Desde que empezó el mundo de internet y nacieron los negocios online, las páginas webs de empresas han evolucionado mucho. Han pasado de tener webs aburridas con mucho texto, poco sugerentes y estáticas, a tener páginas webs súper atractivas con cantidad de recursos visuales, con el objetivo de atraer al usuario.
Por este motivo, hoy en día, la mayoría de empresas se centran en tener un diseño actual y que seduzca para captar cada vez más usuarios, pero sin tener en cuenta, en muchos casos, que un bonito diseño para las personas, no quiere decir que sea bueno para Google, que al fin y al cabo es quién elige si nos mostrará en los resultados de búsqueda.
Para no caer en este error de crear webs para usuarios sin tener en cuenta también a Google, os vamos a dar 5 consejos sobre cómo no afectar negativamente al SEO con el diseño de tu página web.
Headings o encabezados (H1, H2, H3, …)
Los headings o encabezados son los títulos que nos encontramos en una página. Son un contenido con una tipografía diferente al resto, normalmente más grande y, en ocasiones, de diferente color:
Lo que nos encontramos muchas veces con esto, es que los themes o plantillas de los diferentes CMS (Content Management System), ya tienen su tipo de letra preestablecido para ayudar a las personas que no saben cambiarlo. El problema, es que en ocasiones no se tiene en cuenta el SEO y se hace únicamente teniendo en cuenta el diseño de la página, por lo que la semántica de la web no se implementa correctamente.
El principal motivo de esto es que los Headings son muy importantes para el SEO, ya que proporcionan a Google información semántica, es decir, de lo que es relevante a nivel de contenido, y en muchos casos existen themes que no tienen implementadas las etiquetas h1, h2…
Por otro lado, también vemos casos de páginas que cuentan con un H1 (que sería correcto), y el siguiente encabezado es un H3. ¿Cuál es el problema? Pues que los H2 dan más relevancia al contenido que un H3, y por tanto estamos perdiendo la fuerza que nos puede aportar un H2 para ayudar a posicionar palabras claves que estén escritas en ese encabezado, sólo por temas de diseño. Además, semánticamente existe una jerarquía de información que, en este caso, no se está implementando.
Para terminar con este primer consejo, deciros que, a la hora de crear la estructura de los Headings, debéis tener en cuenta tanto el diseño, como el SEO. Como veníamos comentando, los encabezados son un punto muy importante para el SEO: ayudan en la estructura de información de la web para que Google sepa qué palabras clave son relevantes para ti y tu negocio, y ayudan a los usuarios a entender mejor y más rápido de qué trata tu web y qué encontrarán en ella.
Imágenes y videos muy pesados y sin redimensionar
Esto se puede aplicar a cualquier tipo de archivo multimedia por así decirlo. Pero en este caso nos vamos a centrar en las imágenes y en los vídeos, ya que son los más utilizados y, en gran medida, los más pesados.
Mucha gente se piensa que pueden subir cualquier imagen en su página web sólo porque es bonita, sin tener nada más en cuenta. Pero no es así, ya que puede afectar directamente al SEO.
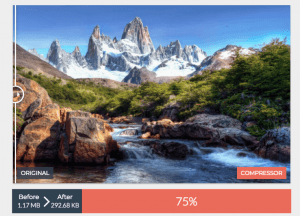
Por ejemplo, subir una imagen sin tener en cuenta su peso, afecta directamente a la velocidad de carga de la web, y esto sí que es un factor SEO relevante para Google. Además resulta un factor muy relevante a nivel de usuario, ya que imaginemos que una persona llega a tu web y ésta tarda alrededor de 4 ó 5 segundos en cargar, ¿sabes qué pasará?: Que esta persona, no entrará en tu web.

Por tanto, es importante y necesario optimizar el peso de las imágenes y de los vídeos antes de subirlos a tu web, para que el site cargue como un rayo y no pierdas ningún posible cliente por el camino. Para esto hay varias herramientas, como pueden ser: TinyPNG, Kraken.io o Compressor.io, que sirven para optimizar imágenes de forma online. Y también hay plugins que lo hacen automáticamente al subir imágenes a tu web. Además, para comprobar la velocidad de carga de tu web tienes herramientas como Google PageSpeed y GTMetrix.
Y, para terminar este apartado, recordaros también que es muy importante redimensionar las imágenes antes de subirlas a tu página web porque, igual que en el caso anterior, puede afectar a tu WPO (Web Performance Optimization) que es muy importante en el SEO. Esto es muy simple de entender: si el espacio donde vas a poner la imagen en tu web es pequeño y tú le estás poniendo una imagen extra grande, lo único que consigues es que esta imagen pese más y, por tanto, afecte a la velocidad de carga de tu sitio web. Asimismo, a nivel del motor de renderización del navegador, este tipo de acciones consumen muchos recursos, lo que hace que la web vaya más lenta.
Poco texto en las páginas
Como todos podemos ver, hay muchas páginas webs donde el contenido escasea un poco por culpa de tener una gran cantidad de imágenes y vídeos para atraer al usuario.
Pero, como hemos comentado anteriormente, no sólo hay que atraer a los usuarios, sino que también hay que atraer a Google, por así decirlo. Por eso, nuestras páginas han de tener contenido.
El contenido es lo que Google lee para saber de qué trata tu página web, por eso es muy importante para que nos pueda posicionar. Debemos tener un texto acorde a la temática de nuestras páginas, un texto atractivo para que la gente lo lea y se quede en nuestro sitio, y un texto optimizado para que a Google le guste y nos ayude a posicionar.
¿Cómo se optimiza un texto? En primer lugar, utilizando una buena estructura de Headings como hemos comentado en el primer consejo. Después, que tanto los Headings como el propio texto contengan Keywords a posicionar y que estén relacionadas. Por ejemplo: Si nuestra web habla de pantalones, pues utilizar las palabras pantalones, tejanos, vaqueros, etc.
Así pues, las imágenes están bien, pero no debemos abusar de ellas ni únicamente poner imágenes, porque Google necesita el texto para saber de qué trata tu web.
Mucho scroll para encontrar la información
Este punto no afecta tan directamente al SEO, pero puede afectar indirectamente. ¿Por qué? Muy simple: si nuestra web no está muy adaptada para la usabilidad del usuario, cuando éste entra en la web si tiene que hacer scroll y scroll para llegar a lo que está buscando, muy posiblemente se vaya.
Y es aquí cuando perjudica al SEO, cuando una persona entra a tu web, hace scroll y se va. Esto aumenta el porcentaje de rebote de tu página, o en otras palabras: el porcentaje de gente que llega a tu web y, sin navegar, se va de tu site. Éste es un factor muy importante ya que, si para Google tienes un valor muy elevado en este sentido (es decir, que tu % de rebote es alto), entonces considera que tu web no tiene contenido de calidad y que por eso los usuarios la abandonan. Entonces no te ayuda a posicionar, sino más bien lo contrario.
En conclusión, que las personas que entren en tu página tengan que hacer scroll está bien, pero siempre pensando en la experiencia del usuario, no en que la web sea súper visual si ello implica poca usabilidad y que, por ende, nos perjudique.
Pop up e interstitial
Y por último, nombrar los Pop ups e interstitial, esas pestañas emergentes que todos los usuarios odiamos encontrarnos al entrar en una página.
¿Por qué afectan al SEO? Muy sencillo, porque Google lo que busca es que los usuarios tengan una buena experiencia en las páginas webs que muestra en las SERPs. Simplemente porque si Google sólo diese resultados sin más, fueran las que fueran, para todas aquellas personas que utilizamos Google, no tendría valor ninguno, y dejaríamos de usarlo como buscador.
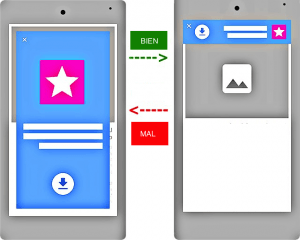
Por eso a Google no le gustan mucho las webs con este tipo de ventanas emergentes, porque causa una mala experiencia al usuario. Y si pasa cuando estás con un ordenador puede llegar a ser aceptable, pero cuando ocurre con un móvil, la experiencia del usuario es realmente negativa, ya que nuestra pantalla es mucho menor.
Sí que es cierto que son muy útiles para aumentar las conversiones, pero lo correcto serían pop ups no tan intrusivos, que ocupen un pequeño espacio de la pantalla, no toda entera, que no oculte el contenido de la web… En resumen, que no moleste a los usuarios.
Y hasta aquí el post de hoy, espero que os haya gustado y que no caigáis en estos fallos a la hora de crear vuestra web, ya que es muy positivo que tenga una imagen actual y que sea atractiva, ¡pero también es importante pensar en la estrategia SEO!