Existen multitud de plataformas para crear una tienda online, pero en la actualidad hay dos que destacan sobre el resto: Prestashop y Magento.
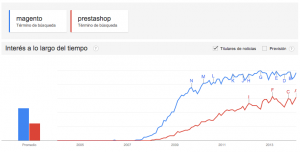
Con estas plataformas se produce una curiosidad; mientras que a nivel mundial la hegemonía es de Magento, aunque si que hay que decir que Prestashop le sigue los talones, en nuestro país existe una hegemonía total de Prestashop frente a Magento.

Por tanto, viendo que en España existe una mayor preocupación por esta plataforma de creación de tiendas online hemos pensado que sería buena idea plantear los puntos más importantes a tener en cuenta cuando desarrollamos una estrategia SEO para un eCommerce, poniendo en este caso especial atención en la plataforma de creación de eCommerce, Prestashop.
En este post vamos a analizar cuales son los factores más importantes a nivel OnPage que debemos de cuidar si queremos tener nuestra tienda entre las primeras posiciones. Aunque, no olvides que esto es sólo una de las muchas partes de todo el proceso SEO para un eCommerce, ya que debemos tener en cuenta temas como la popularidad, quién nos enlaza, entre otras muchas cosas….
A nivel de SEO OnPage, podríamos hablar y hablar, pero vamos a centrarnos en los siguientes puntos que consideramos que son los más importantes:
1. Títulos:
Los títulos siguen siendo a día de hoy un factor muy importante en la estrategia SEO. Por eso, debemos cumplir algunas normas básicas. Para empezar, ten en cuenta que hay que pensar en SEO pero también en el usuario. No olvides que el título aparecerá en las SERPS de búsquedas y, por este motivo, tiene que atraer al cliente para hacer click. Lo mismo sucede con la descripción, no pienses en algo 100% SEO, sino en algo que tenga las palabras clave y que incite al usuario a entrar. Respecto al título intenta que no tengan más de 70 caracteres, ya que es el límite de caracteres que utiliza Google.
2. Descripciones de los productos:
Uno de los principales errores que nos encontramos en muchas tiendas es el contenido duplicado. Éste se puede producir principalmente por dos factores, uno de los más habituales es que el proveedor de nuestros productos nos proporciona un fichero xml con la información de estos, la cual introducimos en nuestra base de datos. Factor que automáticamente nos provoca que tengamos un contenido duplicado con otros sites que también han obtenido el mismo XML de datos del mismo proveedor.
El segundo factor que nos provoca contenido duplicado es que en muchos casos tenemos productos muy similares que tienen pocas variantes en su contenido,es decir, tenemos productos que contienen tan poca información que nos encontramos que si lo comparamos con otros productos que tenemos la variación en cuanto a contenido es mínima. Esto provoca, en este caso, que Google considere que tenemos contenido duplicado internamente.
Para solventar este contenido duplicado podemos realizar diferentes acciones. La principal y, quizás la mejor opción, aunque siempre hay que evaluar la situación, es crear un contenido único y relevante para cada producto. Ya sé que es un trabajo muy laborioso, y que cuesta dinero, pero nadie dijo que optimizar una tienda online fuera sencillo y rápido. Además, hay que tener en cuenta que tener contenido duplicado nos puede llevar a una penalización SEO, tal como comentamos en nuestro post sobre tipos de penalizaciones, el cual puedes leer aquí.
Otra opción para solucionar el contenido duplicado es utilizar la instruccion canonicals indicando la página principal de todo el conjunto de páginas que pueden considerarse como contenido duplicado.
Por tanto, si nos podemos permitir crear contenido único, esta siempre será la mejor opción, si no deberemos de ir por la opción del canonical. Y si no es viable, pues realizar un mix de las dos opciones.
A nivel de optimización os diré un Tip que puede ayudaros mucho. Y es que Prestashop tiene las traducciones 100% personalizables, factor que nos permite jugar un poco. Por ejemplo, el módulo “Productos destacados” que nos muestra en la pantalla de inicio el título “Productos destacados”, puede traducirse perfectamente por “Prendas de ropa destacadas” o incluso por “Ropa de moda para este verano”. Aquí ya es un tema de imaginación y de saber gestionar bien estas modificaciones.
3. Categorías:
Cada página es una opción de posicionar un contenido. Por eso no debemos de olvidarnos de las categorías de productos. Cada categoría debe de tener una imagen y una descripción bien elaborada que permita mejorar el posicionamiento por los criterios que deseemos.
Además debemos de crear una jerarquía de categorías bien montada y estructurada que aporte lógica a la web.
4. Imágenes de productos:
Aunque el último cambio en Google Images afectó notablemente al tráfico que aportaba éste a los sites, todavía sigue siendo una fuente importante de tráfico para algunos proyectos. Por eso, es importante cuidar todo el apartado de imágenes poniendo como nombre del fichero un nombre que contenga información que aporte valor al usuario, utilizando palabras clave que nos ayuden en el proceso de la búsqueda. Lo ideal es que la separación de las palabras sea con guión medio y no bajo. Y aprovecha para poner en las imagenes los alt.
5. H1, H2 y demás:
Los tags H1, H2…, están pensados para dar relevancia a determinadas zonas de las páginas. Se sobreentiende que lo que esté dentro del H1 será más importante que lo que está dentro del H2, por tanto, utilicemos esto con cabeza, no pongamos el H1 en el logotipo como nos podemos encontrar en muchas webs, ya que esto no aporta nada semánticamente a la página. El logotipo nunca debe ser H1, debe ser el título principal de la página. Si es un producto, deberá ser el nombre del producto y el H2 una breve descripción.
6. Microformatos:
Los microformatos nos van a permitir aumentar el número de clicks principalmente por su impacto visual en la página de resultado de Google. Ahora bien, utilicemos los microformatos con un poco de lógica, ya que la gente ha empezado a utilizar los microformatos para todo y Google está empezando a penalizar este tipo de acciones.
Por tanto, no pongas microformatos por poner, pon microformatos si la información la tenemos disponible. Yo, personalmente, recomiendo poner en un ecommerce los siguientes microformatos:
- Producto: Más información en http://schema.org/Product
- Opinión: Siempre y cuando tengamos comentarios. Más información en http://schema.org/AggregateRating
- Video: Si tenemos algún video en el producto.
- Precio: http://schema.org/Offer
- Breadcrums: Son las tipicas mígas de pan. Más información en https://schema.org/breadcrumb
De todas formas, si quieres ver más microformatos puedes acceder a la web schema.org donde encontrarás todos los microformatos que podemos utilizar.
7. www o sin www:
Es algo que me sorprende pero, a veces, sigo viendo proyectos que no tienen una redirección 301 entre los dominios con www y sin www. Esto es algo básico que debemos de controlar.
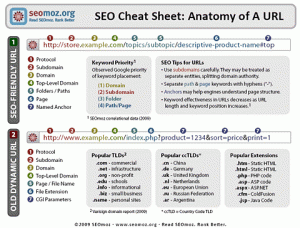
8. URLs de la tienda:
Al igual que los títulos, las urls son un factor importante en la optimización SEO de una página web, por lo que es un punto que debemos cuidar especialmente. Aunque parezca mentira todavía hay que poner en algunos eCommerce la opción de urls amigables, factor que creo que a estas alturas debería de estar ya por defecto. En el caso de Prestashop debemos activar esta opción desde “Preferencias-> SEO y Urls”, y en la parte inferior activaremos “Enlaces Amigables” . Simplemente haciendo esto ya tenemos unas “bonitas” urls amigables, y digo “bonitas” porque Prestashop tiene la manía de ponerle el identificador en la url, con lo que conseguimos una url del estilo www.dominio.es/123-categoria.
Si queremos quitar el identificador de la url, entonces tenemos que instalar un fantastico módulo que cuesta 50 € y que se llama “Prestashop PrettyURL Improve SEO» . Con este plugin conseguiremos eliminar este identificador de las urls de nuestro eCommerce.
En este área voy a comentar otro tip que puede ser de ayuda, y es que si las urls amigables no te funcionan posiblemente sea porque no tengas activado la directiva mod_rewrite en el Apache.
9. Creación de los sitemaps:
Cuando tengamos todos los productos con sus categorías correctamente optimizadas, tanto a nivel de títulos como de urls amigables, debemos crear el sitemap y subirlo al webmaster tools para mejorar algo la indexabilidad de nuestro proyecto.
10. Versión para el mobile:
Actualmente ya no es una opción, sino una necesidad. Tener un eCommerce sin que esté la web adaptada al móvil es perder dinero.Y no me refiero a tener una aplicación, sino básicamente a tener una versión Responsive, es decir, una web que se adapta a la pantalla de cualquier dispositivo desde la misma url. Si quieres más información puedes acceder a esta ponencia que hicimos en el Clinic SEO donde hablabamos de Responsive Web Design.
11. Enlaces 404:
Desde hace bastante tiempo, Google potencia la experiencia de usuario y, dar un error 404, digamos que no es tener la mejor experiencia. Por este motivo, revisa cada cierto tiempo el Webmaster Tools en busca de errores 404 en nuestras páginas y mira de solventarlos. Ahh y los enlaces de nuestra web hacia el exterior también debemos de cuidarlos, así que utiliza herramientas como Screaming Frog SEO Spider o Scrutiny donde a parte de mucha información que nos será útil para nuestro SEO OnPage, encontraremos un apartado donde veremos los links entrantes y salientes que dan 404.
12. WPO:
Google lo ha dicho muchas veces a través de Matt Cutts, el WPO es un factor fundamental en el posicionamiento SEO,por tanto, debemos mejorarlo sea como sea. Para ello debemos de solventar varios factores, el principal será disponer de un buen hosting, si el hosting que tenemos no es bueno, porque sufre cortes o la velocidad es baja, poco podremos hacer. De todas formas, tenemos muchas alternativas para tener un hosting de calidad, desde empresas como Factoria Digital que tienen hostings optimizados para Prestashop, hasta empresas como Comvive que su principal negocio son los servidores dedicados. Ahora bien, si tus conocimientos de sistemas son bajos, no te metas con un servidor dedicado porque será muy difícil que lo mantengas.
Aún así, si tienes un buen servidor deberás a empezar a optimizar la plataforma para que sea lo más rápida posible. Como siempre lo ideal es contratar a un experto, pero como Prestashop tiene algunas opciones para mejorarlo desde el panel de control, vamos a comentarlas a continuación. A estas opciones puedes acceder desde el panel de control de Prestashop a través de la opción del menú “Parámetros Avanzados->Rendimiento”.
Eso sí, antes de empezar a tocar estos temas, te recomiendo que vayas haciendo tests de velocidad a través de de herramientas como GT-Matrix o WebPagetest.org y así podremos ver la evolución que vamos teniendo en cuanto al rendimiento.
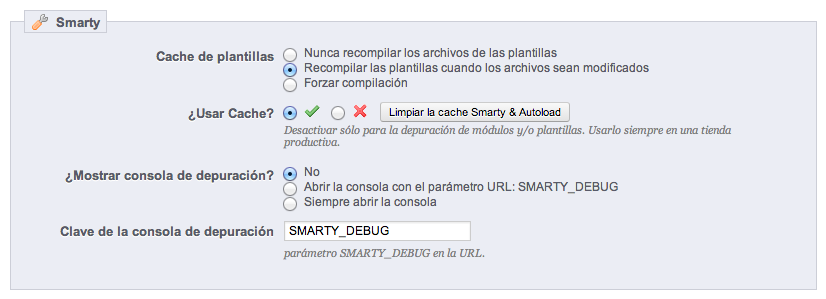
12.1. Habilitar Smarty Cache:
Por si no lo sabes, Smarty es un motor de plantillas para PHP. Su principal objetivo es separar la presentación (HTML/CSS) de la lógica de la aplicación. De esta manera, conseguimos separar toda la parte de maquetación del código PHP que vendría a ser la lógica de la aplicación.
Smarty tiene muchas cosas buenas, pero una muy interesante es que tiene su propio sistema de cache, el cual se puede activar muy fácilmente desde el propio panel de control de Prestashop, en la propia imagen puedes ver como dejarlo activado.
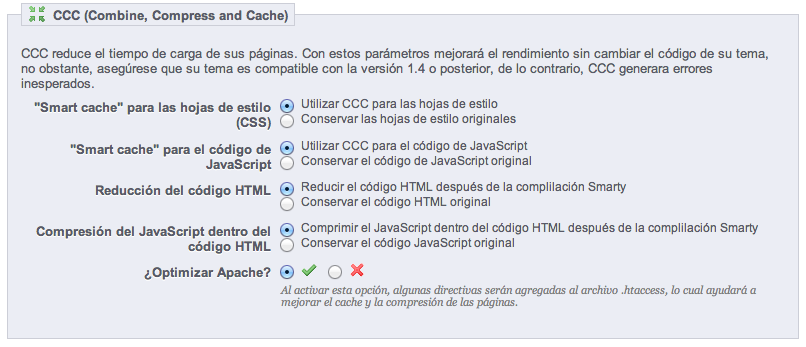
12.2. Habilita las opciones CCC en Prestashop:
Esta opción es muy potente, pero debes revisar bien lo que haces porque en algunos temas puede dar problemas. Así que, ves opción a opción y revisa que todo está funcionando correctamente.
Las opciones a habilitar deberían ser todas: “Smart cache” para las hojas de estilo (CSS), “Smart cache” para el código de Javascript, reducción del código HTML, Compresión del Javascript dentro del código HTML y, por último, la optimización del cache que nos agregará algunas directivas dentro del .htaccess que nos mejorarán la cache y la compresión de las páginas.
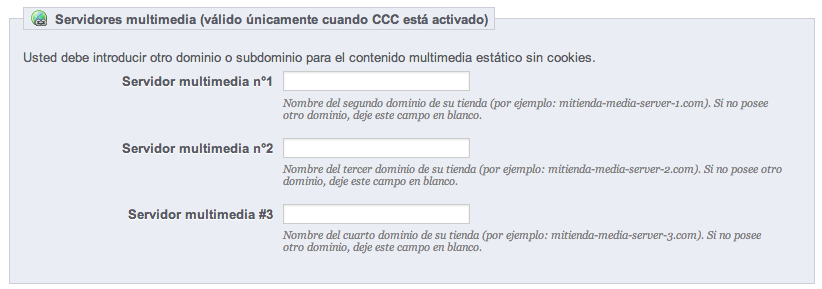
12.3. Subdominios para contenido estático sin cookies:
Esta opción es muy buena para reducir el tiempo de carga. La lógica de esta reducción es un poco larga de explicar, por lo que os dejo este post de nuestro compañero David que ha creado un plugin para mejorar la paralelización de descargas. El plugin es para WordPress, pero la lógica es la misma, y en Prestashop tenemos una funcionalidad que nos lo permite hacer sin problemas. Lo único que tendrás que hacer es crear unos dominio sin cookies, y si no sabemos cómo hacerlo, podéis consultar este post donde se explica cómo montarlo.
Una vez que tengamos los dominios configurados para que no sirvan cookies podremos rellenar este apartado de la sección de rendimiento de Prestashop. Ten en cuenta que para poder utilizar esta opción deberemos tener activada las opciones CCC que hemos comentado anteriormente.
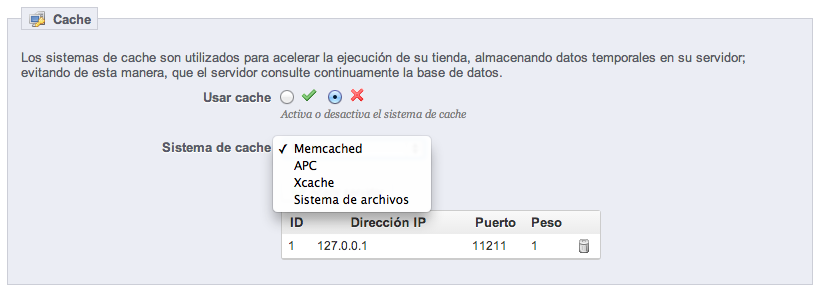
12.4. Habilitar el sistema de caché:
Prestashop permite activar 4 sistemas de caché, obviamente se pueden utilizar muchos más, pero son los que vienen predefinidos. Estos sistemas de cache son: Memcached, APC, Xcache y por último utilizar el propio sistema de archivos, opción que debería de ser la última en utilizar principalmente porque no es la más optimizada para estos trabajos.
Obviamente si queremos utilizar alguno de los tres primeros sistemas de caché, deberemos de tenerlo instalado y configurado en nuestro servidor. Normalmente y en mayoría de los casos el memcached ya viene preinstalado en los servidores, por lo que será la opción más sencilla.
12.5. Limpia la base de datos:
El día a día de un ecommerce puede ser muy duro, carritos abandonados, puntos de fidelidad huérfanos, bajas de usuarios, tablas sin optimizar, ficheros smarty en desuso, imágenes temporales… toda esta basura ocupa espacio y puede llegar a ralentizar un poco el sistema. Pero no te preocupes porque todo esto se puede corregir a través de un módulo llamado PSCleaner , que te corrige todos estos problemas que van surgiendo con el día a día, aunque también te digo que si buscas podrás encontrar muchos más.
Y por último, no hay más que decir que tengamos nuestro Prestashop actualizado, ya que van saliendo versiones que aparte de tener nuevas funcionalidades también tienen en muchos casos mejoras en el rendimiento, por lo que no nos olvidemos de tener al día nuestra aplicación.
Aquí acabamos este extenso post sobre optimización SEO para Prestashop. Si tienes consultas, dudas o añadidos que hacer, utiliza los comentarios y así podremos hacer un artículo mucho más completo entre todos.