Cada vez más personas navegan desde su smartphone, y si tu sitio web no está optimizado para móvil, podrías estar perdiendo usuarios antes de que siquiera exploren tu contenido. Una mala experiencia en móvil suele traducirse en una alta tasa de rebote, es decir, visitantes que entran y salen rápidamente sin interactuar.
Para evitarlo, vamos a enfocarnos en tres aspectos fundamentales: el diseño responsive, la navegación simplificada y los tiempos de carga optimizados.
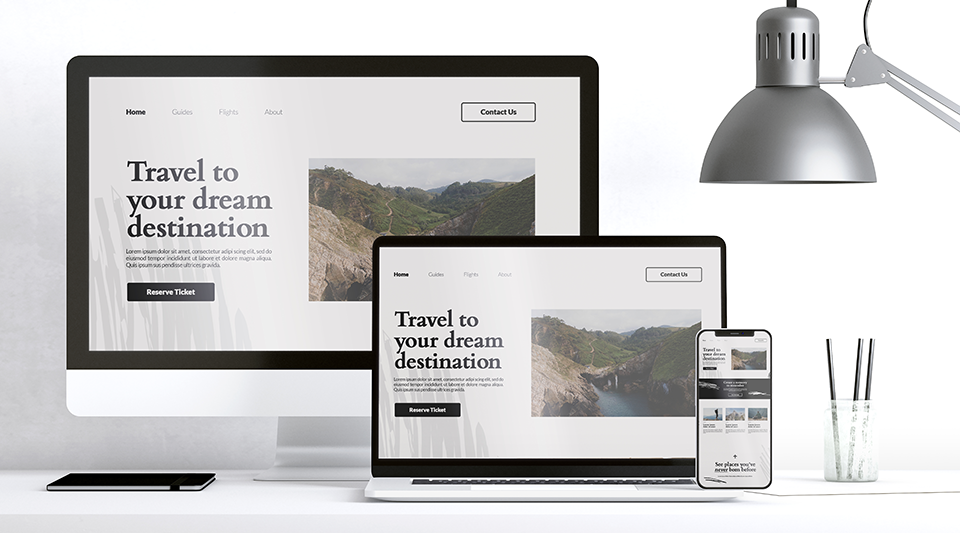
Diseño responsive: Una web que se adapta a cualquier pantalla
Un diseño responsive permite que tu web se vea bien sin importar el dispositivo. Si los usuarios tienen que hacer zoom o scroll en exceso para leer el contenido, es probable que abandonen la página rápidamente. Algunos de los problemas más comunes si tu web no tiene un diseño responsive bien trabajado son:
❌ Texto ilegible: Si el contenido no se adapta, los usuarios tendrán que hacer zoom o desplazarse lateralmente para leer.
❌ Botones difíciles de clicar: Si los botones son demasiado pequeños o están muy juntos, será complicado interactuar con la web.
❌ Imágenes desbordadas: Las imágenes pueden cortarse o verse demasiado grandes, afectando la estética y la funcionalidad.
❌ Carga y navegación lenta: Elementos que no se ajustan correctamente pueden generar tiempos de carga más largos y una experiencia desesperante.
Algunas buenas prácticas para un diseño responsive son:
✅ Usa un sistema de diseño basado en rejillas flexibles.
✅ Asegúrate de que el tamaño del texto sea legible sin necesidad de zoom.
✅ Optimiza las imágenes para que no ralenticen la carga.
✅ Prueba tu web en diferentes dispositivos antes de publicarla.

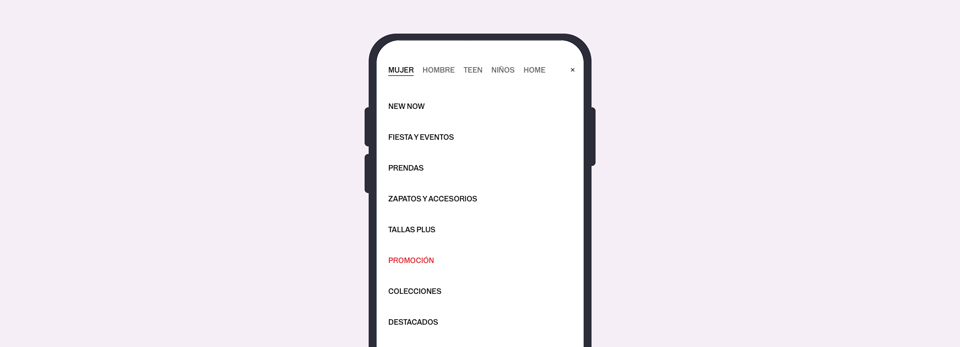
Menús simplificados para facilitar la navegación
Lo primero que hay que tener en cuenta en un diseño responsive es el espacio limitado del que disponemos, por eso es necesario valorar cuáles son los elementos imprescindibles a mostrar y de cuáles podemos prescindir. Un menú sobrecargado puede hacer que los usuarios se pierdan o se frustren antes de encontrar lo que buscan.
Consejos para mejorar la navegación:
✅ Usa un menú hamburguesa o desplegable para ahorrar espacio.
✅ Destaca las secciones clave y elimina lo innecesario.
✅ Asegúrate de que los botones sean fáciles de clicar (tamaño y espaciado entre ellos).
✅ Utiliza iconos reconocibles para facilitar la identificación de las opciones.

Optimiza el tiempo de carga: No hagas esperar a tus usuarios
Si una página tarda demasiado en cargar, el usuario probablemente se irá antes de interactuar con ella. La paciencia es limitada, y cada segundo cuenta.
Para acelerar tu web ten en cuenta estas recomendaciones:
✅ Comprime las imágenes sin perder calidad utilizando el formato WebP en lugar de PNG o JPEG. Además, usa solo las imágenes necesarias y evita fondos muy pesados.
✅ Exporta tus iconos y elementos vectoriales en formato svg.
✅ Usa la carga diferida (lazy loading) para mostrar elementos según sean necesarios.
✅ Evita cargar demasiadas tipografías, usa un máximo de 2 tipografías y solo los pesos que realmente necesites.
✅ Evita animaciones pesadas y, si es posible, usa CSS en lugar de GIFs o videos pesados. Las animaciones serán más sutiles, pero mejorarás la experiencia de usuario y aportarás un plus de dinamismo.
✅ Reduce scripts innecesarios y minimiza el código CSS y JavaScript.
✅ Habilita el almacenamiento en caché para que los usuarios recurrentes carguen la web más rápido.
Conclusión: UX optimizado, usuarios felices
Si quieres que tu audiencia permanezca más tiempo en tu sitio y tenga una experiencia fluida, es necesario aplicar estas mejoras (entre muchas otras). Un diseño responsive, una navegación clara y una carga rápida pueden marcar la diferencia entre un visitante que explora, navega y encuentra lo que busca en tu web o uno que se va en segundos y además frustrado.
¿Tu web está optimizada para móvil? Si no, es momento de hacer algunos ajustes. Tu audiencia (y tu tasa de rebote) te lo agradecerán.