Uno de los puntos fuertes de muchas auditorías de SEO técnico es el análisis de los Core Web Vitals. Se trata de indicadores definidos por Google que miden la experiencia de usuario en una web, desde la velocidad de carga hasta la estabilidad visual de los contenidos.
Justamente con este último elemento tiene que ver el Cumulative Layout Shift, o CLS, establecido por Google como una de las tres métricas Core Web Vitals principales. Lo que busca el gigante californiano es que los webmasters tengan una forma de evaluar la experiencia de usuario en sus webs. A partir de ahí, lo que se debe conseguir es corregir los errores que puedan causar que no obtengamos una buena valoración.
¿Qué es el cumulative layout shift?
El CLS es una métrica que mide el movimiento repentino de elementos del diseño de una página, lo que altera la navegación del usuario. Imaginemos por ejemplo que empezamos a cargar una página y el menú se muestra a determinada altura, pero la carga de los elementos sigue y de repente el menú se mueve unos píxeles más abajo.
Evidentemente, se trata de algo que tenemos que evitar, porque puede afectar la navegación de un usuario. El ejemplo más básico es el de un usuario que empieza a leer el texto y en un momento se lo encuentra más abajo, interrumpiendo su lectura. Pero el ejemplo más grave es el de un usuario que va a hacer clic en un elemento, ese elemento se mueve, y el usuario acaba haciendo clic en otro (¡posiblemente con efectos catastróficos!).
En resumen, el CLS mide la estabilidad visual de la página. El objetivo será obtener una puntuación de cero o baja.
Cómo detectar el CLS gracias al Chrome Performance Panel
Detectar los errores que están causando puntuaciones negativas en los Core Web Vitals puede ser complicado, sobre todo si no somos desarrolladores. En el caso del CLS, el mismo Google nos proporciona una forma de detectarlo a través del panel de Performance de Google Chrome. En la versión 132 de este navegador, Google introdujo una funcionalidad que nos indica los movimientos inestables e incluso nos los muestra en tiempo real.
1. Accede al panel de Performance de Google Chrome
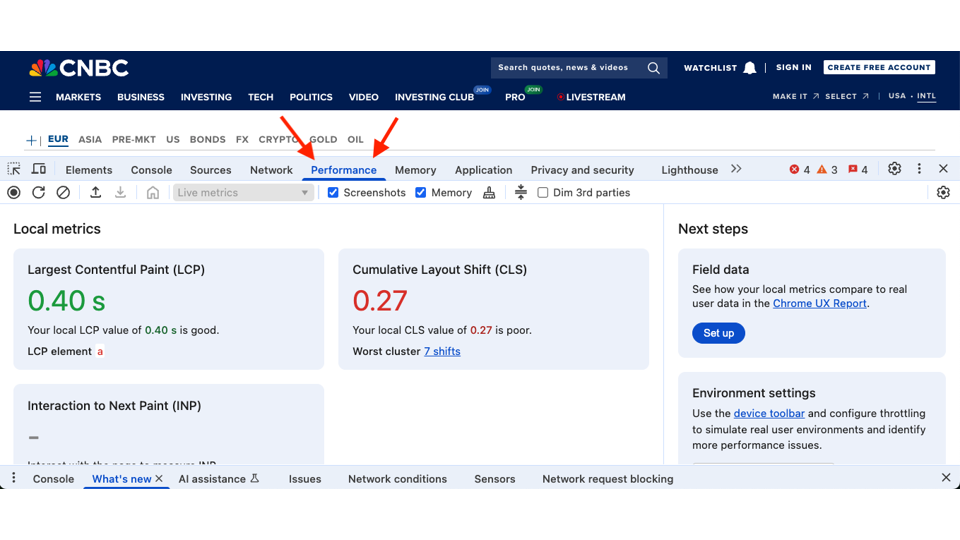
En Chrome, vamos a la página que nos interesa medir y seleccionamos Inspeccionar haciendo clic derecho. Se nos abrirá una ventanita donde tendremos que hacer clic en la pestaña Performance:

Enseguida vemos la puntuación de los core web vitals de la página en cuestión. En este ejemplo, la puntuación del CLS es de 0.27 y se nos avisa de que es “poor”, o sea muy negativa.
2. En el recuadro Cumulative Layout Shift (CLS), hacer clic en shifts
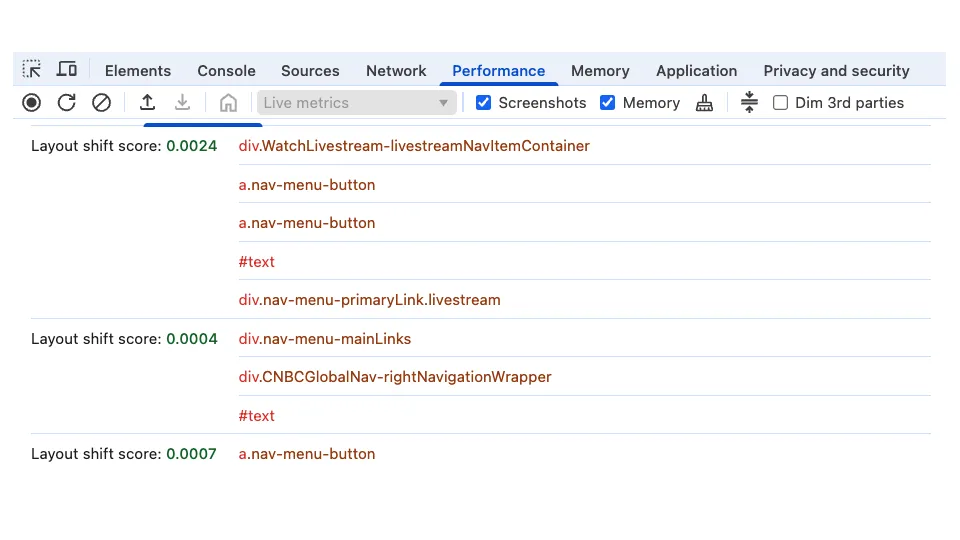
Debajo de la puntuación, la herramienta nos dice cuántos cambios de diseño detectó. En nuestro ejemplo, son siete movimientos. Si hacemos clic, la herramienta hará un scroll hacia abajo y nos llevará al listado de cambios. De cada error, nos indica después de cuántos segundos de carga ha pasado, y los elementos afectados.

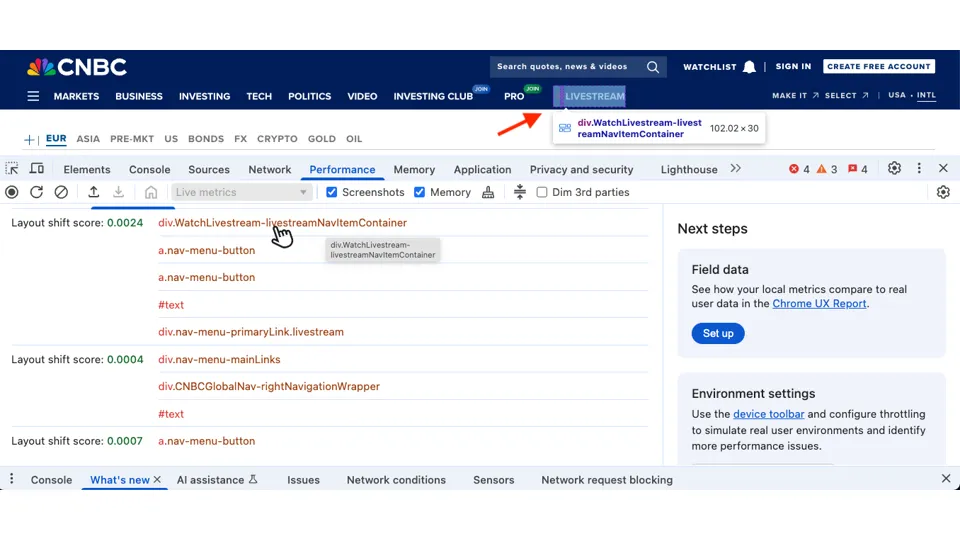
Si pasamos el cursor por encima de uno de los elementos, el navegador lo destacará dentro de la página para que podamos entender cuál es. Si hacemos clic, el inspector nos llevará a la línea donde está ese elemento en el código HTML.

3. Grabamos la carga de la página para ver cómo ese elemento se mueve y causa el CLS
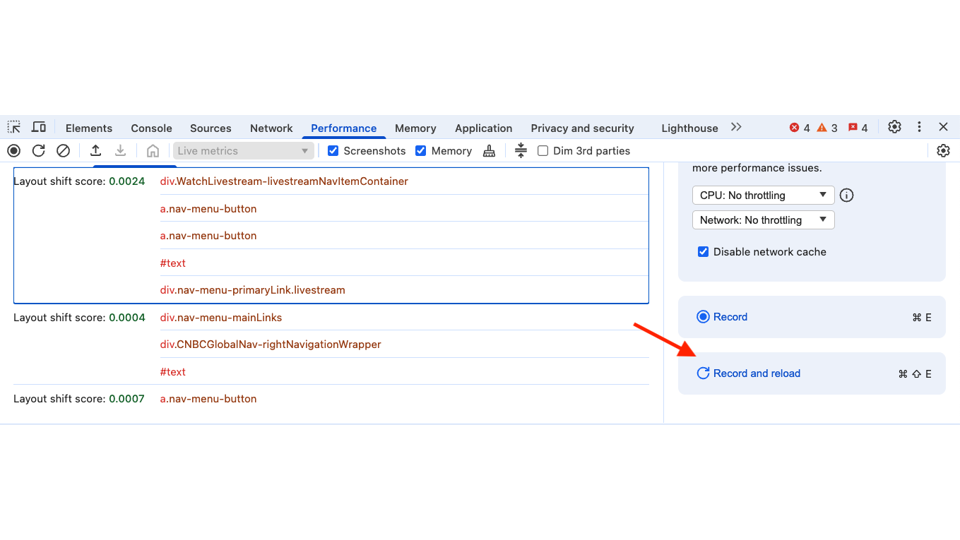
En el mismo panel de Performance, desplazamos hacia abajo en la porción derecha hasta encontrar la opción “Record and reload”:

Si hacemos clic, el inspector recargará la página, y mientras tanto empezará a anotar y grabar cómo se cargan todos los recursos utilizados.
4. Seleccionamos Layout shifts y pasamos con el cursor encima de los puntos destacados en la línea temporal de carga de la página
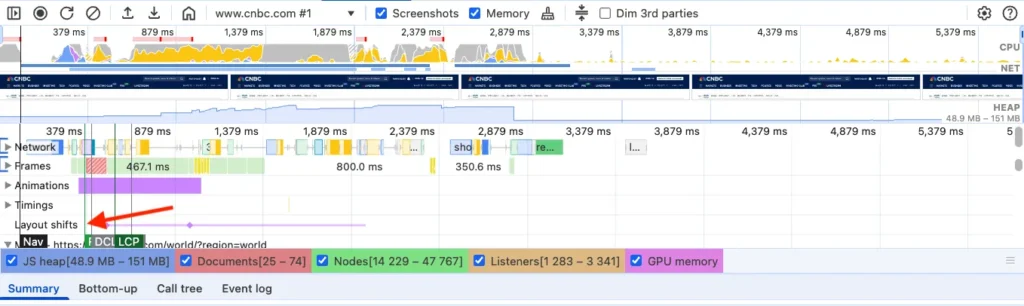
Cuando haya acabado la grabación, la ventana nos mostrará un resultado con mucha información, lo que puede resultar confuso. Para encontrar los cambios de diseño, empezamos a arrastrar las ventanas del panel hasta encontrar el apartado Layout shifts.

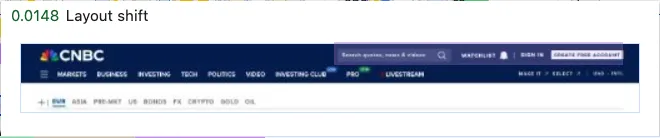
En ese campo vemos una línea temporal que nos marca con unos puntos los cambios de diseño que ha detectado durante la grabación. Si pasamos por encima de los puntos con el cursor, aparecerá una ventanita que nos enseñará cómo se mueven los elementos y cuándo se produce el cambio:

Próximos pasos
A partir de aquí, tenemos la información para comenzar a corregir los elementos que están causando los Cumulative Layout Shifts. Ahora que sabes qué elementos son los culpables, el desarrollador podrá investigar y evitar que su carga genere CLS.
En términos generales, el objetivo deberá ser evitar la inserción tardía de contenido en la página, lo que podría provocar el desplazamiento del contenido. Esto es especialmente importante para el contenido visible de inmediato, ya que es aquello con el que el usuario probablemente interactúe en los primeros segundos de su navegación.
Con estas correcciones, podremos empezar a trabajar en la mejora general de los Core Web Vitals, fundamental para optimizar nuestra página. Si quieres saber más, en el blog de Seocom te explicamos cómo mejorar el rendimiento de tu sitio web.