Flexbox, o Flexible Box Layout, es un modelo de diseño CSS que proporciona una forma eficiente de distribuir elementos dentro de un contenedor y alinearlos de manera dinámica.
Anteriormente, los desarrolladores tenían opciones limitadas, como el uso de ‘float’, que no eran compatibles entre navegadores y difíciles de escalar para adaptarse a diferentes resoluciones de pantalla. Flexbox supera estas limitaciones al ofrecer un conjunto de propiedades y valores que permiten centrar bloques vertical y horizontalmente, asegurando además que todas las columnas de un contenedor tengan la misma altura, independientemente de la cantidad de contenido que contengan.
Prerrequisitos
Para comprender plenamente este post, no es necesario ser un experto en HTML y CSS pero si es importante tener conocimientos básicos sobre cómo funcionan estas tecnologías.
Que vamos a ver
En primer lugar, examinaremos el funcionamiento de las filas y columnas para aprender a distribuir objetos en ellas. Después, revisaremos cómo utilizar las propiedades justify-content y align-items para posicionar un botón dentro de su contenedor y centrarlo eficazmente. Posteriormente, nos adentraremos en el uso de flex-direction y flex-wrap para comprender cómo trabajar con filas y columnas, construyendo así un sistema de cuadrícula flexible.
Una vez adquiridos estos conocimientos, veremos un ejemplo práctico de cómo aplicar Flexbox en una landing-page, implementando un menú y un pequeño grid. Utilizaremos todas las técnicas aprendidas anteriormente para lograr un diseño eficiente y adaptable.
Rows y Columns
En Flexbox, las propiedades row y column nos permiten determinar la dirección en la que se alinearan los elementos de un contenedor. Para ver mejor este ejemplo usaremos este HTML y CSS:
HTML:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles-3.css">
<title>Introducción a Flexbox</title>
</head>
<body>
<div class="container">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
</body>
</html>CSS:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Roboto', sans-serif;
}
.container {
padding: 22px;
background-color: #f3f3f3;
border-radius: 10px;
width: 100%;
display: flex;
}
.box {
padding: 12px 26px;
border-radius: 10px;
background: linear-gradient(148deg,#bf3a70 29%,#e75f58 71%);
color: white;
aspect-ratio: 1/1;
margin: 5px;
max-width: 20px;
}Row (Fila)
Esta es la forma por defecto de flex. Usando esta propiedad los elementos se distribuyen de forma horizontal:
.container {
padding: 22px;
background-color: #f3f3f3;
border-radius: 10px;
width: 100%;
display: flex;
flex-direction: row;
}
Column (Columna)
De esta forma los elementos se distribuirán de forma vertical.
.container {
padding: 22px;
background-color: #f3f3f3;
border-radius: 10px;
width: 100%;
display: flex;
flex-direction: column;
}
Posicionar un elemento dentro de un contenedor
Vamos a partir de un código html y CSS para ver el ejemplo:
HTML:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles-2.css">
<title>Introducción a Flexbox</title>
</head>
<body>
<div class="container">
<div class="box">
Texto 1
</div>
</div>
</body>
</html>CSS:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Roboto', sans-serif;
}
.container {
padding: 22px;
background-color: #f3f3f3;
border-radius: 10px;
width: 400px;
height: 400px;
display: flex;
}
.box {
padding: 22px;
border-radius: 10px;
width: 160px;
height: 60px;
text-align: center;
background: linear-gradient(148deg,#bf3a70 29%,#e75f58 71%);
color: white;
}
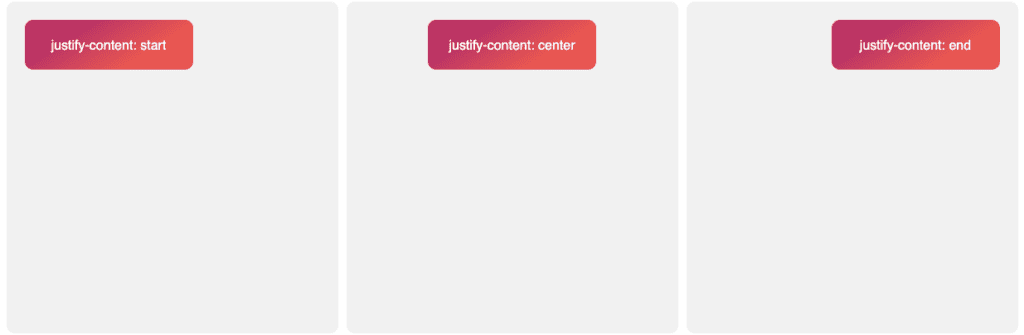
justify-content
Este método nos permite alinear un bloque horizontalmente en base al ancho de nuestro elemento padre, en este caso “.container”.
.container {
padding: 22px;
background-color: #f3f3f3;
border-radius: 10px;
width: 400px;
height: 400px;
display: flex;
justify-content: /* start, center o end */;
}
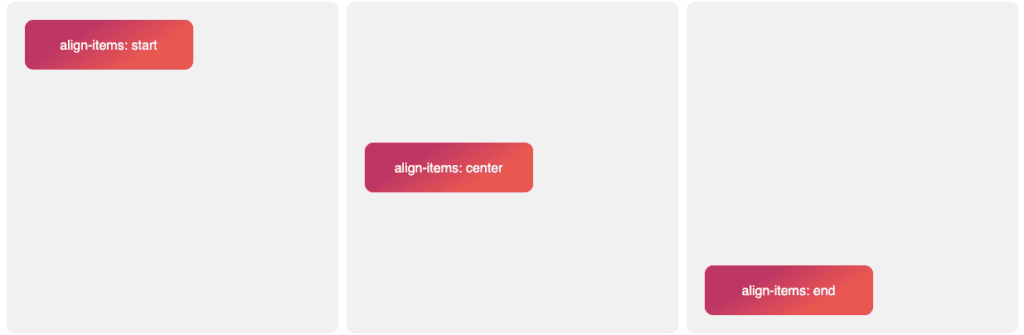
align-items
Este otro método en cambio nos permite alinear este objeto de forma vertical:
.container {
padding: 22px;
background-color: #f3f3f3;
border-radius: 10px;
width: 400px;
height: 400px;
display: flex;
align-items: /* start, center o end */;
}
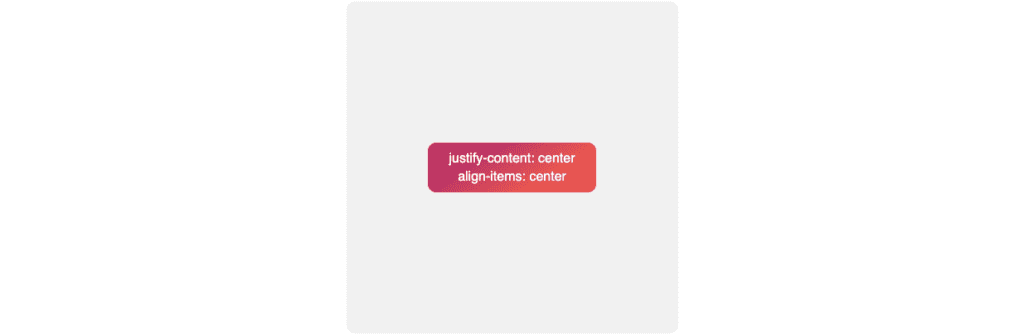
Centrar un elemento dentro de su contenedor
Las dos funciones que acabamos de explorar hacen que centrar un div sea sencillo y, lo más importante, garantizan que el elemento permanezca centrado en todas las resoluciones y en todos los navegadores. Para lograr esto, simplemente necesitamos emplear el siguiente código:
.container {
padding: 22px;
background-color: #f3f3f3;
border-radius: 10px;
width: 400px;
height: 400px;
display: flex;
justify-content: center;
align-items: center;
}
Propiedades space-between, space-around y space-evenly
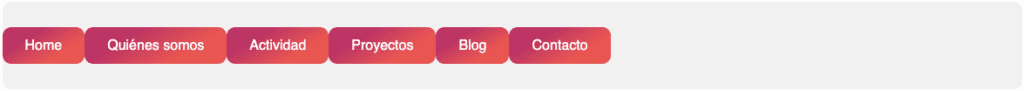
Como ya hemos mencionado anteriormente, justify-content nos ofrece un control preciso sobre la distribución de elementos. Ahora veremos cómo distribuir el espacio entre varios elementos en un contenedor. Para esto usaremos el ejemplo de un menú. Partamos de este código:
HTML:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles-3.css">
<title>Introducción a Flexbox</title>
</head>
<body>
<div class="container">
<div class="box">Home</div>
<div class="box">Quiénes somos</div>
<div class="box">Actividad</div>
<div class="box">Proyectos</div>
<div class="box">Blog</div>
<div class="box">Contacto</div>
</div>
</body>
</html>CSS:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Roboto', sans-serif;
}
.container {
padding: 22px;
background-color: #f3f3f3;
border-radius: 10px;
width: 100%;
display: flex;
}
.box {
padding: 12px 26px;
border-radius: 10px;
background: linear-gradient(148deg,#bf3a70 29%,#e75f58 71%);
color: white;
}Ahora mismo deberíamos tener algo parecido a esto:

space-between
De esta manera, Flexbox distribuirá el espacio de manera uniforme entre todos los elementos del contenedor, lo que resultará en que el primer y último elemento queden alineados con los extremos y los elementos intermedios se separen equitativamente. Esta técnica es particularmente útil cuando se busca aprovechar al máximo el espacio disponible dentro de un contenedor.
.container {
padding: 22px;
background-color: #f3f3f3;
border-radius: 10px;
width: 100%;
display: flex;
justify-content: space-between;
}
space-around
El valor space-around distribuye uniformemente los elementos a lo largo del eje principal y deja espacio equitativo en cada extremo del contenedor. Esta característica mejora la legibilidad y la estética del diseño al proporcionar un margen respirable entre los elementos y los bordes del contenedor, contribuyendo a un diseño más equilibrado.
.container {
padding: 22px;
background-color: #f3f3f3;
border-radius: 10px;
width: 100%;
display: flex;
justify-content: space-around;
}
space-evenly
Por último, con space-evenly conseguimos que todos los espacios tengan la misma separación, incluidos los extremos. Gracias a esto, conseguimos un diseño más simétrico.
.container {
padding: 22px;
background-color: #f3f3f3;
border-radius: 10px;
width: 100%;
display: flex;
justify-content: space-evenly;
}
Ejemplo de uso en una landing page
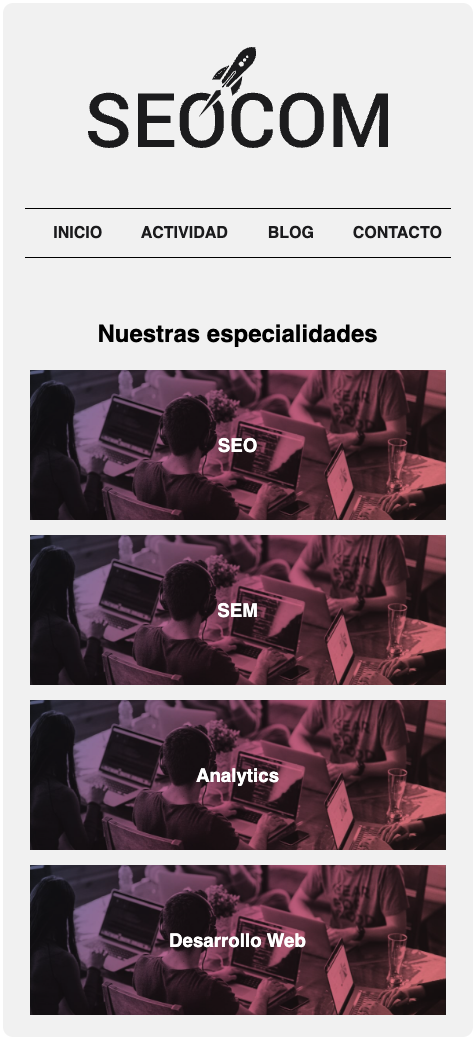
Después de repasar todo lo que hemos visto hasta el momento, podemos crear diseños de manera eficiente. Por ejemplo, utilizando el siguiente código, podríamos desarrollar un diseño básico para una página:
HTML:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
<title>Introducción a Flexbox</title>
</head>
<body>
<div class="container">
<nav class="navbar">
<img src="logo.svg" alt="Logo" class="navbar-logo">
<ul class="navbar-nav">
<a href="#" class="nav-link">Inicio</a>
<a href="#" class="nav-link">Actividad</a>
<a href="#" class="nav-link">Blog</a>
<a href="#" class="nav-link">Contacto</a>
</ul>
</nav>
<div class="card-wrapper">
<h2 class="title">Nuestras especialidades</h2>
<div class="last-cards">
<div class="card">
<img src="post.jpeg" alt="Card 1" class="card-img">
<h3>SEO</h3>
</div>
<div class="card">
<img src="post.jpeg" alt="Card 2" class="card-img">
<h3>SEM</h3>
</div>
<div class="card">
<img src="post.jpeg" alt="Card 3" class="card-img">
<h3>Analytics</h3>
</div>
<div class="card">
<img src="post.jpeg" alt="Card 4" class="card-img">
<h3>Desarrollo Web</h3>
</div>
</div>
</div>
</div>
</body>
</html>CSS:
/* Generales */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Roboto', sans-serif;
}
body {
background-color: #f3f3f3;
}
h2.title {
display: block;
margin: 0 auto 22px auto;
width: fit-content;
}
.container {
padding: 22px;
border-radius: 10px;
max-width: 800px;
padding: 0 15px;
margin: auto;
}
/* Navbar */
nav.navbar {
padding: 22px 0 62px 0;
display: flex;
flex-direction: column;
align-items: center;
gap: 60px;
}
ul.navbar-nav {
width: 100% !important;
display: flex;
justify-content: space-around;
padding: 15px 0;
border-top: 1px solid black;
border-bottom: 1px solid black;
}
.nav-link {
display: block;
width: 100px;
text-align: center;
color: #1d1d20;
text-decoration: unset;
text-transform: uppercase;
font-weight: bold;
}
/* Grid cards */
.last-cards {
display: flex;
flex-wrap: wrap;
}
.card {
width: 50%;
position: relative;
padding: 5px;
}
/* Cards */
.card {
display: flex;
justify-content: center;
align-items: center;
}
.card-img {
width: 100%;
}
h3 {
position: absolute;
color: white;
}
@media screen and (max-width: 575px) {
.last-cards {
flex-direction: column;
gap: 15px;
}
.card {
width: 100%;
max-height: 150px;
overflow: hidden;
}
}Este código utiliza Flexbox para organizar los elementos de la página de inicio de manera estructurada, lo que nos permite lograr una distribución y alineación eficiente de los distintos componentes. Con Flexbox, podemos adaptar fácilmente este diseño a diferentes dispositivos y tamaños de pantalla, garantizando así una experiencia de usuario consistente y atractiva en todos los dispositivos.