En esta entrada vamos a hablar sobre cómo hacer un menú en WordPress que se adapte a mobile sin detrimento del SEO.
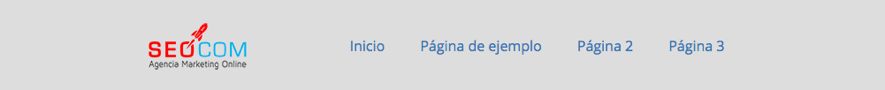
Como habrás observado, cuando accedes con el ordenador a la mayoría de webs (WordPress o no), el menú de cabecera tiene un aspecto muy parecido en todas ellas.
Algo así:
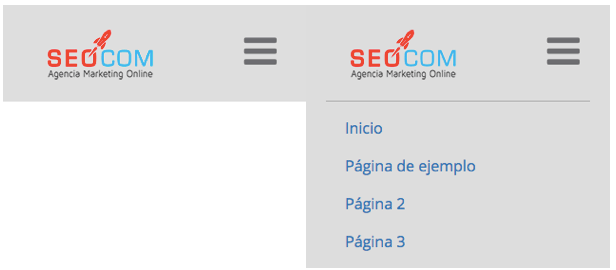
En cambio cuando usas el móvil, sucede en casi todos los sitios lo mismo. El aspecto cambia y se suele mostrar un botón tipo sándwich que al pulsarlo se encarga de desplegar un menú. Algo así:
Esto es lo ideal desde un punto de vista de usabilidad ya que si no se hiciera así, en cuanto el menú comenzara a crecer, el contenido principal de la página se iría yendo hacia abajo, haciéndolo cada vez más inaccesible.
Pero hay más aspectos a tener en cuenta que la usabilidad.
Para conseguir este comportamiento del menú tenemos múltiples opciones.
Tradicionalmente se detectaba en el servidor el dispositivo desde el que el usuario se estaba conectando y se mostraba una versión alternativa de la web en caso de que se estuviera accediendo desde un móvil, y con esto se solucionaba el problema del menú y de paso del resto de la página. Ni que decir tiene que esto implicaba un doble desarrollo, un doble mantenimiento y el doble de errores.
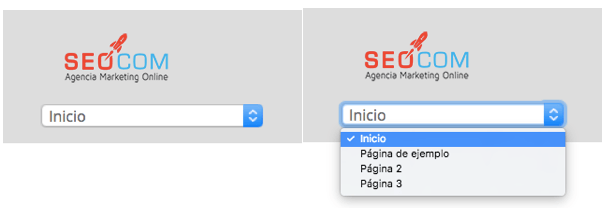
Una alternativa más actual fue detectar, mediante JavaScript, la resolución de pantalla del navegador, y mostrar u ocultar elementos según si se detectaba una resolución pequeña o grande. Algunos iban más allá, y generaban dinámicamente un desplegable (o dropdown) a partir de los elementos que encontraban en el menú. Algo así:
Pero esta opción tenía un problema principal. No se podía aplicar un diseño en concreto, y requería de una estructura estricta en el HTML para poder procesar y generar el menú.
CSS 3 y la llegada de las web responsive.
Con la llegada de CSS 3 y los media queries la cosa mejoró algo. Ahora se podía implementar código CSS específico para cada resolución de pantalla. Ya no era necesario JavaScript para detectar resoluciones, el navegador se encargaba de ello por nosotros. A fin de cuentas es mucho más sencillo aprender las reglas de CSS que la lógica de la programación en JavaScript.
Lo que sucedió entonces fue más de lo mismo, pero cambiando JavaScript por CSS: mostrar u ocultar elementos (y ahora tal vez cambiar estilos) en función de la resolución de pantalla.
Y entonces llegó Google.
Google, como tantas otras veces, se cansó de esto y decidió dar un golpe sobre la mesa: penalizaría los sitios web que mostraran un contenido distinto a los usuarios móviles y los usuarios de escritorio. Con las herramientas que existían en ese momento ya no había excusa para hacerlo bien. Era el momento de cambiar de filosofía: 1 contenido, múltiples formas de presentarlo.
Un sólo menú.
Veamos ahora cómo implementar el menú que mostraba en la primera imagen, primero con CSS y HTML5 desde 0, y después con la ayuda de un framework CSS.
HTML:
[html] <header itemscope="" itemtype="https://schema.org/WPHeader"> <div class="container"><a class="logo" href="#"> <img src="/assets/img/seocom_logo.png" alt="SEOCOM" /> </a> <ul id="menu-cabcera"> <li><a href="/">Inicio</a></li> <li><a href="/pagina">Página de ejemplo</a></li> <li><a href="/pagina-2">Página 2</a></li> <li><a href="/pagina-3">Página 3</a></li> </ul> </div> </header> [/html]
CSS:
[css]
header #menu-cabecera {
clear: both;
width: 100%;
padding-left: 0;
margin-top: 15px;
padding: 15px 0;
border-top: 1px solid #ccc;
}
header #menu-cabecera li {
padding: 5px 0;
}
@media (min-width: 768px) {
header .container {
width: 760px;
padding: 0 20px;
}
header .logo {
float: left;
padding: 20px 0;
}
header #menu-cabecera {
padding: 0;
margin: 0;
border-top: none;
clear: none;
float: right;
width: auto;
}
header #menu-cabecera li {
float: left;
line-height: 60px;
padding: 20px;
}
}
[/css]
Como vemos, con este código HTML, conseguimos los dos menús, uno para pantallas pequeñas, y otra para el resto (mayores que 768 píxeles de anchura).
Sólo nos faltaría una cosa. Con el anterior código el menú siempre es visible, incluso en mobile. Vamos a hacer que en mobile se oculte hasta que se pulse el botón de expandir. Lo primero añadiremos el código HTML necesario:
[html] <header itemscope="" itemtype="https://schema.org/WPHeader"> <div class="container"><a class="logo" href="#"> <img src="/assets/img/seocom_logo.png" alt="SEOCOM" /> </a> <em class="fa fa-bars toggler"></em> <ul id="menu-cabcera"> <li><a href="/">Inicio</a></li> <li><a href="/pagina">Página de ejemplo</a></li> <li><a href="/pagina-2">Página 2</a></li> <li><a href="/pagina-3">Página 3</a></li> </ul> </div> </header> [/html]
y hacemos también lo propio con el CSS:
[css]
header #menu-cabecera {
clear: both;
width: 100%;
padding-left: 0;
margin-top: 15px;
padding: 15px 0;
border-top: 1px solid #ccc;
display: none;
}
header #menu-cabecera.visible {
display: block;
}
header .toggler {
float: right;
font-size: 32px;
margin-top: 0;
cursor: pointer;
}
@media (min-width: 768px) {
header .container {
width: 760px;
padding: 0 20px;
}
header .logo {
float: left;
padding: 20px 0;
}
header .toggler {
display: none;
}
header #menu-cabecera {
padding: 0;
margin: 0;
border-top: none;
clear: none;
float: right;
width: auto;
display: block;
}
header #menu-cabecera li {
float: left;
line-height: 60px;
padding: 20px;
}
}
[/css]
Con esto, en resoluciones pequeñas, el menú se presenta oculto, y cuando se añade la clase CSS “visible”, se muestra. Por otra parte, damos estilo al botón, y lo ocultamos en resoluciones superiores, ya que en éstas el menú es siempre visible.
Sólo nos queda que se muestre y oculte con cada clic del botón mediante este sencillo código de JavaScript:
[javascript]
<script type="text/javascript">// <![CDATA[
// al cargar la página
jQuery(function(){
// vincula el evento click del botón de menú
jQuery('header .toggler').click(function(){
// a la acción añadir/quitar la clase “visible” del menú.
jQuery('header #menu-cabecera').toggleClass('visible');
})
})
// ]]></script>
[/javascript]
* Nota: Para el ejemplo he usado la librería de iconos Font Awesome, una estupenda manera de incluir los iconos más comunes con el mínimo esfuerzo, y la librería de JavaScript jQuery, que agiliza y facilita inmensamente las tareas más comunes.
Haciéndolo todo más sencillo con un framework CSS.
Todo lo explicado anteriormente se puede simplificar más si para el maquetado de la web se usa algún framework de HTML/CSS. Veamos cómo sería con el framework Bootstrap, uno de los más usados, y su componente especialmente pensado para ello: navbar.
HTML:
[html] <header id="header" itemscope="" itemtype="https://schema.org/WPHeader"> <div class="container"><nav class="navbar"> <div class="container-fluid"> <div class="navbar-header"><button class="navbar-toggle collapsed" type="button" data-toggle="collapse" data-target="#main-menu-container"> <span class="sr-only">Toggle navigation</span> <em class="fa fa-bars"></em> </button> <a class="navbar-brand" href="#"> <img src="/assets/img/seocom_logo.png" alt="SEOCOM" /> </a></div> <div id="main-menu-container" class="collapse navbar-collapse"> <ul id="menu-cabecera" class="nav navbar-nav navbar-right"> <li><a href="/">Inicio</a></li> <li><a href="/pagina">Página de ejemplo</a></li> <li><a href="/pagina-2">Página 2</a></li> <li><a href="/pagina-3">Página 3</a></li> </ul> </div> </div> </nav></div> </header> [/html]
Esto es todo. Sin CSS, sin JavaScript. Bootstrap se encarga de todo esto y más por nosotros.
¿Qué ventajas tiene esto frente a mostrar dos menús alternativos según la resolución?
SEO, cómo no.
El hecho de tener dos menús (¡algunas páginas incluso tienen tres!) alternativos implica más código a mantener y que es propenso a errores (el principio KISS no es baladí), pero además, implica tener un montón de enlaces en nuestra página. Y muchos de ellos ocultos. Esto dificulta a los motores de búsqueda identificar cuáles son los importantes, y además disminuye su relevancia. No hay problema en cambio en mostrar/ocultar una imagen, o un fragmento irrelevante (que sólo aporta diseño).
WordPress
Hasta ahora el código que hemos empleado es válido para cualquier sitio. El único cambio que sería necesario para integrarlo con la plataforma WordPress sería en el menú, ya que lo que nos interesa es que éste se construya dinámicamente desde el panel de administración en lugar de tener que editarlo directamente en el HTML.
Para ello, en nuestro tema (típicamente en el fichero header.php), deberemos insertar el código HTML que hemos visto antes, pero con el siguiente cambio. El fragmento:
[html] <div id="main-menu-container" class="collapse navbar-collapse"> <ul id="menu-cabecera" class="nav navbar-nav navbar-right"> <li><a href="/">Inicio</a></li> <li><a href="/pagina">Página de ejemplo</a></li> <li><a href="/pagina-2">Página 2</a></li> <li><a href="/pagina-3">Página 3</a></li> </ul> </div> [/html]
Lo cambiaremos por:
[php] <div id="main-menu-container" class="collapse navbar-collapse"><!--?php wp_nav_menu([ 'container' =--> '', 'menu_id' => 'menu-cabecera', 'menu_class' => 'nav navbar-nav navbar-right', ]); ?></div> [/php]
Esto es todo.
Ya no tienes excusa para duplicar tu código. Si aún no lo has hecho, ¡contacta con nuestro departamento SEO para que podamos guiarte!