Voy a empezar diciéndote que este tutorial explica como aprobar el test de Core Web Vitals está pensado para webs desarrolladas con WordPress, pero que igualmente podrás usar varias de las recomendaciones si tu web no utiliza ese CMS, así que si tienes una web en WordPress, tendrás el paso a paso para mejorarla, y si es con otra tecnología, tendrás mucho más claro qué hacer o por dónde empezar a optimizarla.
Pero antes de pasar al tutorial déjeme contarte un poco sobre el Core Web Vitals y el test de performance de Google.
El test de Core Web Vitals de Google evalúa la experiencia del usuario en una página web mediante tres métricas:
Largest Contentful Paint (LCP), que mide el tiempo de carga del contenido principal.
First Input Delay (FID), que mide el tiempo que transcurre desde que el usuario interactúa por primera vez con la página hasta que el navegador responde.
Cumulative Layout Shift (CLS), que cuantifica la estabilidad visual observando cuánto se mueven los elementos de la página durante la carga.
Tener un aprobado en el test de Core Web Vitals es algo muy importante si quieres que Google mire con buenos ojos a tu web, ya que este test se basa en la posible experiencia del usuario al acceder a los contenidos de las diferentes páginas, y ya sabemos que la experiencia del usuario es uno de los factores de peso que se tienen en cuenta en los rankings, y que se ha confirmado con las recientes filtraciones que muestran cómo Google utiliza datos de clicks de los usuarios, es decir, que analiza esa experiencia de navegación.
El test de Core Web Vitals se generar fácilmente desde esta URL:
Y se puede analizar tanto para móvil como para desktop, aunque si pasamos el test para móvil, está casi garantizado que para una web responsive, también se pasará para desktop.
Además del test de Core Web Vitals, también vamos a darte recomendaciones para poder aplicar mejoras en los diferentes puntos que analiza el test completo:
Performance
Accesibilidad
Mejores prácticas
SEO

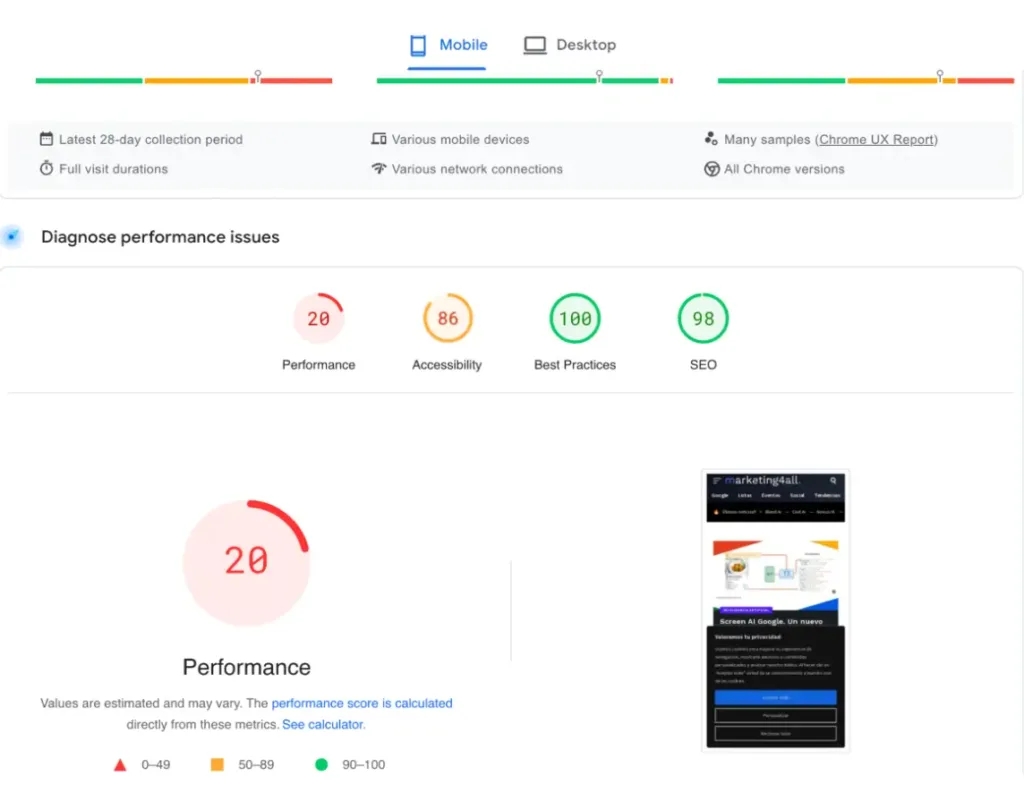
Cada una de estas 4 áreas, aparecerá en verde si se tiene más de 90 puntos sobre 100, en amarillo entre 50 y 89, y en rojo entre 0 y 49.
Y por qué es tan importante trabajar estos puntos y el Core Web Vitals?
Porque te dará una ventaja sobre tus competidores, ya que muchas webs actualmente no tienen buenos puntajes en estos tests por diferentes motivos, incluyendo el uso de maquetadores visuales que generan mucho código innecesario y que si bien producen resultados visuales muy buenos, tienen muy poco optimizados los recursos, generando páginas de carga más lentas de lo que deberían.
Suficiente introducción, vamos con la explicación:
Como ejemplo para explicar lo que se hizo vamos a usar el dominio marketing4all.es
Este proyecto no pasaba el test de Core Web Vitals en móvil ni en desktop.
Esto es porque el proyecto se inició con una metodología Agile, es decir, se avanzó generando evoluciones que aportaran valor y probaran que el proyecto era viable y podía seguir avanzando, con lo cual el foco de las primeras etapas era 100% en crear contenido de calidad y en gran volumen, por lo que se trabajó menos la parte de optimizaciones técnicas que permitieran cumplir con estos requisitos.
Una vez que las métricas de crecimiento orgánico del proyecto confirmaban que la idea era buena y los usuarios estaban teniendo una interacción positiva, llegó el momento de pasar a aplicar las optimizaciones requeridas para pasar el Core Web Vitals y los parámetros de Performance, Accesibilidad, Mejores prácticas y SEO.
Qué fue lo que hicimos:
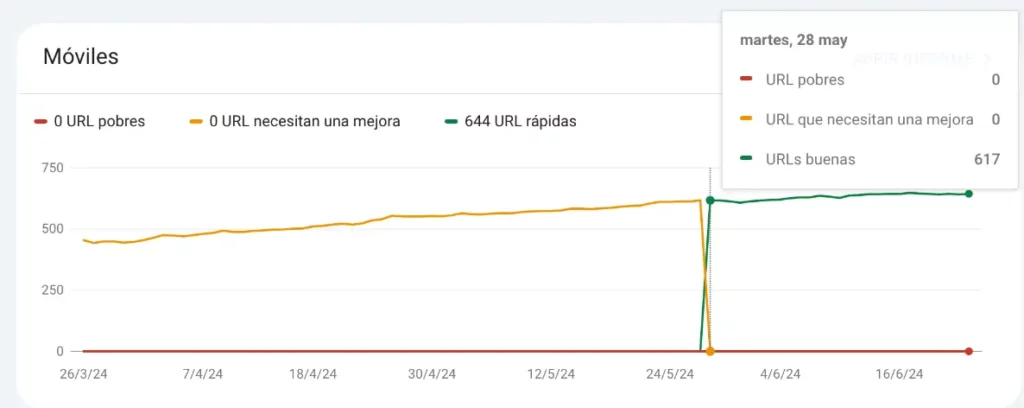
Primero que nada es necesario determinar el punto de partida para poder realizar un plan de optimización y priorizar las acciones para lograr el mayor impacto. Para esto se debe analizar el dominio con la herramienta de Page Speed Insights de Google y también se puede visualizar desde el apartado Experiencia > Core Web Vitals de Google Search Console.
La diferencia entre los datos de uno y otro sitio es que desde Page Speed Insights, podrás ver la realidad de los datos al momento y desde Search Console podrás ver el histórico de todas tus URLs a medida que vayas aplicando y validando cambios, aunque va con un poco de demora en actualizar.
En nuestro ejemplo comenzamos con el análisis de la web para la portada, una página de categoría (listado de artículos) y un contenido final (página tipo post) y, como ya dijimos antes, los resultados nos mostraban que no pasábamos el test y que además teníamos problemas en los apartados de performance y accesibilidad.
Este es el resultado de la home antes de comenzar a aplicar los cambios:

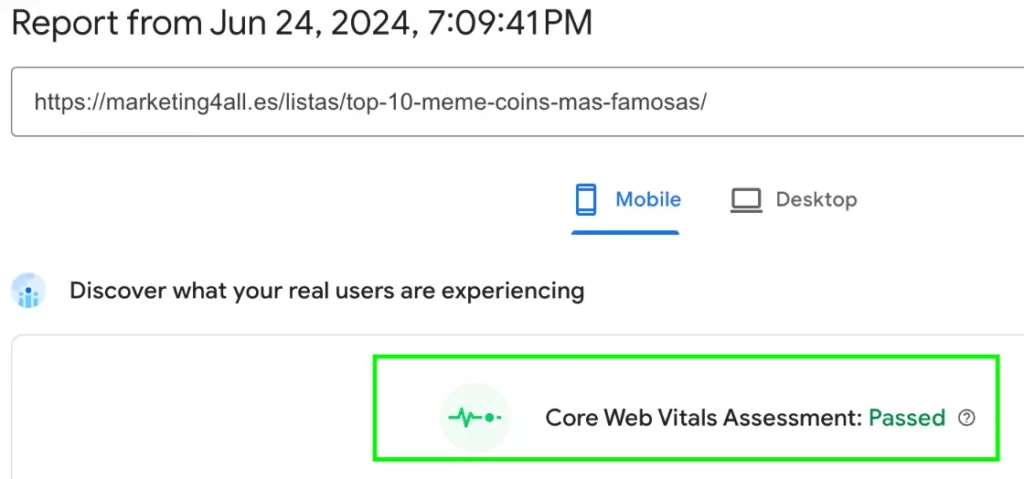
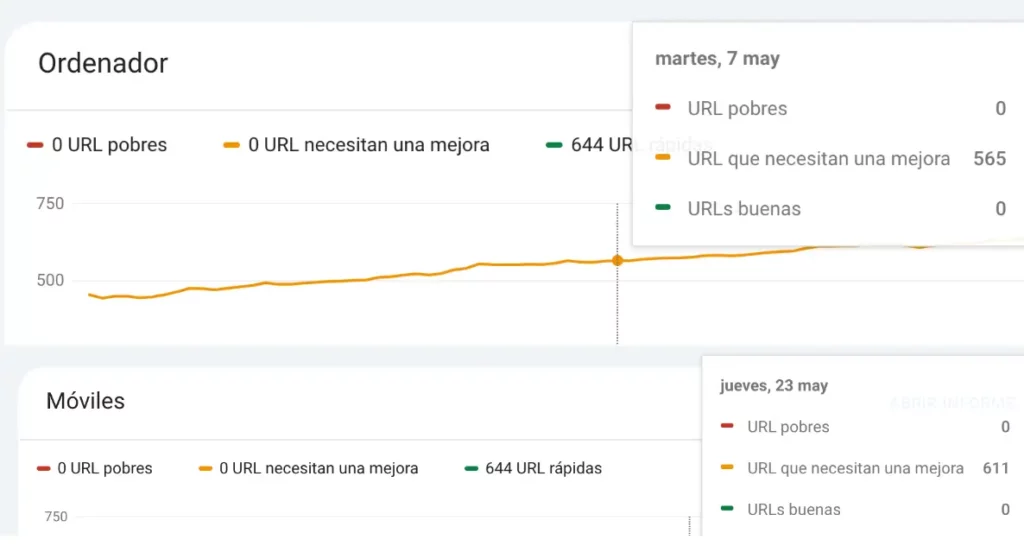
Como podemos ver, el problema principal era en los apartados de Performance y de Accesibilidad, además de que no pasabamos el test de Core Web Vitals ni en móvil ni en ordenador como se pude ver en esta captura de Search Console:

A partir de aquí, cuando ya tienes los datos del punto de partida hay que comenzar a analizar lo que tenemos que hacer.
En nuestro caso, nos indicaba lo siguiente:
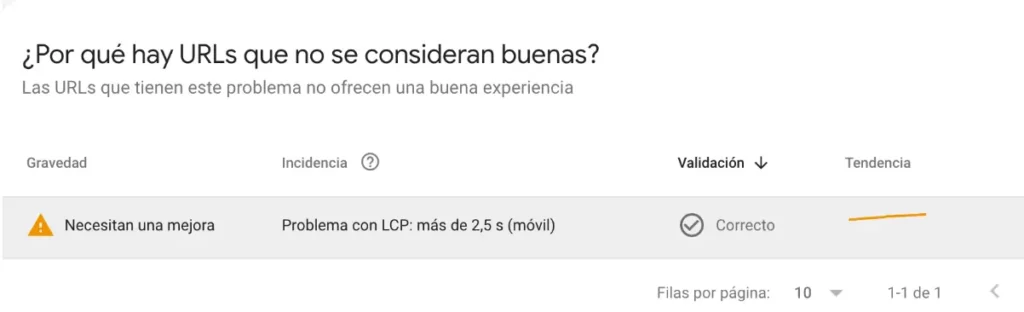
Ver desde Search Console por qué no pasábamos el test. Para nosotros el problema era con el LCP, que como ya dijimos es el Largest Contentful Paint (LCP), que mide el tiempo de carga del contenido principal.

Y por qué se daba este problema? Por dos simples: La imágen de cabecera no estaba optimizada y pesaba mucho en relación a lo que podía pesar si se optimizaba, y además no teníamos ningún sistema de cache instalado.
Vamos a ver qué aplicamos para cada caso:
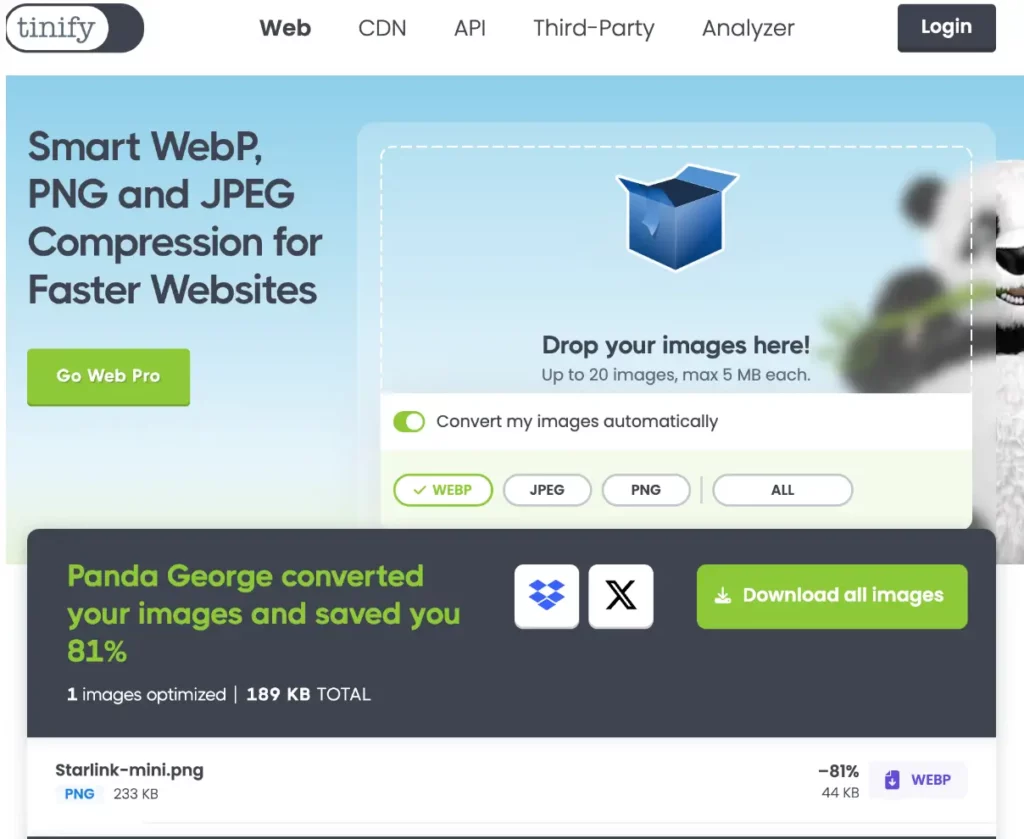
Lo primero fue comenzar a optimizar las imágenes de los posts que subíamos a la web y aplicar correcciones en los anteriores. Esto se puede hacer de manera manual usando una herramienta gratuita como tinypng que te permite no solo comprimir las imágenes para que pesen menos, sino que también las puedes convertir a formato webp que es un formato de nueva generación que ofrece mayor compresión sin perder calidad:

Aquí podéis ver en el ejemplo como pasamos de 233kb a 44kb logrando un 81% de reducción del peso de la imagen y por lo tanto una carga mucho más rápida.
Luego solo queda reemplazar las imágenes desde el backend de WordPress.
Otro opción, es usar un plugin para aplicar de manera masiva optimizaciones a las imágenes de tu web en WordPress como puede ser alguna de las siguientes:
https://wordpress.org/plugins/tiny-compress-images/
https://wordpress.org/plugins/shortpixel-image-optimiser/
https://wordpress.org/plugins/imagify/
Con ellos podrás, luego de instalarlos, optimizar tus imágenes para que tengan el mejor peso posible.
Además del peso, también es interesante que subas tus imágenes con el tamaño que corresponde ya que muchas veces se suben imágenes con un tamaño (ancho y alto) mucho mayor del que se necesita para mostrar en una pantalla de ordenador y esto termina perjudicando en el peso final del archivo.
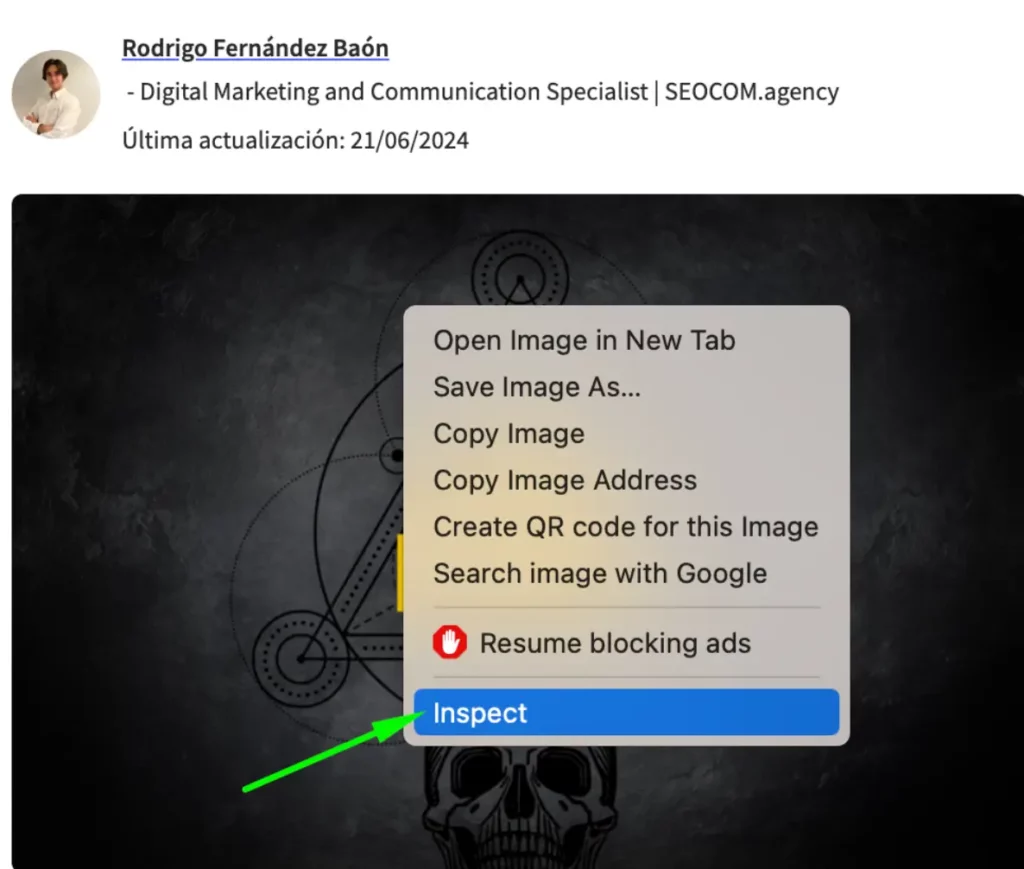
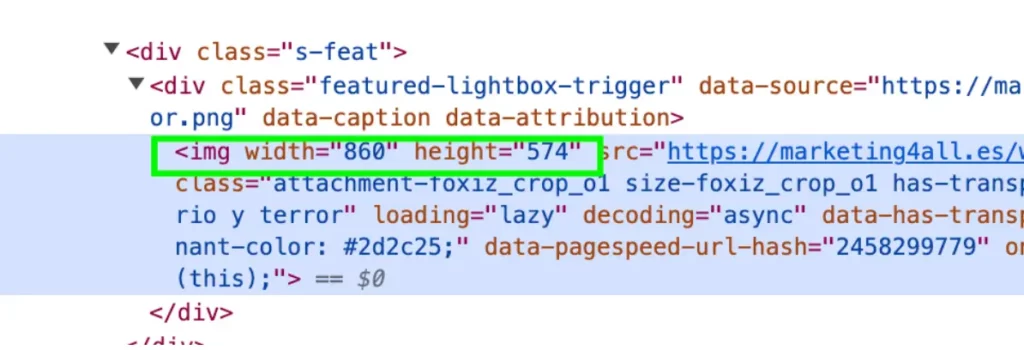
Y cómo puedes saber el tamaño que necesitas? simplemente mira qué tamaño está usando la plantilla de WordPress que usas en tu web. Una forma para hacerlo es abriendo la página web del contenido que llevará la imagen (o uno similar si ya tienes otro creado) desde Chrome y haciendo click derecho sobre la imagen, seleccionando inspeccionar:

Esto abrirá una ventana por debajo (o a la derecha) del navegador, que te mostrará el código html y la etiqueta <Img> que es la que se usa para cargar la imagen en la página junto con sus atributos Width (ancho) y Height (alto).
Estos son los valores que tienes que usar para cuando diseñes tu imagen antes de subirla, ya que cualquier tamaño menor tendrá que “estirar” la imagen para mostrarla o mayor tendrá que reducirla.

Lo siguiente fue aplicar un sistema de cache, qué básicamente es una forma de almacenar temporalmente datos para que las páginas carguen más rápido, reduciendo el tiempo de carga. Hay varios plugins disponibles, algunos gratuitos más limitados y otros de pago con mayores funcionalidades. Los puedes ver aquí: https://wordpress.org/plugins/search/cache/
Nosotros optamos por utilizar WP Rocket, que si bien es de pago, nos ha ofrecido muy buenos resultados y las opciones de configuración son muy amplias.
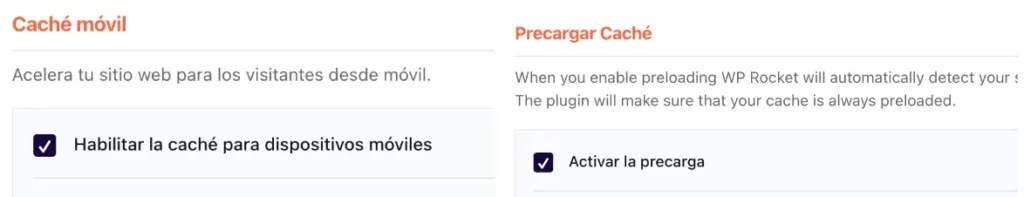
Al aplicar este plugin dos de las opciones que activamos para mejorar la velocidad de las imágenes fueron:
Activar la cache:

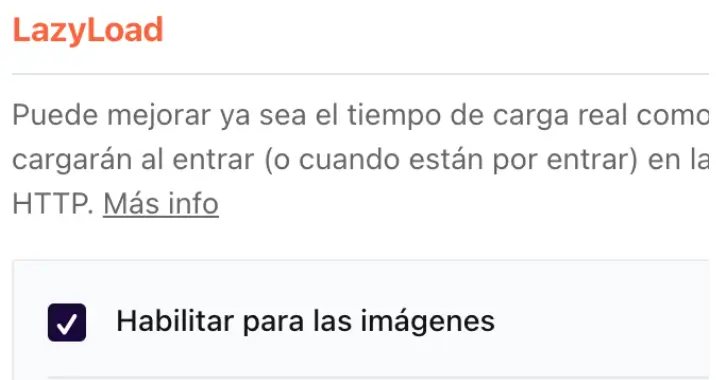
Activar la carga diferida (lazy loading) que básicamente hace que los recursos se vayan cargando a medida que el usuario hace scroll.

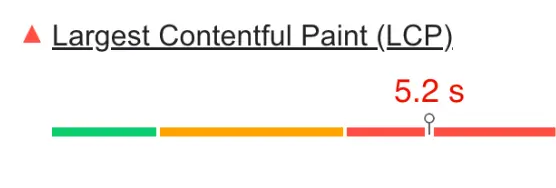
Y si bien la activación de Lazyload nos permitió mejorar en la velocidad de carga global, nos aparición otra penalización del Largest Contentful Paint element porque al diferir la carga de todas las imágenes, la principal que aparece en la parte superior del artículo también se carga más lento.
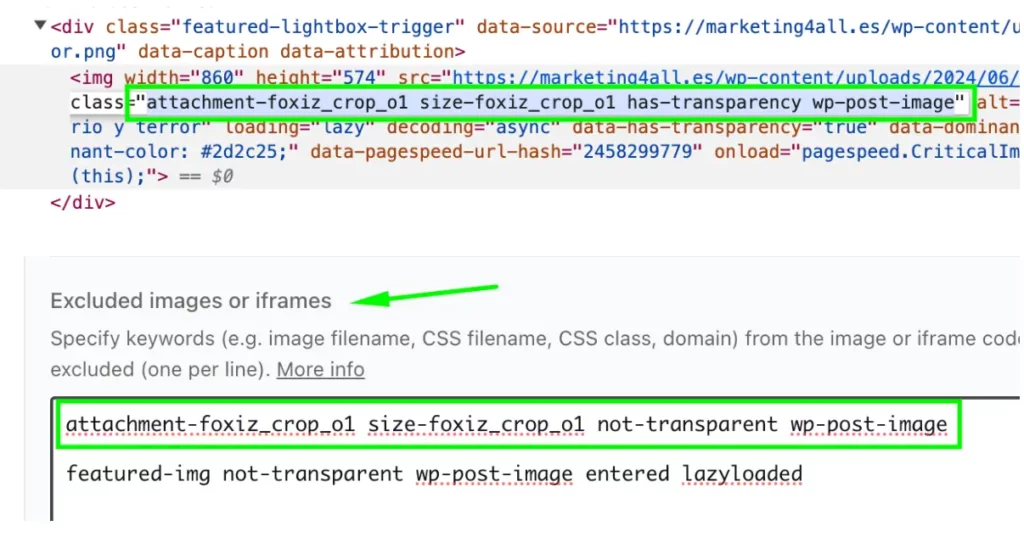
Pero esto se soluciona fácilmente indicando que esas imágenes no las queremos trabajar con la carga diferida. Aquí de nuevo nos resulta útil el comando inspeccionar de Chrome ya que necesitamos conocer la clase de la imagen para poder aplicar una regla que evite que esas imágenes usen el Lazyload:

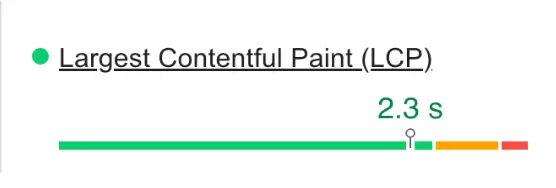
Y simplemente copiando el nombre de la clase y poniéndolo en la caja de exclusión de imágenes, logramos que ese valor de LCP pase de 5,2 a menos de 2,5 segundos que es lo requerido para pasar el test:
Antes

Después

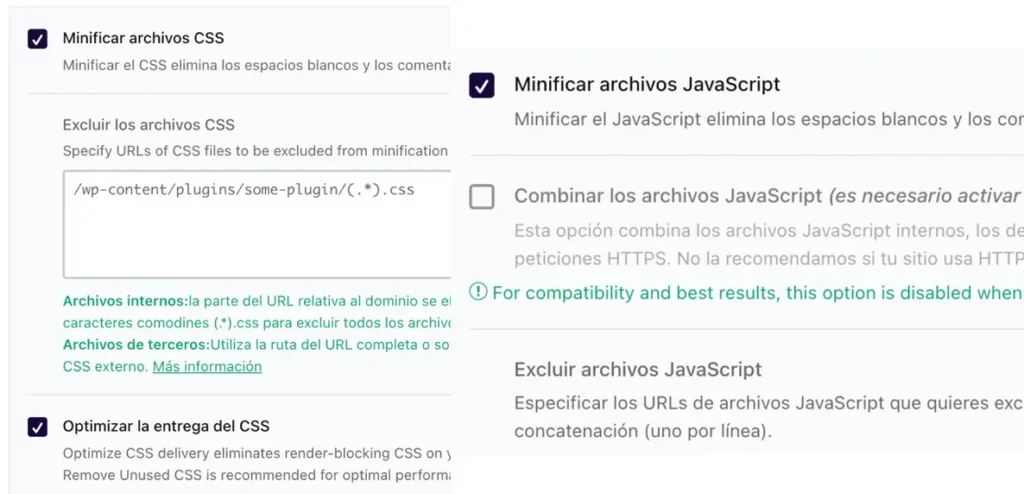
Lo siguiente a partir de aquí fue minificar los archivos CSS y JS, que también permite que la web tenga que hacer menos peticiones al servidor y reducir el peso de los archivos que se cargan, logrando una mejor velocidad de carga:

Junto con una demora en la carga de archivos JS para que la web tenga una sensación de carga más rápida. Aunque aquí dejamos que nuestro contenedor de Google Tag Manager cargue inmediatamente poniéndolo como restricción en la carga diferida.
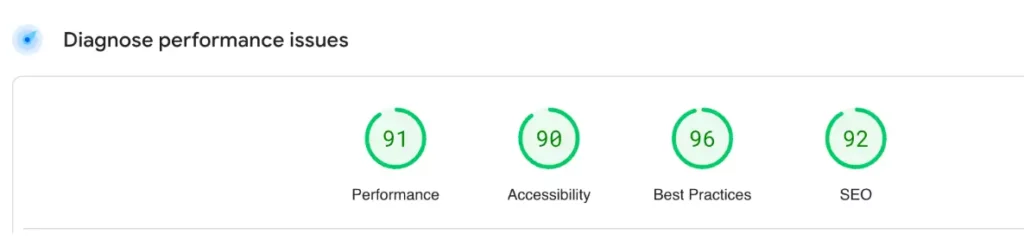
Y con todas estas optimizaciones aplicadas pasamos a ejecutar el test de nuevo, logrando un valor de 90 puntos en Performance y un aprobado en el Core Web Vitals:

Nos falta explicar lo que hicimos para mejorar esos 4 puntos que nos faltaban en Accesibilidad para pasar del 86 a un 90 y tener todos los indicadores en verde. Y de nuevo aquí lo que hicimos es ver las indicaciones que nos mostraba el test, qué básicamente en este apartado suelen ser temas de CSS o falta de etiquetas en enlaces o imágenes que se pueden corregir muy fácil. Por ejemplo añadiendo alt text a todas las imágenes.
En nuestro caso, lo que nos indicaba eran unos problemas de contraste muy bajo en alguno de los elementos que hacía que la navegación fuera más complicada para personas con dificultades visuales, y que el tamaño de nuestras etiquetas para clasificar los posts hicieran que sea complicado de seleccionarlas desde dispositivos móviles.
Ambos casos muy simples de cambiar con unas reglas de CSS que añadimos a la hoja de estilos y con esto conseguimos que todos nuestros valores estén por encima de 90 puntos y que el test de Core Web Vitals saliera como aprobado para todas las URLs: