Si eres desarrollador móvil, quizás alguna vez hayas oído hablar de Firebase. Si aún no tienes claro qué es firebase, te explicamos en qué consiste y cómo puedes integrarlo en tu aplicación Android, concretamente nos centraremos en instalar paso a paso el servicio de Analytics.
Firebase es una plataforma que aglutina una serie de herramientas útiles para el desarrollo, análisis y monetización de aplicaciones móviles. Entre los módulos más interesantes encontramos Test Lab para Android (para testar la app en diferentes dispositivos), Crashlytics (informes de fallos en tiempo real), Analytics (análisis de métricas relacionadas con los usuarios, la aplicación y configuración de eventos) o Admob (servicio de monetización para la app).
En nuestro caso, y como la parte que más nos interesa es la relacionada con el seo de apps, vamos a explicar cómo instalar el módulo de analytics de Firebase.
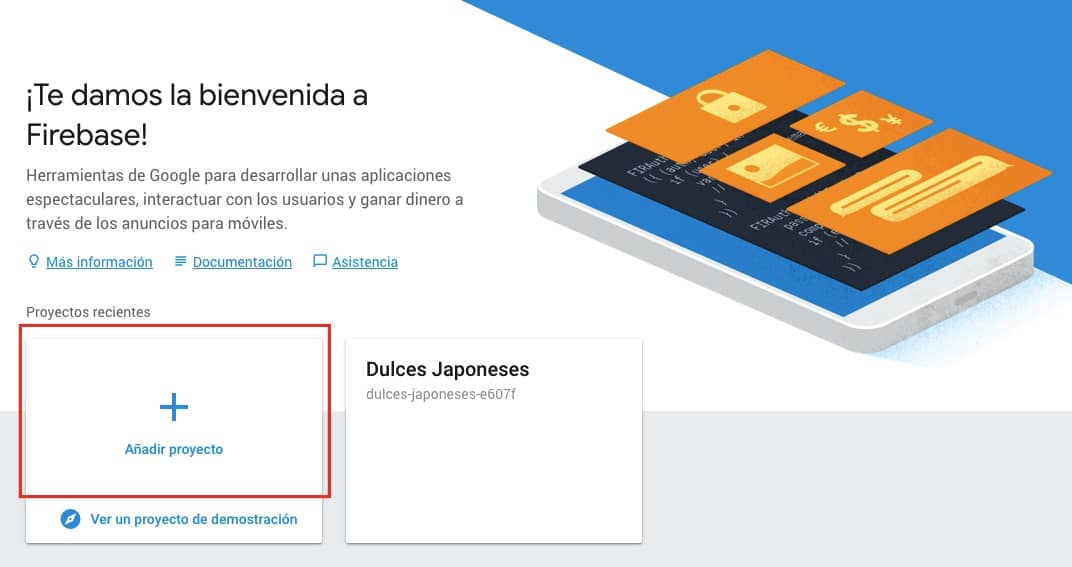
En primer lugar, debemos abrir la consola de firebase, dentro de la cual pincharemos en la opción de añadir nuevo proyecto:
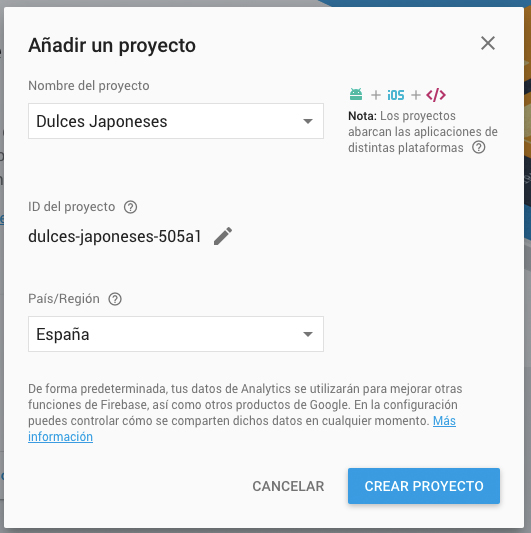
A continuación, escribiremos un nombre que identificará a nuestro proyecto (al ponerlo se creará una id única), también elegimos el país de origen o principal:

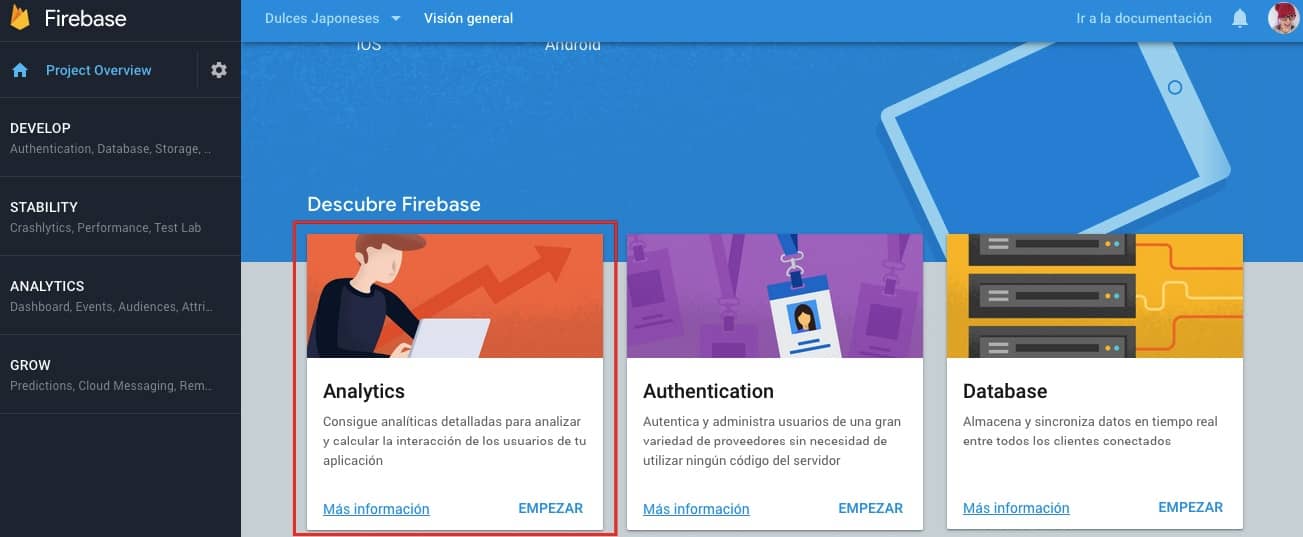
Con esto ya podemos acceder al dashboard de Firebase, pero obviamente el SDK no está integrado en nuestra aplicación y por ello no se estarán recogiendo datos. Este es el momento de instalar el módulo de Analytics y, para hacerlo, podemos pinchar en el banner que aparece en el mismo dashboard:
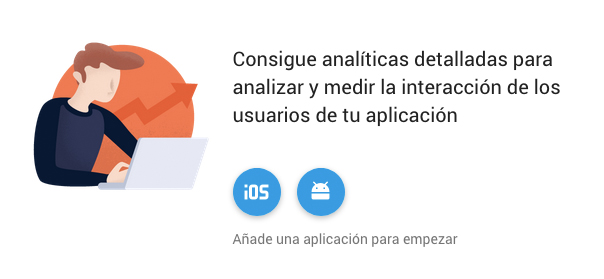
Podemos elegir entre una aplicación de IOS o Android, en nuestro caso elegimos Android.
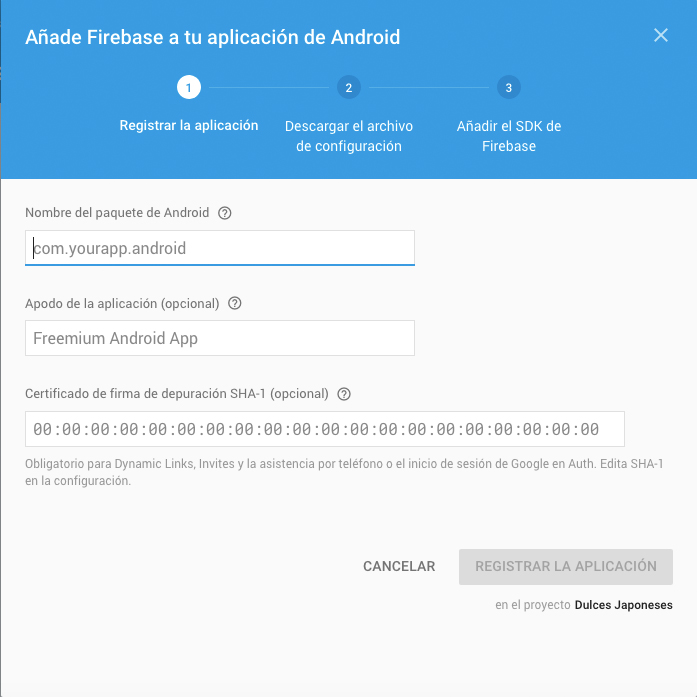
El primer paso para integrar Firebase Analytics en nuestra app Android será registrar la aplicación. Para ello solo hay un campo obligatorio, que es el nombre del paquete de Android:
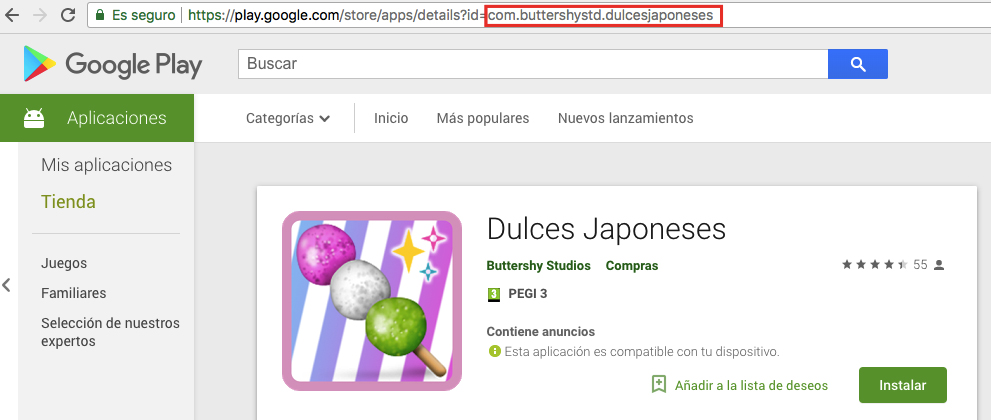
Por si hay alguna duda acerca de cuál sería el nombre del paquete de nuestra aplicación, lo podemos ver en la url de la Google Play Store, en la ficha de nuestra app (señalado en la imagen):
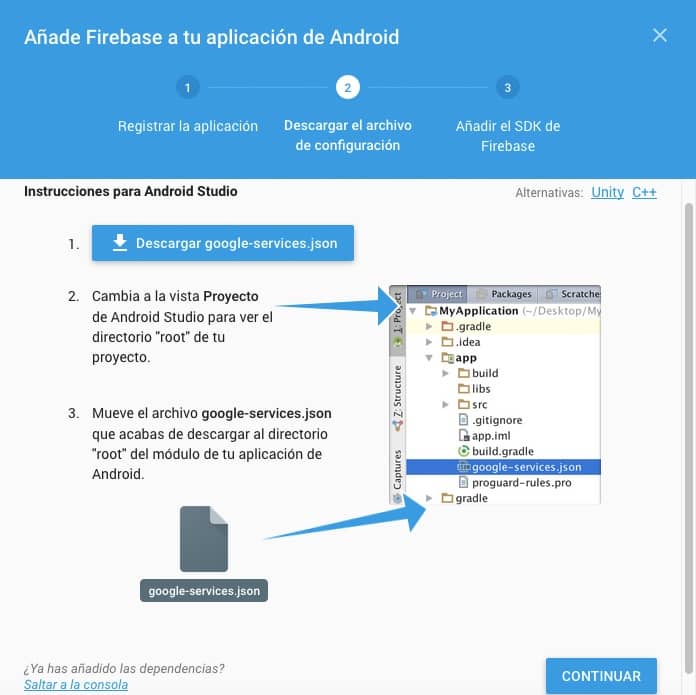
A continuación, nos descargamos el archivo json de configuración. Este documento hay que guardarlo en la raíz de la carpeta de la aplicación, y se puede hacer desde el mismo Android Studio:
Ya solo nos queda el último paso, que tiene algo más de complejidad en comparación con los anteriores, pero que finalmente integra el SDK en la aplicación.
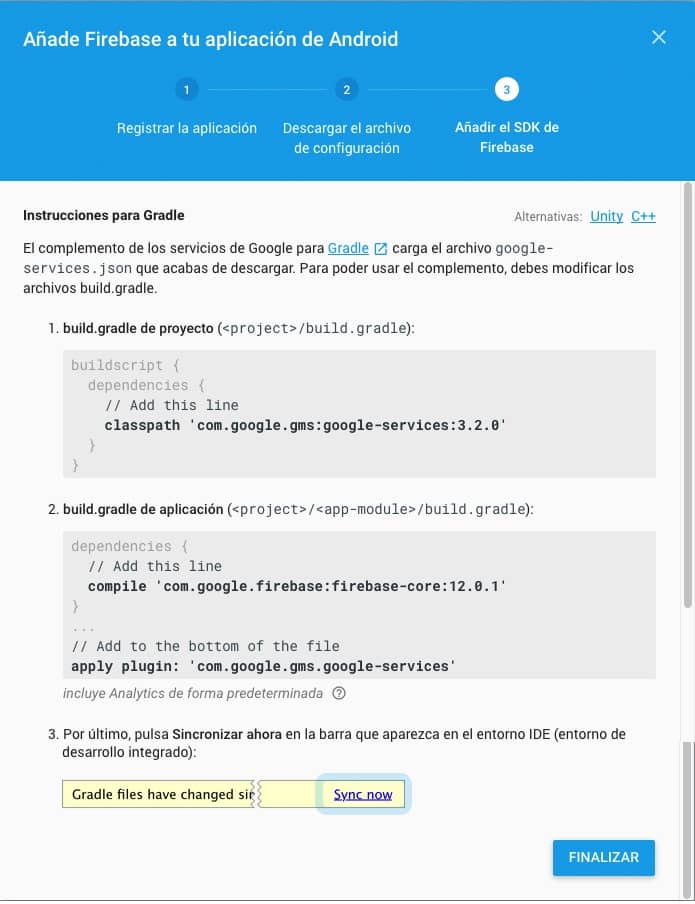
Tenemos que modificar los archivos build.gradle en la carpeta del proyecto y en la carpeta de la aplicación. Aquí es donde añadimos las dependencias y el plugin de Google:
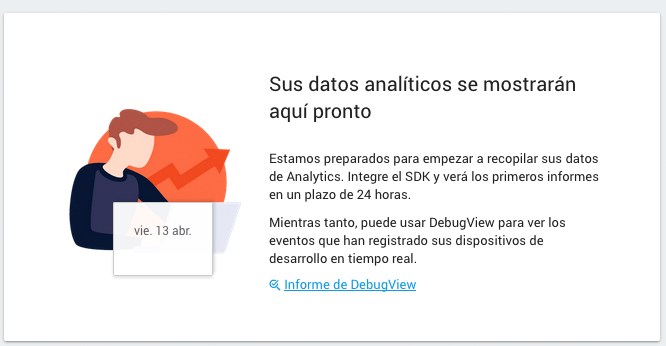
Veremos el siguiente mensaje, que nos indica que los informes tardarán aproximadamente 24 horas en empezar a recopilar datos de nuestra aplicación:
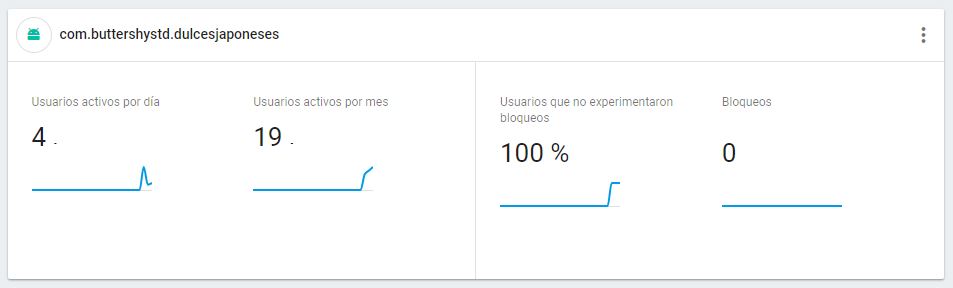
Si esperamos ese tiempo, veremos que empiezan a llegar datos de uso de nuestra aplicación, que serán visibles ya desde el mismo dashboard de Firebase:

Con esto ya tendremos el módulo de Analytics Firebase en funcionamiento. A partir de aquí, podemos realizar otras acciones, como definir y trackear eventos dentro de la aplicación que nos pueden ayudar a ver mejor cómo interactúan los usuarios con los diferentes botones, pantallas y elementos en general de nuestra app.
Espero que este artículo te haya servido de ayuda aunque, si aún sigues teniendo preguntas al respecto o si quieres ir más allá con tus apps, ¡no dudes en ponerte en contacto con nosotros!