El diseño web responsive se ha convertido en una parte fundamental del desarrollo web en la era digital actual. A medida que el número de dispositivos y tamaños de pantalla continúa aumentando, es esencial que los sitios web se adapten y se vean bien en todas las plataformas. Una de las herramientas más populares y efectivas para lograr esto es Tailwind CSS. En este artículo, explicaremos cómo Tailwind CSS puede ayudarte a crear sitios web responsive de manera eficiente.
Diseño web responsive: ¿Qué es y por qué es tan importante?
El diseño web responsive es una técnica de diseño y desarrollo web que permite que un sitio web se adapte y se vea correctamente en una variedad de dispositivos y tamaños de pantalla. Esto incluye desde pantallas de escritorio y portátiles hasta tablets y dispositivos móviles.
Algunos de los beneficios clave del diseño web responsive incluyen:
– Experiencia de usuario consistente: Un sitio web responsive garantiza que los usuarios obtengan una experiencia coherente independientemente del dispositivo que utilicen.
– Mayor alcance: Al adaptarse a dispositivos móviles, un sitio web puede llegar a un público más amplio. Dado que un número creciente de usuarios accede a Internet desde sus teléfonos móviles, no tener un diseño web responsive puede limitar significativamente el alcance de tu sitio.
– Mejor SEO: Los motores de búsqueda como Google favorecen los sitios web responsive en los resultados de búsqueda. Esto significa que un diseño web responsive puede mejorar tu posición en los resultados de búsqueda y aumentar la visibilidad de tu sitio.
– Ahorro de tiempo y dinero: En lugar de tener que crear múltiples versiones de un sitio web para diferentes dispositivos, el diseño web responsive te permite mantener un solo sitio que se adapte automáticamente a todas las pantallas. Esto ahorra tiempo y recursos en el desarrollo y mantenimiento.
Tailwild CSS: framework CSS para diseñar webs responsive
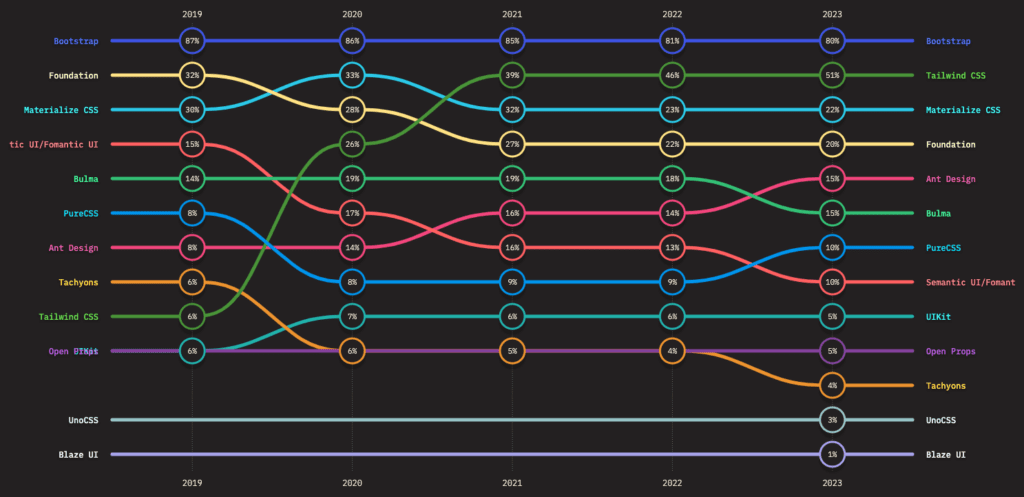
Tailwind CSS es un framework CSS altamente configurable y fácil de usar que ha ganado popularidad en los últimos años. Lo que hace que Tailwind CSS sea especialmente efectivo para el diseño web responsive es su enfoque en la construcción de interfaces de usuario a través de clases utilitarias. Por ello actualmente es el segundo framework CSS más usado en el mundo:

Aquí hay algunas razones por las que Tailwind CSS es una excelente opción para diseñar sitios web receptivos:
1.Clases Utilitarias
Tailwind CSS se basa en clases utilitarias que se pueden aplicar directamente a los elementos HTML. Esto permite un control granular sobre la apariencia y el comportamiento de los elementos en diferentes tamaños de pantalla.
2.Flexibilidad
Tailwind CSS es altamente configurable. Puedes personalizar cada aspecto del diseño, desde los colores y márgenes hasta los tamaños de pantalla en los que se aplican las clases. Esto te permite adaptar fácilmente tu sitio web a tus necesidades específicas y a los dispositivos de tus usuarios.
3.Optimización de código
A pesar de su enfoque en clases utilitarias, Tailwind CSS está diseñado para generar código optimizado. Utiliza una metodología de construcción JIT (Just-In-Time) que elimina el código no utilizado, lo que resulta en archivos CSS más pequeños y tiempos de carga más rápidos.
4.Compatibilidad con JavaScript
Tailwind CSS se integra perfectamente con JavaScript, lo que facilita la creación de interacciones y animaciones receptivas. Esto te permite mejorar la experiencia del usuario en dispositivos móviles y pantallas más grandes.
5.Comunidad activa
Tailwind CSS cuenta con una comunidad activa y una amplia documentación que facilita el aprendizaje y la resolución de problemas. Siempre puedes encontrar recursos y ejemplos para ayudarte a aprovechar al máximo este framework.
Ejemplo práctico de un diseño web responsive con Tailwind CSS
Para ilustrar cómo funciona Tailwind CSS en el diseño web responsive, consideremos un ejemplo simple de una tarjeta con una imagen a la izquierda y un texto a la derecha, que para la versión móvil la imagen pasa a la parte superior:
See the Pen
Untitled by Arturo Rubio Infante (@mandril888)
on CodePen.
Así es como funciona el ejemplo anterior:
-
De forma predeterminada, el div externo está en “display: block”, pero al agregar la clase “md:flex” se convierte en “display: flex” en pantallas medianas y más grandes.
-
Cuando el padre es un contenedor flexible, queremos asegurarnos de que la imagen nunca se reduzca, por lo que agregamos “md:shrink-0” para evitar que se reduzca en pantallas medianas y más grandes.
-
En pantallas pequeñas, la imagen tiene automáticamente el ancho completo de forma predeterminada utilizando la clase “w-full”. En pantallas medianas y superiores, restringimos el ancho a un tamaño fijo y nos aseguramos de que la imagen tenga la altura completa usando “md:h-full” y “md:w-48”.
-
Solo hemos usado un breakpoint en este ejemplo, pero también puedes personalizar fácilmente este componente en otros tamaños usando los prefijos sm, lg, xl o 2xl.
Conclusión
El diseño web responsive es esencial en la actualidad para garantizar que los sitios web sean accesibles y atractivos en una variedad de dispositivos y tamaños de pantalla. Tailwind CSS se ha convertido en una herramienta efectiva para lograr esto, gracias a su enfoque en clases utilitarias, flexibilidad, optimización de código y compatibilidad con JavaScript.
Si estás buscando simplificar el proceso de diseño web responsive y mejorar la eficiencia de tu desarrollo, considera aprender y utilizar Tailwind CSS. Con esta poderosa herramienta, podrás crear sitios web que ofrezcan una experiencia de usuario consistente y atractiva en todas las pantallas, lo que a su vez te ayudará a alcanzar y retener a tu audiencia de manera efectiva.