¿Alguna vez has escuchado lo de que no hace falta reinventar la rueda? El diseño es fundamental para tu proyecto SEO, aunque no lo creas.
Sobre esta base y un montón de estudios se asientan los patrones de diseño, un concepto sobre el que vamos a hablar en este post.
¿Qué son los patrones de diseño?
Empecemos por el principio, y es que este concepto no es una novedad, ya se empezaba a hablar de los patrones de diseño en los años 70 con la publicación del libro “El lenguaje de patrones” de Christopher Alexander. En él se hacía referencia a problemas arquitectónicos que podían encontrarse y a cómo estructurar o disponer los elementos para solucionar estos problemas. Más tarde, en 1995, se recogería esta idea para llevarla al mundo de la programación, surgiendo el famoso libro “Patrones de diseño”.
Como podemos ver es un concepto que puede aplicarse a muchos sectores y el mundo del diseño de interfaces, la experiencia de usuario y la usabilidad no iban a ser menos.
Pero, ¿qué son y para qué se utilizan los patrones de diseño en el UX/UI?
Los patrones de diseño son soluciones a problemas comunes que podemos encontrar en webs y apps al trabajar proyectos SEO, y además ya han sido testeadas y estudiadas para dar una respuesta. Además son reutilizables, lo que significa que pueden resolver un mismo problema en distintas circunstancias.
Como describió el gurú de usabilidad Jakob Nilsen y que se recoge en la Ley Jakob, una de las Leyes del UX:
“Los usuarios pasan más tiempo en otros sitios que en el tuyo”.
Esta frase nos quiere decir que los usuarios ya tienen un comportamiento marcado y unos modelos mentales porque han visitado muchas webs o aplicaciones antes que la nuestra, y que por lo tanto esperan que nuestro producto funcione del mismo modo que todos los otros que ya conoce.
Casos prácticos
A continuación vamos a mostrar 8 ejemplos de patrones de diseño muy comunes en proyectos SEO y que, como usuarios, esperamos que se cumplan cuando consumimos productos digitales:
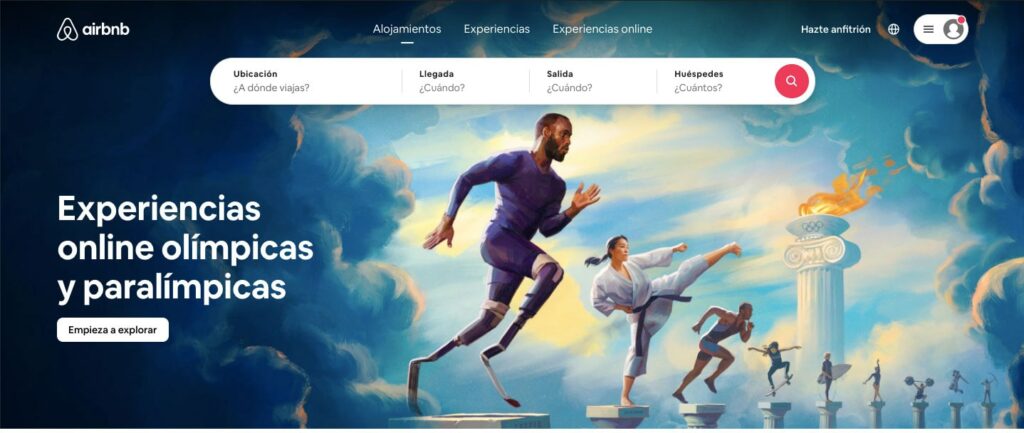
Cabecera
El logotipo se sitúa a la izquierda y el menú de navegación a la derecha. Además el logotipo funciona como enlace para volver a la home.

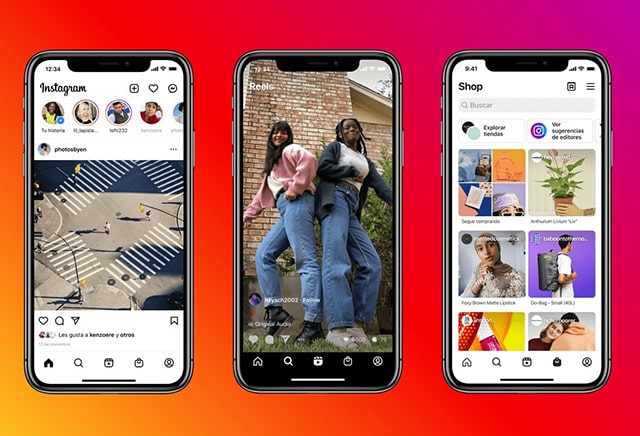
Menú de navegación inferior en apps para dispositivos móviles
El motivo es evidente y es que solemos utilizar los pulgares para navegar, lo que hace que sea más cómodo acceder al menú si éste se sitúa en la parte inferior que superior. En la siguiente imagen vemos que es un patrón que se repite en infinidad de Apps.

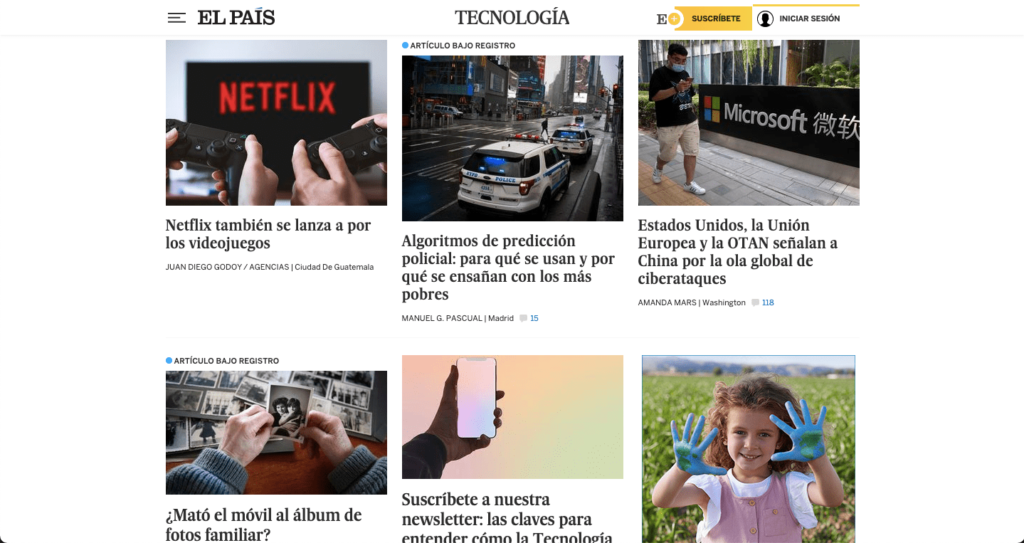
Cards de contenido
Están compuestas por un título, una imagen, un texto y un enlace. Lo vemos aplicado en noticias, entradas de blog, etc. Una buena práctica para el SEO es que exista un único enlace en toda la card, mejorando el reparto de autoridad por enlaces internos.

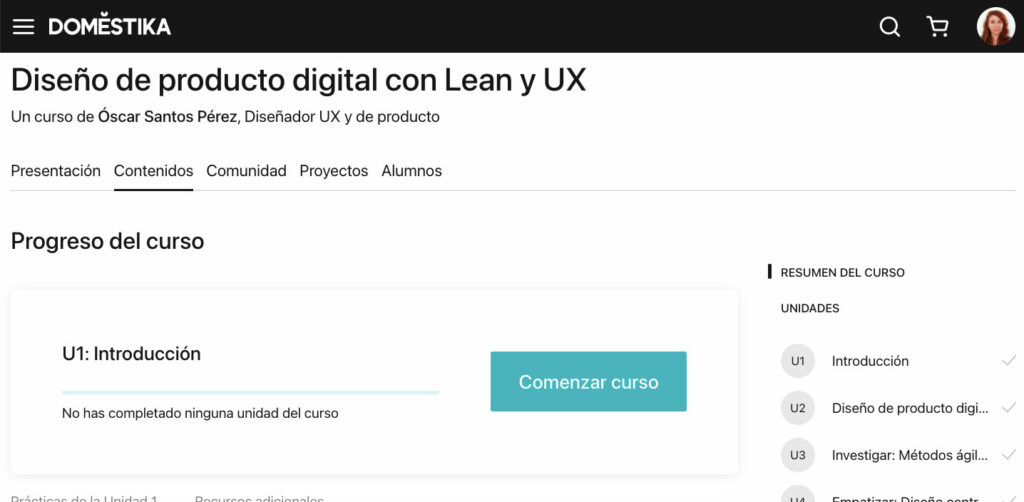
Navegación por pestañas
Son muy prácticas para separar categorías y mostrar u ocultar el contenido. Es un patrón muy utilizado en e-commerce.

Breadcrumbs o migas de pan
Ayudan al usuario en las páginas complejas a orientarse y a saltar a cualquier otro lugar de la navegación. Suelen situarse justo encima del contenido y alineados a la izquierda.
Los breadcrumbs ayudan a que Google entienda mejor nuestra estructura y, además, como elemento de reparto de autoridad interna (interlinking). Es necesario que este elemento esté optimizado con una estructura óptima.

Call to action
Las llamadas a la acción son botones que deben ser claramente visibles, en un color destacado y tienen que estar próximos al contenido relevante que describe la acción.

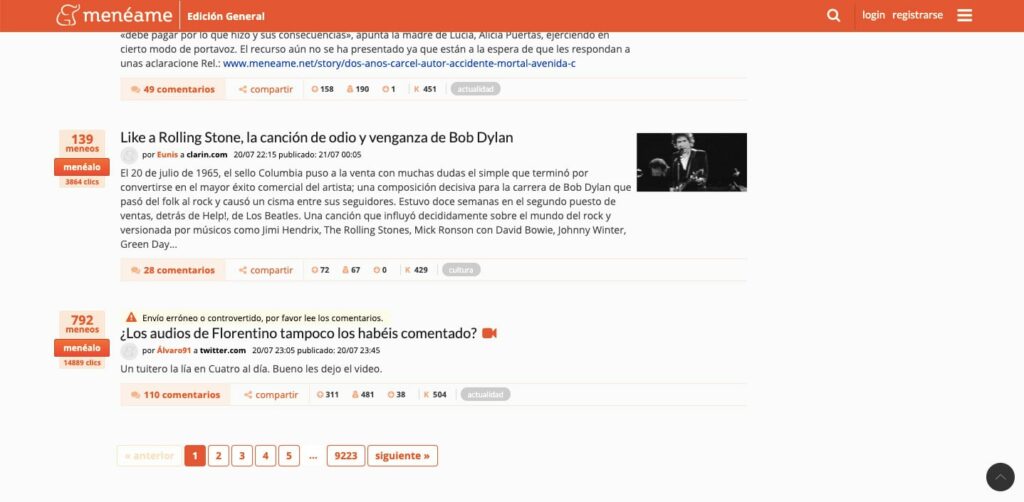
Paginación
La paginación ofrece una gran ayuda y es especialmente importante para productos con mucho contenido, dividiéndolo por secciones más fáciles de consumir y reduciendo la carga.
Además la paginación es un elemento vital para que Google llegue a todos los contenidos y, por ello, debe de implementarse con un lenguaje que Google sea capaz de procesar y rastrear.

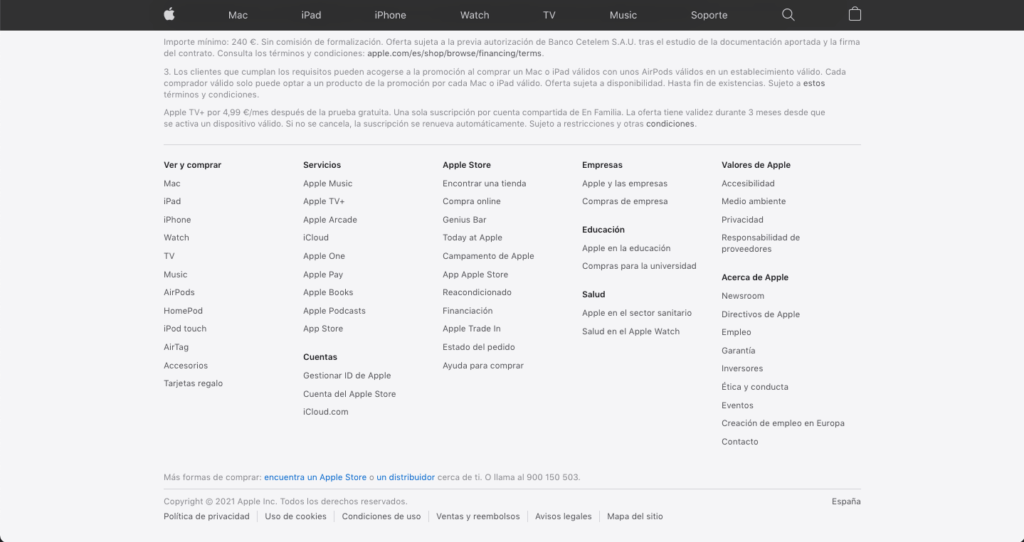
Fat Footer
Es uno de los patrones de interfaz de usuario más utilizados, ya que permiten acceder rápidamente a contenido sin pasar por el menú. Además funcionan como un índice estructurado para mostrar datos de contacto, RRSS, subpáginas más visitadas, contenidos legales…
A nivel SEO es habitual enlazar aquí páginas prioritarias para darles más fuerza y páginas relevantes que reciben poco enlazado interno de manera orgánica.

Estos son solo algunos ejemplos, si estás interesado en ampliar información te recomiendo que visites ui-patterns.com, la biblia de patrones de diseño donde seguro puedes encontrar la solución al problema que tengas que resolver.
Conclusión
Los patrones de diseño son de gran utilidad porque dan respuesta a problemas que ya han sido identificados y solucionados por otros diseñadores.
¿Eso quiere decir que no podemos ser creativos? Para nada, todo dependerá de para qué cliente y para qué usuario estemos diseñando nuestro producto. No es lo mismo la web de un banco que la web de una agencia creativa o una app de citas. Pero lo que está claro es que, en cualquier caso, los patrones de diseño son una guía de ayuda y una base sobre la que partir.
Si necesitáis cualquier información u os gustaría tener un presupuesto para vuestro proyecto, contactad con nosotros sin ninguna duda.