Let’s go with a round of questions and answers that we all ask ourselves, especially now that the Core Update in May is so close.
If you liked mobilegeddon in 2016, you’re going to love the 4 horsemen of the AMPocalypse in 2021.

My prediction is that since most of the sites that are struggling on Pagespeed don’t have enough development resources to improve their sites, they will all try to switch to AMP.
And one thing is clear, folks. AMP is a boolean, it can only give you two results, either it goes very well or it goes wrong.
What are MPAs? What is MPA?
All these definitions and more detailed info can be found in this great post by Judit Mir, What are Accelerated Mobile Pages (AMP) and how do they work?
Let’s use this definition and, if you like, let’s get down to business.
“AMP (Accelerated Mobile Pages) is an Open Source project launched by Google at the end of 2015 in response to Facebook’s Instant Articles. It was born with the aim of displaying pages with a very low loading time on mobile devices”.
1. Google steals your organic traffic if you use AMP.
50% true. Let me explain:
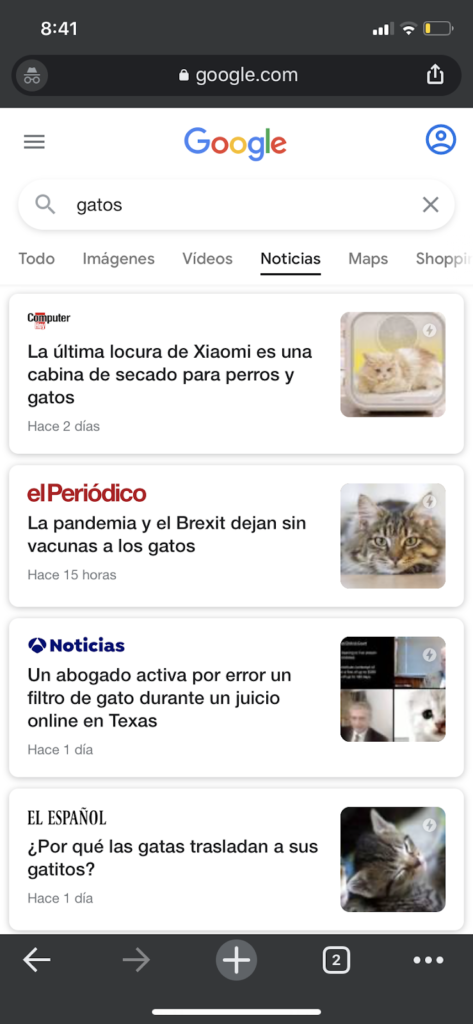
For the top-intellectual search for “cats” in Google News, we already get almost 100% results with AMP pages (you can identify them by the little lightning bolt symbol in the thumbnail on the top right).

If you click on the first link, you will get to this URL. https://www.google.com/amp/s/computerhoy.com/noticias/tecnologia/ultima-locura-xiaomi-cabina-secado-perros-gatos-807371%3famp
OH! Sorprise! And this https://www.google.com/amp/s/ ? My Friend, you still at Google.
With the use of AMP, Google breaks the logic of the search engine.
This is how it used to work:
- I search for “cats” on Google.
- I see the organic results.
- I enter a website to view the content.
- I leave Google.
- I enter the website and Google Analytics swallows me and life goes on…
Now this could happen:
- I search for “cats” in Google.
- I see the organic results.
- I enter the AMP result.
- I read the content in Google.
- I do not enter the page.
If we are talking about analytics, thank God, even if the user is inside the Google cache and even if the url where the content is being viewed contains https://www.google.com/amp/s/, that session counts for your metrics.
However, there is a very high risk that, on a website that loses all trace of interactivity, the user satisfies their search and does not continue on your website.
Keep in mind, all the interactivity that you have created on your website, all the JavaScript that “gives life” to your website, disappears in an AMP version.
Remember that AMP prioritizes the user experience by restricting the user interface. CSS is limited to 75kb, JS to 150kb and most possible interactions are left out of the critical rendering path.
Finally, it is also worth remembering the case of “Swipe to Visit”.
As the use of AMP has been spreading since 2018, Google has been seeing that it was a cantazo the fact that with this implementation it was stealing traffic to the websites and has been giving tools and functionalities to the websites so that they do not lose so many visits.
This is the case of Swipe to Visit. The functionality that we discuss here, emerged in 2019 and works on Google Images.
Let’s say it works in such a way that even if you see the image that matches the user’s search, Google offers you at the bottom of the screen the possibility of previewing the AMP version of the content where that image is hosted.

2. I can generate AMP urls with parameters.
Totally true. And this one annoys the hell out of SEOs.
John Mueller has made this explicit on several occasions. The only thing Google cares about in terms of URL architecture in terms of AMP is that they are in the same domain.
You can create urls however you want. Lamejoragenciaseodebarcelona.com/amp , amp.lamejoragenciaseodebarcelona.com/somos-nosotros or even mejoragenciaseodebarcelona.com/somos-nosotros/?id=98
According to Mueller the important thing in this case is to be consistent:
“So pick a sub-domain, or sub-directory, or parameters if you want. Whatever works best for you. And try to keep that setup, ideally, for the long run.”
John Mueller, The Devil.
For years, we have been recommending clients not to use parameters in URLs like ?, but it seems that in AMP they don’t matter so much. I’ll keep recommending not to use them as long as this URL remains URL parameters and duplicate content.
3. With AMP my website gains more visibility.
This is absolutely true. This is undeniable.
3 reasons:
- The lightning bolt symbol.
- The “Swipe to Visit” option. (We have already mentioned it above)
- AMP and structured data are not incompatible.
You don’t believe it?, look:

Lightning, and structured event data of type “MusicEvent” in the same search result. We will see more examples later.
4. AMP only works well on a few types of pages and for a few specific searches.
Ok, this one is going to be easy. In e-commerce, for now, it doesn’t work.
It is true, as we have said before, that AMP practically forbids JavaScript, this already tips the balance of e-commerce developers, whatever cms they use, to lean towards PWA’s or SPA’s implementations.
The reality, at least in the Spanish market, is that very few e-commerce companies dare to use AMP versions.
At most, some brands and websites choose to create AMP versions of their content strategy pages. We have the case of Worten, for example, for the search “how to measure inches tv”:

…or happets (dog food e-commerce) with its blog for “types of dog food”:

But what if… only one has to be launched for the whole sector to follow… Here you have this screenshot of PCcomponentes and Platanomelón betting on an AMP page to compete in the battle for the top positions in the SERP for SATISFYER.


Uuuuuufff, looks good doesn’t it? Maybe the AMPocalypse will soon reach e-commerce too.
5. AMP will go out of fashion and Google will stop investing resources, as with Google Wave or Google Plus.
False. Or, rather, probably fake. (warning, this part may age terribly badly 😉 )
Since 2016 AMP updates are happening year by year on a more and more regular basis. In fact, the most comprehensive dedicated page on AMP https://amp.dev/ is updated more and more often.
Among the most recent news I would like to highlight:
-The creation of AMP Page Experience Guide. https://amp.dev/page-experience/ a tool designed to audit an AMP URL against the Google Search Page Experience Ranking Signal. You read that right.
The user experience is going to be a positioning factor.
-AMP for email. One of the most interesting working groups they have where they are developing AMP integrations in email. https://amp.dev/community/working-groups/amp4email/
-Bento AMP components outside of AMP. Which will mean being able to use AMP components on non-AMP pages. This is super recent. https://blog.amp.dev/2021/01/28/bento/
6. Using AMP does not ensure good results in Core Web Vitals.
Fake too.
https://blog.amp.dev/2021/01/15/correlation-between-core-web-vitals-and-amp/ there is already documented evidence that AMP pages respond positively to the standards required by Core Web Vitals.
From what we have seen from several clients, you have to be doing very badly for an AMP page not to perform better than your hypertrophied Prestashop.
7. In AMP you cannot use structured data.
False. In fact they are practically the same as in “normal” URLs.

It is interesting to note that in this aspect we would already have four elements that would improve the visualization of the result. The rating, the price, the image and the lightning icon.
8. AMP generates duplicate URLs.
Fifty-fifty false. You can make a mess if you don’t canonicalise correctly, true. However, you have the same risk of duplicity with other web elements such as, for example, faceted navigation or filters.
So, as always, following the general recommendations is the right thing to do in this case.
In general, the configuration should be as follows:
- On the AMP page:<link rel=”canonical” href=”la página original no – AMP”>
- On the canonical page :<link rel=”amphtml” href=”página versión AMP”>
In case we use a native AMP page, which is not a version of any, the canonical should point to itself. This is the only case!
9. AMP and Google Analytics are not compatible.
Fifty-fifty false too. Just thinking about Google Analytics and AMP can give you a migraine, yes, we understand.
However, most companies’ development and analytics teams could easily tackle the implementation. Nowadays it can be integrated into both third-party solutions and in-house systems. + More info here https://amp.dev/es/documentation/components/amp-analytics/?format=websites
The key process that needs to be well monitored is the transition of the user from the Google cache in AMP to our website. The AMP client ID adjusts the metrics and allows the session to be correctly identified. This is all done through the AMP linker.
The process is divided into:
- Tag the AMP pages (this can be done with the Global site tag for AMP or through Google Tag Manager).
- Tag the non-AMP pages so that they can read the AMP Linker parameters. (Also via GA or GTM)
- Add a referral exception with the domain cdn.ampproject.org. so that Google Analytics doesn’t go crazy with the referral traffic.
And here is my remix of questions about AMP that we always hear from our clients. I hope you liked it and that now you feel like conjuring up your product managers, preparing a pagan mass with your team of developers and welcoming the AMPocalypse.
