La Biblia de las Core Web Vitals
Google anunció en 2020 los Core Web Vitals, una serie de factores que según Google, se empezarían a contabilizar dentro del algoritmo de posicionamiento que tiene Google a partir de Mayo de 2021, afectando de esta forma al posicionamiento que tienen las webs.
En el siguiente artículo, vamos a saber qué son los Core Web Vitals, cómo afectan al posicionamiento, cómo mejorarlos y como se manejan con los CMS más importantes del mercado.
¿Qué son los Core Web Vitals?
De forma resumida, podríamos decir que son tres métricas enfocadas a la experiencia de usuario. Estas métricas están orientadas a medir la velocidad de carga de la web, la interactividad y lo que vendría a ser la estabilidad visual de la web.
Estas métricas junto con otros factores, como la eliminación de las ventanas emergentes, la seguridad y la optimización a nivel mobile, forman las señales que Google utiliza para evaluar la experiencia de usuario.
El objetivo de estas tres métricas, es detectar por parte de Google cuál será la primera impresión que tendrá el usuario al ver la página. Según Google las webs que cumplen con estos puntos de referencia enfocados a obtener una mejor impresión para el usuario, tienen un 24% menos de probabilidades de perder los usuarios durante el proceso de carga de la web.
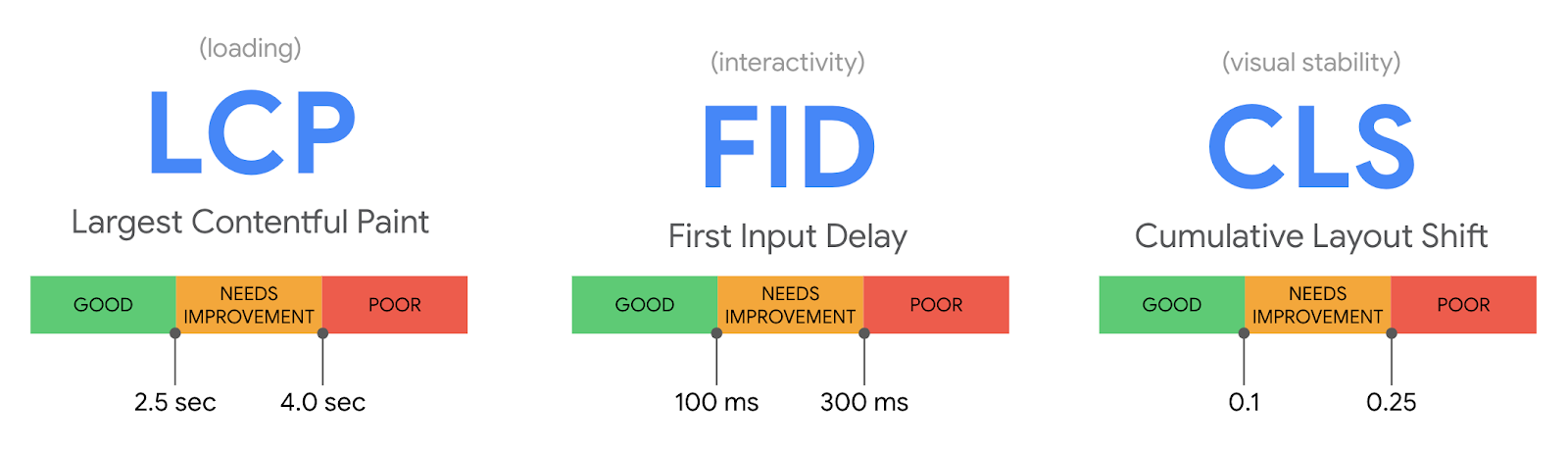
A continuación vamos a explicar las características de las métricas que conforman los Core Web Vitals:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
Largest Contentful Paint
El Largest Contentful Paint evalúa el rendimiento de carga, y no estamos hablando de medir la velocidad de la página, sino de la percepción de velocidad que tiene la página, es decir, lo que está midiendo LCP es cuándo el usuario cree que la página está cargada. Por tanto, está midiendo la rapidez con la que los usuarios ven el contenido.
Los factores que influyen en este suceso:
- Respuesta del servidor
- Carga de los diferentes recursos de la web (JavaScript, CSS, imágenes…)
Para proporcionar una buena experiencia de usuario, LCP debe ocurrir dentro de los 2,5 segundos posteriores a la primera vez que la página comienza a cargarse, o un máximo de 4 segundos para evitar una puntuación «mala» (aunque entre 2,5 y 4 segundos todavía «necesita mejorar»).
First Input Delay
First Input Delay (FID) evalúa la capacidad de respuesta de la página, es decir, es el tiempo que tarda una página en reaccionar a la primera acción del usuario, y cuando decimos primera acción, se refiere a cualquier acción que haga sobre la web, ya sea hacer clic o presionar una tecla. Por tanto, como te puedes imaginar, esta métrica no se puede medir con una herramienta, sino que debe de recoger la información de la interacción del usuario real.
Cuando hacemos un test para medir los Core Web Vitals, está métrica al no poder obtenerse de forma real, se mide a través del Tiempo de Bloqueo (TBT), que es el periodo entre que aparece el primer contenido y la página responde, que aunque de alguna forma está correlacionada esta métrica con el FID, no es real.
Es importante destacar que los retrasos en la respuesta de la página, ocurren principalmente mientras la página todavía se está cargando, y cuando parte del contenido es visible, pero no es interactivo porque el navegador está ocupado cargando el resto de la página.
El factor principal que influye en la métrica First Input Delay es:
- El uso de Javascript
Para proporcionar una buena experiencia de usuario, las páginas deben tener un FID de menos de 100 milisegundos o un máximo de 300 milisegundos para evitar una puntuación «pobre» (aunque entre 100 y 300 milisegundos todavía «necesita mejorar»).
Cumulative Layout Shift
Cumulative Layout Shift (CLS) es la métrica que evalúa la estabilidad visual de una página.
En definitiva lo que evalúa esta métrica, es cuanto tiempo el contenido sigue moviéndose a pesar de parecer que la página esté completamente cargada.
La puntuación que recibe CLS se calcula multiplicando la cuota de pantalla que cambió inesperadamente al cargar, por la distancia que recorrió.
Los factores que afectan a la métrica Cumulative Layout Shift son:
- Atributos de tamaño de la imagen y videos.
- Inserción de contenido nuevo por encima de la zona ya cargada.
Como ves, este atributo es el más fácil de optimizar, ya que solo debes indicar el atributo tamaño en los elementos, para que no haga el efecto de reescalado de la web, a medida que carga la página.
Para proporcionar una buena experiencia de usuario, las páginas deben mantener un CLS de menos de 0,1 o un mínimo de 0,25 para evitar una puntuación «pobre» (aunque entre 0,1 y 0,25 todavía «necesita mejorar»).
Cómo medimos los Core Web Vitals
La medición de los Core Web Vitals se puede hacer a través de dos tipos de herramientas:
- Herramientas de campo: Aportan los datos provenientes del comportamiento de los usuarios. Esta medición es llamada RUM (Real User Monitoring) y recoge los datos a través de los usuarios que interactuan con la web.
- Herramientas de laboratorio: En esta ocasión, la herramienta extrae los datos de un entorno cerrado que simula la posible acción del usuario.
Herramientas para medir los Core Web Vitals
A continuación, tenéis algunas herramientas que nos van a permitir medir los Core Web Vitals ya sea a través de datos de laboratorio o de usuarios.
- Google PageSpeed Insights
- Google Search Console
- Chrome UX Report (CrUX)
- Google Lighthouse
- Chrome DevTools
- Web.dev
- WebPageTest
- GTmetrix
- TREO Site Speed
- Dunplab Web Vitals Tester
- Web Vitals (Chrome Extension)
- Core SERP Vitals (Chrome Extension)
- Core Web Vitals Annotations (Chrome Extension)
- CLS Visualizer (Chrome Extension)
- Cumulative Layout Shift Debugger
- Layout Shift GIF Generator
- Semrush Site Audit
- PageSpeed Compare
- ContentKing
- DebugBear
- OnlineOrNot
- Web-Vitals Javascript Library
- Script de medición con Google Spreadsheet
Al final debes tener en cuenta que lo ideal es utilizar herramientas de campo, ya que nos dan información de usuarios reales, y al final es lo que utiliza Google en su algoritmo.
Es importante también destacar que a través de Google Search Console vamos a obtener una visión más global de las métricas, pero si queremos tener información detallada de una página en concreto, lo ideal es utilizar extensiones como Chrome Devtools o Lighthouse Chrome Extension, ya que estas se focalizan solo en la página que le indicamos.
Respecto a la opción de medir automáticamente los Core Web Vitals a través de la hoja de cálculo de Google, tienes que tener en cuenta que nos va a permitir ver la evolución, ya que irá calculando día a día la métrica de la página.
El funcionamiento de la hoja de cálculo es sencillo:
- Haz una copia de la hoja de cálculo que medirá los Core Web Vitals.
- En la primera pestaña, introduce la url que quieres medir y pon el nombre de la hoja correspondiente, donde se almacenarán los datos.
- Pulsa sobre Track Web Vitals y autoriza la hoja.
A partir de ahora, el sistema a través de un cron, se conectará automáticamente a la API de PageSpeed de Google, y recuperará los Core Web Vitals de cada url especificada, y almacenará los datos en la hoja correspondiente.
Si quieres tener el App Script y realizar tus modificaciones, puedes acceder al Github y descargártelo.
Si quieres tener información sobre cómo funciona el informe de Google Search Console sobre los Core Web Vitals puedes acceder a este artículo de Google
Peso de cada métrica de los Core Web Vitals
A través de la herramienta Lighthouse, podemos saber que ponderación tiene cada una de las métricas, tal como podéis ver en la última versión del Lighthouse 6.0
Por cierto, es importante destacar que Google va evolucionando la ponderación de estas métricas, como podéis ver en la siguiente tabla que corresponde a la versión 5 de Lighthouse.
Cómo auditar los Core Web Vitals de una web usando Screaming Frog
Este método es muy parecido a la utilización de la hoja de cálculo que hemos usado anteriormente, solo que en esta ocasión, vamos a utilizar ScreamingFrog, y esto tiene una gran ventaja, frente a la anterior opción, y es que vamos a poder tener los valores al mismo tiempo que pasamos el crawler por nuestra web, por lo que podremos tener los valores de Core Web Vitals de todas las urls de nuestra web.
Para iniciar la auditoría, necesitarás tres cosas:
- Una versión de pago de Screaming Frog.
- Una clave de API de PageSpeed Insights.
- El dominio del sitio web que está auditando.

Una vez que tenemos estos puntos, iniciamos el proceso de la auditoría con los siguientes pasos:
Paso 1: Conectamos la clave de API de PageSpeed Insights con Screaming Frog
Lo primero que debemos hacer es conectar la clave de API de PageSpeed Insights a Screaming Frog. Esto nos va a permitir acceder a los datos y recomendaciones de PageSpeed Insights página por página. Solo debemos tener en cuenta que tendremos un número limitado de consultas de PageSpeed Insights, que son alrededor de 25.000 por día, que deberían ser a priori suficientes para sitios normales, pero para sitios más grandes, podremos utilizar estos datos y replicarlos en el resto de páginas..
- Abre Screaming Frog y ves a Configuración > Acceso a la API > PageSpeed Insights.
- Pega la clave de API en el cuadro «Clave secreta».
- Haz click en «Conectar».
Una vez conectado, haz clic en «Métricas», para definir las métricas que se mostrarán con el rastreo.
Para la auditoría, lo ideal es seleccionar “All Metric Groups», pero puedes elegir solo los que quieras tener en cuenta y Aceptar.
Los grupos de métricas disponibles son los siguientes:
- Overview: Proporciona información general para la página, como el tamaño de la página y el ahorro potencial de carga que se podría hacer en la página.
- CrUX Metrics: Datos del informe de experiencia de usuario de Chrome.
- Lighthouse Metrics: La mayoría de los datos de laboratorio que utilizamos dentro de la auditoría provienen de aquí, incluyendo puntuaciones de LCP, TBT y CLS.
- Oportunities: proporciona sugerencias para mejoras de velocidad de página específicas para cada página.
- Diagnostics: proporciona información adicional sobre el rendimiento general del sitio web que se está rastreando.
Paso 2: Rastreo y extracción de datos del sitio web
Ahora solo debes de indicar el dominio, y lanzarlo y verás como a media que rastrea la página Screamingfrog, la barra de Crawl y API va avanzando hasta llegar al 100%.
Una vez que esté todo el proceso finalizado, debemos de mostrar en la barra de navegación superior las opciones PageSpeed y luego exportar los datos, así podremos determinar el porcentaje de páginas que no cumplen las condiciones mínimas.
Para ello, filtraremos los siguientes campos:
- Largest Contentful Paint (LCP) (ms) – Filtro para encontrar todas las páginas con LCP de 4000ms o más.
- First Input Delay (FID) (ms) – Filtro para encontrar todas las páginas con TBT de 300ms o más.
- Cumulative Layout Shift (CLS): filtro para encontrar todas las páginas con CLS de 0,25 o más.
Añade estos datos a una hoja de datos separada para que se puedan ver fácilmente las páginas que están fallando en cada métrica. A continuación, te recomiendo informar en cuanto a porcentaje de páginas en el sitio que no cumplen con cada umbral mínimo de Core Web Vitals, algo del estilo:
- El 89% de las páginas tienen la métrica Largest Contentful Paint (LCP) en más de 4 segundos (fallo) – mira la pestaña «LCP >4s» en la hoja de datos adjunta.
- El 18% de las páginas tienen un tiempo total de bloqueo de más de 300 milisegundos (fallo) – consulta la pestaña «TBT > 300 ms» en la hoja de datos adjunta.
- El 93 % de las páginas tienen una puntuación en el Cumulative Layout Shift (CLS) de más de 0,25 (fallo) – consulte la pestaña «CLS > 0,25» en la hoja de datos adjunta.
Paso 3: Detección de los problemas específicos de cada página y acciones recomendadas para su solución.
Ahora debemos de determinar qué hacer en cada caso, y aquí la API de Pagespeed Insights nos ayudará.
En la columna derecha de Screamingfrog, en la pestaña Overview, nos desplazamos hacia abajo hasta encontrar «PageSpeed».
En esta sección encontrarás la lista de problemas/recomendaciones relacionados con la velocidad de la página y, en su mayor parte con los Core Web Vitals.
Como verás, aquí encontrarás muchos puntos a solventar, recuerda que hemos indicado con anterioridad que se nos muestren todas las métricas.
Si hay algún punto que no sabes que significa, lo ideal es que utilices la web de Google Web.dev para obtener más información al respecto.
En este punto, lo que debes de hacer es seleccionar el problema en cuestión y podrás ver las páginas afectadas, así que solo tendrás que expórtalas para guardarlas en una hoja de excel y así ir solventando el problema en cuestión.
Paso 4: Revisión de los cambios
Una vez que se hayan solventado cada uno de los puntos que hemos ido detectando, debemos volver a pasar la ScreamingFrog, con la misma configuración que hemos indicado anteriormente y ver que porcentaje de páginas han mejorado respecto a nuestra actuación.
Principales problemáticas que afectan a los Core Web Vitals
A través de un post de Brian Dean en Backlinko podemos ver algunos datos estadísticos, después de analizar 208.085 páginas web, y a continuación os voy a detallar un pequeño resumen de los datos que aporta Brian.
- El 53,77 % de los sitios tenían una buena puntuación en Largest Contentful Paint (LCP). El 46,23 % de los sitios tenían calificaciones LCP «pobres» o «necesitaba de alguna forma mejorar».
- El 53,85 % de los sitios web del conjunto de datos tenían calificaciones óptimas de First Input Delay (FID). Solo el 8,57 % de los sitios tenían una puntuación FID «pobre».
- El 65,13 % de los sitios analizados tuvieron buenas puntuaciones en la métrica Cumulative Layout Shift(CLS).
En cuanto a los principales problemas encontrados en las webs nos encontramos con:
Principales problemas de la métrica Largest Contentful Paint:
- Altos niveles de solicitudes y grandes tamaños de transferencia (100% de las páginas)
- Alta carga en la transferencia de los datos (100% de las páginas)
- Cadenas de solicitud críticas (98,9% de las páginas)
- Alto tiempo de respuesta inicial del servidor (57,4% de las páginas)
- Imágenes no servidas en formato de próxima generación (44,6% de las páginas)
Principales problemas de la métrica First Input Delay:
- Política de caché ineficiente (87,4% de las páginas)
- Tareas de hilo principal largo (78,4% de las páginas)
- JavaScript no utilizado (54,1% de las páginas)
- CSS no utilizado (38,7% de las páginas)
- Tamaño excesivo del modelo de objetos de documento (22,3% de las páginas)
- Fue interesante ver que los problemas de almacenamiento en caché tendían a afectar negativamente a FID más que cualquier otro problema. Y, no es sorprendente que el código mal optimizado (en forma de JS y CSS no utilizados) estuviera detrás de muchas puntuaciones altas de FID.
Principales problemáticas de la métrica Cumulative Layout Shift (CLS)
Esta métrica analiza específicamente cómo «cambia» el contenido de una página. Cualquier cosa por debajo de .1 se califica como «buena» en Search Console.
Los problemas más comunes que afectan al CLS de los proyectos incluyeron:
- Grandes cambios de diseño (94,5% de las páginas)
- Recursos que bloquean el renderizado (86,3% de las páginas)
- Texto oculto durante la carga de las fuentes de letras (82,6% de las páginas)
- Precarga inexistente en las solicitudes (26,7% de las páginas)
- Imágenes de tamaño inadecuado (24,7% de las páginas)
Es importante destacar, que estos datos son extraídos de una muestra de casi 210.000 páginas web, por lo que no podemos extrapolar los datos de forma general a todas las wes.
Recomendaciones para mejorar la puntuación en los Core Web Vitals
Ahora que tenemos una auditoría de las Core Web Vitals y que tenemos en cada uno de los puntos que pueden afectar a cada una de las métricas, lo ideal es que empecemos a trabajar en cada uno de las problemáticas que afectan a los factores, para ello, creemos que lo mejor que podemos hacer es proporcionarte las tres páginas web que ha creado Google para cada una de las métricas, y que te explican que hay que hacer para mejorar cada uno de los apartados.
- Optimizar Largest Contentful Paint (LCP)
- Optimizar First Input Delay (FID)
- Optimizar Cumulative Layout Shift (CLS)
Preguntas frecuentes sobre los Core Web Vitals
¿ Las webs puede tener un indicador visual en las SERPS que indiquen el Core Web Vitals?
Google ya ha utilizado un símbolo para informar de las páginas desarrolladas en formato AMP, y ahora parece que también se están haciendo pruebas con un icono redondo con una estrella, que indicaría que las páginas son rápidas y con una buena experiencia de usuario.
Respecto a si este indicador tendrá impacto o no, en cuanto al CTR del snippet, dudo mucho que con este formato vaya a representar un cambio importante, por lo que desde mi punto de vista, no creo que sea un factor relevante en este aspecto.
¿ Core Web Vitals se aplicará en Móviles y Desktop?
Aunque podemos obtener las métricas de Core Web Vitals tanto para Mobile como para Desktop, Google ha indicado que solo se utilizarán como señales de ranking los datos obtenidos de Core Web Vitals en el ámbito de los dispositivos móviles.
¿Cómo Core Web Vitals afectará nuestro posicionamiento?
Aunque mucho se ha hablado de este tema, los Core Web Vitals no van a ser una métrica que hagan evolucionar mucho los rankings de nuestras páginas, ya que como Google ha explicado, estas señales sí que se introducirán dentro del algoritmo, pero solo se utilizarán, por lo menos en esta fase, como desempate entre dos páginas que tengan un contenido de calidad y relevante para la búsqueda. Por tanto, aunque sí que es un tema que debe de preocuparte, no lo hagas por ser un factor de posicionamiento, sino por ser un factor de experiencia de usuario.
¿En caso de que afecte al SEO una puntuación baja de Core Web Vitals, afectará a nivel de página o de sitio web?
A priori no hay confirmación, pero se supone por diferentes comentarios realizados por personas del equipo de búsqueda de Google, que la afectación será a nivel de página.
¿Las Core Web Vitals pueden variar?
No es que puedan variar, sino que varían, a día de hoy, Google ya ha notificado al menos dos veces, del cambio de ponderación de los Core Web Vitals, por tanto es de esperar que tanto las métricas como la ponderación de cada una de ellas varíe a lo largo del tiempo.
Es importante destacar que esta ponderación que comentamos es referente a Lighthouse y no al algoritmo, pero creemos que puede tener cierta correlación.
Si lo deseas puedes ver en el Web Vital Changelogs la evolución de los Core web Vitals
Mi opinión sobre los Core Web Vitals
Para mi, los Core Web Vitals son vitales, nunca mejor dicho, pero no desde un punto de vista SEO, sino desde un punto de vista de experiencia de usuario.
Digo que no desde un punto de vista SEO, porque no creo que los Core Web Vitals den un impulso importante a las webs que tengan estas métricas bien, aunque si creo que las webs que tengan una mala puntuación dentro de las métricas, si que se verán afectadas y de forma negativa, pero para las webs que tengan una buena puntuación, no creo que tengan un push importante a nivel de posicionamiento SEO, aunque si que es verdad que si estas webs con bajas puntuaciones pierden valor, alguien tendrá que recoger estas posiciones.
Para mi, será como cuando Google lanzó su actualización a nivel de Mobile, al final afectó principalmente a las webs que no estaban optimizadas, pero las webs que lo habían hecho bien, no tuvieron un efecto positivo importante dentro de su posicionamiento.
Respecto a la parte buena de los Core Web Vitals, tengo que decir, que al final Google va a conseguir que las webs sean mucho mejores, ya que la gente va a empezar a trabajar para mejorar estas métricas, y mejorando las métricas se conseguirá que la experiencia de usuario en las webs mejore de forma considerable, así que de una forma u otra, esta actualización permitirá que las webs sea mejores, consiguiendo así tener una mejor experiencia de usuario.