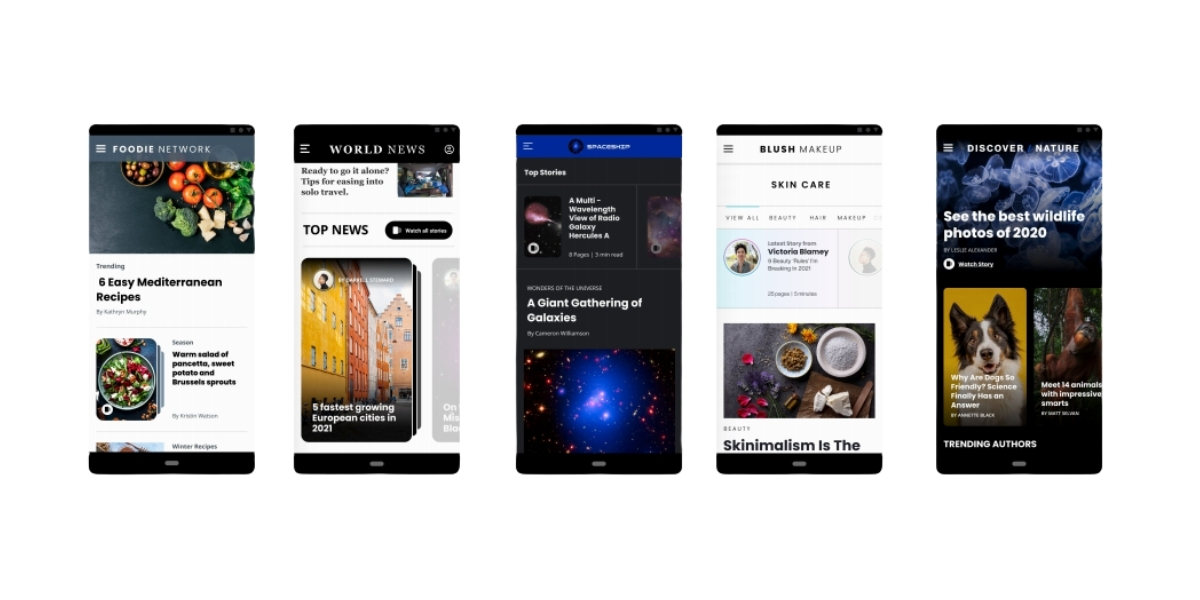
Ejemplos de Google Web Stories.
Cazarlos es difícil, por ahora, aunque Google los indica de varias maneras, se diluyen y se confunden con los resultados AMP. Aquí te enumero unos cuantos:
11 diseñadores de futuro en Bustle.com – > https://www.bustle.com/style/new-fashion-designers-to-watch/amp
5 destinos para ver naturaleza con tus hijos de Lonelyplanet.com – >
https://www.lonelyplanet.com/stories/5-destinations-to-see-wildlife-with-your-kids-4/
Los streamers de videojuegos con más audiencia en Theloadout.com – > https://www.theloadout.com/web-stories/biggest-streamers.html
¿Dónde aparecen las Google Web Stories?
Por ahora, determinadas implementaciones, relacionadas con Discover sobre todo, sólo están disponibles en EE.UU, India y Brasil. Especialmente en el caso de Discover y el carrusel de Web Stories. Un elemento que cuando llegue a España estoy seguro que va a ser explotado por medios de comunicación como La Vanguardia, Marca, etc…
Tienen esta pinta:

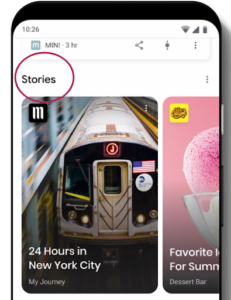
En India ya se está viendo así:

Ultra-hiper-mega- clickable, ¿verdad?
Pero es que no sólo pueden aparecer ahí. Con distintas pruebas que hemos hecho en resultados de búsqueda hemos encontrado resultados similares a este:

Como ves, Lonelyplanet se ha tirado totalmente a la piscina con este tipo de contenido, y los resultados incluyen una imagen más larga de lo normal, un símbolo nuevo con más visibilidad y el ya conocido símbolo del rayo de AMP.
En Google Imágenes también se pueden encontrar, aunque en su mayoría en búsquedas en idioma inglés. Aquí otro ejemplo:

Cómo crear Google Web Stories en WordPress.
Si quieres empezar a aplicarlas a tu WordPress , en este enlace de la página oficial de Google tienes muchísimos recursos.
Como todo se aplica en mayor medida a través de plug-ins la implementación técnica es realmente sencilla, no obstante:
Recuerda que se trata de una tecnología AMP y es necesario que primero tengas una instalación de AMP potable en tu sitio web. No tiene sentido invertir recursos en Google Web Stories si tus páginas AMP tienen problemas de construcción o no siguen las guidelines oficiales.
Estadísticas sobre Google Web Stories para ponerte los dientes largos.
¿Cómo podemos justificarle a nuestros superiores, jefes y clientes que vale la pena apostar por las Web Stories?
Fácil, necesitamos datos.
En este estudio de Semrush escrito por Olga Andrienko, surgen muchos datos crujientes :
-La posición media de las Web Stories se sitúa entre 5º y 6º.
–Una misma Google Web Story puede aparecer hasta en 5 elementos de los resultados de búsqueda distintos.
-El uso más destacado de este tipo de contenidos se da en:
- Sector viajes.
- Recetas.
- Moda.
- Videojuegos.
El icono que remarca las stories en Google Imágenes tiene una animación. Si, has leído bien.
Desde Google, en documentos oficiales se apuesta por el uso de estas Google Web Stories para bloggers, creadores de contenido e influencers, pequeñas empresas y hasta grandes compañías o marcas.
Como ves, es un formato amplio en el que pueden encajar varios tipos de empresa u organización.
Las Google Web Stories pueden ser una oportunidad brutal para crear una web más atractiva visualmente.
Este es un punto vital. Dejando a un lado temas relacionados con puro SEO, las Google Web Vitals son una oportunidad excelente para darle una vuelta al layout y el feeling de tu web.
Páginas web y medios que todos conocemos ya han apostado por este:
Un ejemplo… Esta web que os muestro abajo que casi nadie visita.

Si, ¿a que os suenan esos circulitos con caretos? Exacto, el mismo aspecto visual que las stories de instagram.
Un documento que deberías revisar 100% si te estás planteando implementar las Google Web Stories es el playbook oficial que ha publicado Google con ejemplos de diseño de cómo puedes integrar las Google Web Stories en tu WordPress.
Destacan cinco tipos de implementaciones en el diseño web con muy buena pinta:

Fuente: https://services.google.com/fh/files/events/web_stories_playbook.pdf
Recomendaciones a la hora de crear Google Web Stories.
Dentro de la abundante documentación oficial sobre Google Web Stories se remarca varias veces que se ponga especial atención en los siguientes puntos:
- Enfocarse en contar una historia interesante.
- Utilizar una imagen inicial potente, con calidad, resolución alta y un título atractivo. Al igual que en el SEO “de toda la vida” aquí los títulos son enormemente relevantes.
- Utilizar imágenes y vídeos que encaje en el formato móvil.
- Mantener el texto de los títulos por debajo de las 10 palabras por página. Tamaño de fuente mínima de 24, jugando siempre con el contraste.
- Textos de menos de 200 palabras por páginas. En este aspecto es vital concretar y no llenar la pantalla de texto. Proporcionarlos al lector cuando los necesite y, además, es clave que el lector sepa dónde se accede al contenido extra.
- Vídeos de menos de 15 segundos.
- Añadir subtítulos a aquellos vídeos que tengan mayor interés, crear formatos inclusivos.
- Potenciar el storytelling, crear un contenido que de ganas de clicar para ir avanzando en el argumento de la historia.
- Prestar atención a las transiciones entre páginas.
Beneficios de las Google Web Stories.
Resumiendo un poco este post podemos, a modo de cierre os enumero los beneficios de usar este tipo de contenido en vuestro WordPress.
En cuanto al diseño web:
– Fácil implementación en WordPress.
– Implementación flexible. Podemos usar varios tipos de Layouts.
– Altamente clicable.
– Se puede compartir muy fácilmente.
– Totalmente pensado para móvil.
– Muy visual, poco texto.
– “Entry points” fácilmente personalizables para hacerlos coincidir con los colores de marca.
– Diseño inmersivo. Tan sólo vemos el contenido en la pantalla, hay muy pocos puntos de distracción.
En cuanto al posicionamiento:
– Muy útil para clusterizar contenidos.
– Permite incluir keywords y enlaces.
– URL propia, funciona como un “post” cualquiera.
– Consumo muy sencillo. Con un tap pueden ir pasando las web stories y navegar entre el contenido de una manera muy visual.
– Tremendamente rápidas. Al tener la tecnología AMP por detrás nos olvidamos de penalizaciones en todo el tema de Core Web Vitals.