Bootstrap 4 es la última versión de Bootstrap, el framework de CSS, HTML y JavaScript más popular, que nos permite desarrollar webs que se ajustan a cualquier resolución y dispositivo.
En esta última versión, el framework se ha reescrito por completo, con nuevos componentes, estilos más optimizados y aún más adaptabilidad.
Como suele suceder, para poder avanzar hay que deshacerse de las cargas del pasado, y en este caso implica eliminar el soporte para Internet Explorer 9 y anteriores.
Si necesitas dar soporte a esta versión del navegador, deberías quedarte con la Bootstrap 3.3.7. Por el contrario, si puedes prescindir del soporte a un navegador que va a cumplir 7 años, te animo a seguir leyendo.
Ya que son muchos los cambios que se han introducido, nos vamos a centrar en algo práctico: ¿qué nos permite Bootstrap 4 que no podía hacerse con Bootstrap 3? ¿Vale la pena actualizar?
Veamos las principales mejoras en algunos de los componentes.
Grid
Se ha añadido un nuevo breakpoint para resoluciones extra-largas (xl) y se han cambiado algunos, quedando así:
- col-{N} para las resoluciones más pequeñas (pierde el infijo xs)
- col-sm-{N} para dispositivos pequeños (móviles): >= 576px.
- col-md-{N} para dispositivos medianos (tabletas): >= 768px.
- col-lg-{N} para dispositivos grandes (portátiles, etc.): >= 992px.
- col-xl-{N} para dispositivos muy grandes (pantallas externas, etc.): >= 1200px
El sistema de columnas ahora se basa en flexbox y añade una colección de clases para configurarlo.
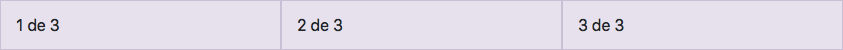
Se puede configurar un número arbitrario de columnas que se reparten la anchura equitativamente simplemente añadiendo la clase col (sin sufijos):
[html]
<div class=»row»>
<div class=»col»>
1 de 3
</div>
<div class=»col»>
2 de 3
</div>
<div class=»col»>
3 of 3
</div>
</div>
[/html]

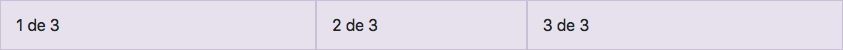
También es posible combinarlo con columnas de anchura predefinida:
[html]
<div class=»row»>
<div class=»col»>
1 de 3
</div>
<div class=»col-6 col-md-4 col-xl-3″>
2 de 3
</div>
<div class=»col»>
3 of 3
</div>
</div>
[/html]

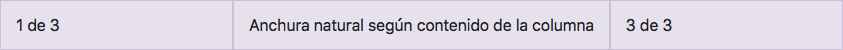
Las columnas de ancho variable según el contenido también son posibles con las clases col-auto, col-sm-auto, col-md-auto, col-lg-auto y col-xl-auto.
Con ello conseguimos que la anchura de una columna se determine en función del contenido de la misma:
[html]
<div class=»row»>
<div class=»col»>
1 de 3
</div>
<div class=»col-auto»>
Anchura natural según contenido de la columna
</div>
<div class=»col»>
3 de 3
</div>
</div>
[/html]

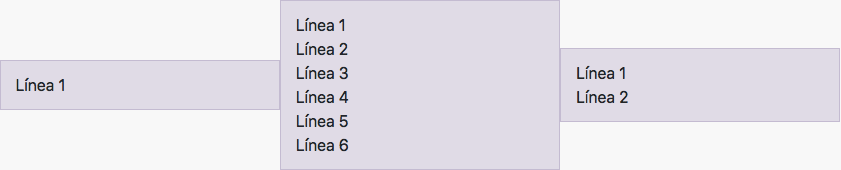
Pero no sólo podemos repartir la anchura de las columnas con mucha más precisión que antes, sino que también podemos controlar su alineación vertical.
Por ejemplo, podemos alinear las columnas al centro de la siguiente manera:
[code]
<div class=»row align-items-center»>
<div class=»col»>
Línea 1
</div>
<div class=»col»>
Línea 1
Línea 2
Línea 3
Línea 4
Línea 5
Línea 6
</div>
<div class=»col»>
Línea 1
Línea 2
</div>
</div>
[/code]

Para cambiar la alineación vertical hacia arriba o abajo, basta con cambiar la clase align-items-center por align-items-start o align-items-end respectivamente.
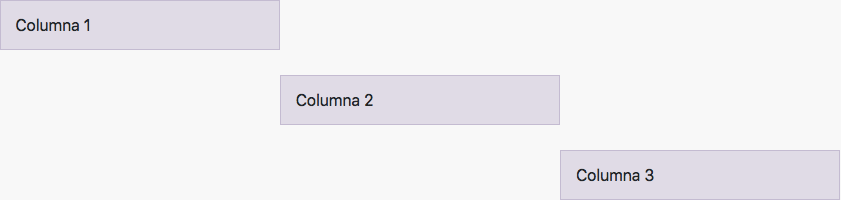
Es posible también especificar la alineación vertical en la propia columna, en lugar de en la fila. De esta manera, cada columna podría tener una alineación diferente. Para ello, disponemos de las clases align-self-start, align-self-center y align-self-end:
[code]
<div class=»row» style=»height: 200px;»>
<div class=»col align-self-start»>
Columna 1
</div>
<div class=»col align-self-center»>
Columna 2
</div>
<div class=»col align-self-end»>
Columna 3
</div>
</div>
[/code]

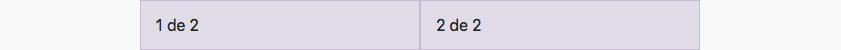
Y no sólo la alineación vertical se puede configurar, sino también la horizontal. Igual que para la alineación vertical se usaban las clases align-items-*, para la horizontal se usan las clases justify-content-*:
[code]
<div class=»row justify-content-start»>
<div class=»col-4″>
1 de 2
</div>
<div class=»col-4″>
2 de 2
</div>
</div>
[/code]

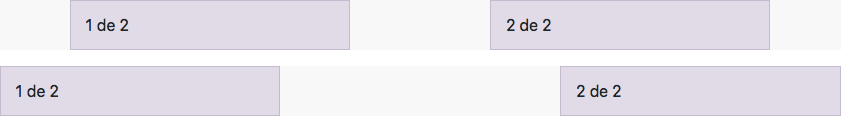
Aquí no sólo tenemos la opción de alinear a la izquierda, al centro o a la derecha, sino que además tenemos las clases justify-content-around y justify-content-between, que reparten el espacio alrededor y entre las columnas, respectivamente:

Por último, y por si esto no fuera poco, es posible decidir la posición de cada columna en base a la resolución. En lugar de jugar con offsets y pulls como se hacía en Bootstrap 3, ahora es mucho más sencillo: basta especificar la posición directamente con las clases order-{N}.
Así pues, una columna con la clase col order-2 se mostrará en la posición 2, independientemente de su posición en el código HTML. Es posible también especificar un orden distinto para cada resolución, con los infijos que ya conocemos: order-md-3, order-xl-1, etc. Para referirnos a la primera y última posición, podemos utilizar los sufijos -first y -last, respectivamente, en lugar de la posición numérica.
Disponemos también de otras utilidades para configurar márgenes. Descubre todas las posibilidades del grid leyendo la documentación oficial.
Navegación
Al igual que el sistema de Grid, la barra de navegación también ha sido rediseñada para usar flexbox. Con ello ahora tenemos control total de la distribución y tamaño de elementos que la componen.
Gracias a un nuevo sistema de clases, podemos usar una estructura de HTML distinta para los menús y no obligatoriamente listas.
Con Bootstrap 4, la barra de navegación se muestra por defecto colapsada (se suele mostrar un botón que la despliega), y hay que especificar a partir de qué resolución se expandirá. Para ello, disponemos de las nuevas clases navbar-expand-* para cada breakpoint.
Paginación y Modal
Estos componentes también han sido rediseñados desde cero con flexbox y adquieren las mismas ventajas antes descritas.
Wells, Paneles y Thumbnails
Estos 3 componentes se han sustituido por uno solo mucho más práctico, basado en flexbox y llamado Cards (tarjetas).
Nuevas clases nos permiten estructurar el contenido de las mismas: card-header, card-footer, card-body; así como card-title, card-subtitle, etc., nos permiten dar estilo a los elementos interiores.
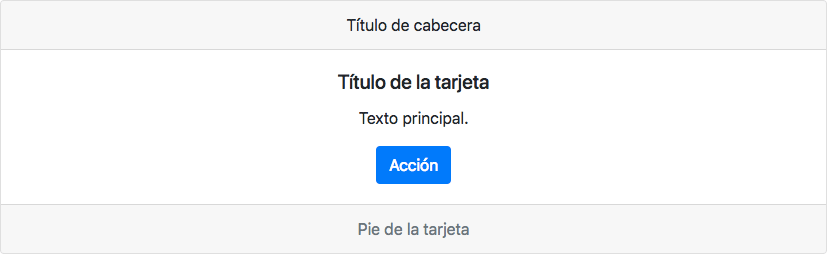
Veamos un ejemplo:
[code]
<div class=»card text-center»>
<div class=»card-header»>
Título de cabecera
</div>
<div class=»card-body»>
<h5 class=»card-title»>Título de la tarjeta</h5>
Texto principal.
<a href=»#» class=»btn btn-primary»>Acción</a>
</div>
<div class=»card-footer text-muted»>
Pie de la tarjeta
</div>
</div>
[/code]

Formularios
Dar un estilo diferente del que impone el navegador a ciertos elementos de los formularios puede llegar a ser una ardua tarea. Con Bootstrap 4 es mucho más sencillo dar un estilo complejo a los radios, checkboxes o file inputs. Veamos cómo.
Ésta es la manera normal de mostrar una casilla de verificación en Bootstrap:
[code]
<div class=»form-check»>
<input class=»form-check-input» type=»checkbox» name=»option» id=»checkbox-1″>
<label class=»form-check-label» for=»checkbox-1″>
Casilla
</label>
</div>
[/code]
O casillas de opción:
[code]
<div class=»form-check»>
<input class=»form-check-input» type=»radio» name=»option» id=»option-1″ value=»option1″ checked>
<label class=»form-check-label» for=»option-1″>
Opción 1
</label>
</div>
<div class=»form-check»>
<input class=»form-check-input» type=»radio» name=»option» id=»option-2″ value=»option2″>
<label class=»form-check-label» for=»option-2″>
Opción 2
</label>
</div>
[/code]
Y éste es el resultado habitual:

Para personalizar estos elementos, tan sólo hay que modificar las clases empleadas, de la siguiente manera:
[code]
<div class=»custom-control custom-checkbox»>
<input class=»custom-control-input» type=»checkbox» name=»option» id=»checkbox-1″>
<label class=»custom-control-label» for=»checkbox-1″>
Casilla
</label>
</div>
<div class=»custom-control custom-radio»>
<input class=»custom-control-input» type=»radio» name=»option» id=»option-1″>
<label class=»custom-control-label» for=»option-1″>
Opción 2
</label>
</div>
<div class=»custom-control custom-radio»>
<input class=»custom-control-input» type=»radio» name=»option» id=»option-2″>
<label class=»custom-control-label» for=»option-2″>
Opción 2
</label>
</div>
[/code]
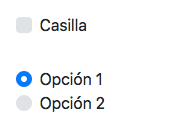
Y obtendremos el siguiente resultado:

En este caso, las casillas son puramente CSS. Podemos cambiar las reglas de Bootstrap por las nuestras en nuestro fichero de estilos, mediante los selectores:
- .custom-radio .custom-control-input:checked~.custom-control-label::before
Fondo de la casilla seleccionada - .custom-control-input:checked~.custom-control-label::before
Fondo de la casilla sin seleccionar - .custom-radio .custom-control-input:checked~.custom-control-label::after
Marca de selección para la casilla redonda - .custom-checkbox .custom-control-input:checked~.custom-control-label::after
Marca de selección para la casilla cuadrada
También podemos dar estilo al control para seleccionar un fichero de la siguiente manera:
[code]
<div class=»custom-file»>
<input type=»file» class=»custom-file-input» id=»file-1″ lang=»es»>
<label class=»custom-file-label» for=»file-1″>Seleccionar Archivo</label>
</div>
[/code]

Nota: es importante indicar correctamente el idioma en el atributo lang. Éste se emplea para traducir el texto del botón “Elegir”.
Con estas bases tenemos mucha más libertad para estilizar nuestros formularios.
Puedes ver todas las opciones disponibles y ejemplos en la documentación oficial.
Utilidades
Más allá de todas las novedades en los componentes, se ha añadido también toda una amalgama de clases para las tareas más comunes.
Bordes
Controla rápidamente el color, radio y anchura de los cuadro bordes de los elementos:
Usa las clases border-top, border-right, border-bottom y border-left para añadir un borde de 1px a cualquiera de los 4 lados, o simplemente border para añadir un borde a los 4 lados al mismo tiempo.
Usa las clases border-{color} para dar color al borde. Los colores disponibles por defecto son: primary, secondary, success, danger, warning, info, light, dark y white.
Usa las clases rounded-top, rouded-right, rounded-bottom y rounded-left para añadir un radio de 0.25rem a la esquina seleccionada, o simplemente rounded para añadirlo a las 4 esquinas. Usa rounded-circle para crear radio del 50% en todas las esquinas.
Flex
Utiliza todas las clases disponibles en el componente grid en cualquier estructura HTML. Tan solo añade la clase d-flex al
elemento raíz.
Margen
Una nueva colección de clases para el margen se ha añadido a Bootstrap. Emplea las clases m{lado}-{tamaño} para añadir rápidamente un margen. Usa m{lado}-{resolución}-{tamaño} para hacer lo mismo con cualquier breakpoint.
Para seleccionar un lado, elige entre t,b,l,r,x e y para referenciar los lados superior (top), inferior (bottom), izquierdo (left) o derecho (right), así como x (izquierdo y derecho) o y (superior e inferior).
Para seleccionar un tamaño, elige un número entre el 0 y el 5, o auto para indicar un margen automático.
Ejemplo:
ml-sm-2 my-sm-3
Para añadir un margen izquierdo de tamaño 2 y uno superior e inferior de tamaño 3, ambos para resoluciones igual o superiores a sm (576px).
Espaciado
Igual que con el margen, para añadir un espaciado usaremos el mismo formato. Simplemente hay que sustituir la clase m (margin) por p (padding).
Ejemplo:
p-2 pl-xl-3
Para añadir un espaciado de tamaño 2 a los 4 lados, en todas las resoluciones por defecto, y un espaciado izquierdo de tamaño 3 en resoluciones igual o superiores a xl (1200px).
Texto
Bootstrap 3 ya permitía alinear el texto a la izquierda, derecha, justificado, etc., añadiendo la clase correspondiente.
Ahora podemos hacer lo mismo pero personalizado por resolución.
Así pues, a parte de las típicas clases text-left, text-right… Ahora también tenemos text-sm-left, text-lg-right, etc.
A estas clases, se les añaden otras para especificar las mayúsculas, estilo de tipografía, negrita, salto de línea…
Conclusión
Las novedades mostradas en esta entrada son sólo unas pocas de las muchas que trae bajo la manga Bootstrap 4 pero, personalmente, son las más prácticas.
Llegados a este punto ¿vale la pena actualizar? Rotundamente sí… y no.
Bootstrap 4 ha llegado para quedarse. Es el resultado del esfuerzo de dos años de duro trabajo y está claro que todo en este framework va a girar en torno a esta gran versión. Sin embargo, y como en todos los cambios mayores de versión, implica que la compatibilidad hacia atrás se rompe en ciertos puntos: hay componentes que desaparecen, clases que cambian…
Si tu web no está en constante evolución o únicamente realizas tareas de mantenimiento, te aconsejo quedarte en la versión 3.3. El trabajo ya lo tienes hecho, y no va a quedar más bonita por usar la nueva versión. No obstante, si tu proyecto se mantiene vivo o si empiezas uno desde cero, te aconsejo encarecidameante que descartes versiones antiguas y empieces a usar la nueva. Puede que necesites un tiempo para el aprendizaje o para adaptar el HTML/CSS existentes, pero a la larga las herramientas que proporciona la versión 4 te harán ahorrar tiempo y te acabará compensando.
Por cierto, ¿sabías que muchos de los valores predeterminados de Bootstrap se pueden personalizar? Los tamaños de los breakpoints predefinidos, márgenes por defecto, colores de los botones, etc. Todos ellos son configurables si trabajas con la versión SCSS de Bootstrap pero, sobre esto, hablaremos en el próximo post.