Las Progressive Web Apps (PWA) son un tipo de aplicaciones que se podrían definir como: “Página web que se aprovecha de las tecnologías webs a las cuales tiene acceso para proponer una experiencia móvil similar a una aplicación nativa”. Al final, una Progressive Web App, es una nueva generación de aplicaciones que están a medio camino entre una web y una app, ya que tienen lo mejor de los dos mundos.
Además, incrementan su funcionalidad basándonos en las capacidades del dispositivo en el que se ejecutan, de ahí que se denominen con la palabra «progresiva».
Esta definición aunque es bastante amplia, resume muy bien que es una Progressive Web Apps (PWA).
Respecto a las características de una Progressive Web App (PWA) nos encontramos principalmente con las siguientes:
- Velocidad de carga optimizada al máximo
- Optimización del rendimiento en dispositivos móviles
- Contenido rastreable e indexable
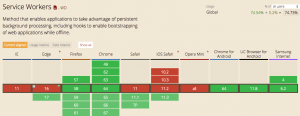
- Posibilidad de usar notificaciones push, tal como ya hacen las app nativas. (En este sentido, hay una consideración que debemos tener en cuenta: que no es compatible con todos los navegadores, especialmente si utilizamos el navegador Safari de Apple)
- Posibilidad de agregar, en el escritorio o en el menú de tu dispositivo mobile, un icono que te lleva directamente a la PWA (sería más o menos como el icono de una aplicación)
Además, cuenta con unas características adicionales muy interesantes, tales como:
- Posibilidad de acceder al portal fuera de la red (sin conexión)
- Uso mandatorio del HTTPS para todas las solicitudes
- Dynamic Caching & Service Workers
¿Cuáles son los componentes principales de una PWA?
Manifesto JSON de la aplicación
Uno de los elementos más importantes es el manifesto de la aplicación. Es un archivo muy sencillo (formato JSON) que te permite controlar cómo se verá tu aplicación en las áreas donde normalmente los usuarios tienen aplicaciones nativas.
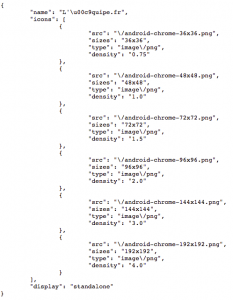
Un ejemplo, en este caso, del periódico deportivo francés L’Équipe:
Las instrucciones que puede contener un archivo manifest.json:
- name: nombre corto de la aplicación. Será el nombre que aparecerá en el menú móvil del usuario
- description: podemos también indicar la descripción de nuestra aplicación móvil
- icons: podemos definir un rango de iconos, con resoluciones distintas, para que se vea bien en todos los dispositivos
- start_url: URL de inicio cuando abrimos la aplicación
- display: podemos elegir varias configuraciones (standalone, fullscreen, minimal-ui o browser)
- orientation: elegir si tu aplicación web se tiene que usar en modo retrato o paisaje
- theme_color: color que se usará para la barra superior de la aplicación
- background_color: color para el splash screen (pantalla antes de la carga completa de la aplicación)
Service Workers
El Service Worker es el concepto más complejo, asociado a las Progressive Web Apps: Se trata de uno o varios scripts que funcionan en segundo plano y que te permiten:
- Generar una experiencia offline, descargando los contenidos imprescindibles para que la aplicación funcione
- Generar push notifications, aunque el usuario no cuenta con la aplicación abierta (un poco como las aplicaciones nativas)
Para su uso a través del móvil, esta funcionalidad es realmente importante, pues nos permite optimizar la retención de los usuarios, recordando que existimos. Hasta ahora, esta funcionalidad la tenían únicamente las aplicaciones nativas, y es una de las funcionalidades más importantes para mejorar el retorno del usuario a nuestra app. Aunque hay que destacar que, con el aumento de notificaciones de todas las apps, esta característica queda cada vez más oculta.
Cabe mencionar, que esta funcionalidad no es apta para todos los dispositivos. Por ejemplo, en el navegador de iOS, Safari no funcionará y debes tener en cuenta que este buscador representa una cuota de mercado muy importante importante en algunos países.
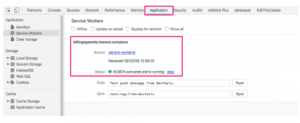
Para comprobar si un portal está usando un Service Worker, puedes hacerlo mediante Chrome:
- Abril la página https://billingsgazette.leeaws.com/pwa/ (o cualquiera PWA)
- Hacer clic derecho e Inspeccionar
- Ir a la pestaña “Application” y “Service Workers”
- Podemos ver que el Service Workers está activo
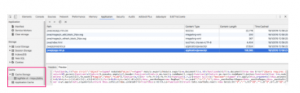
En el apartado “Cache Storage”, podemos ver los archivos que han sido descargados y cacheados por el Service Worker:
Es importante tener en cuenta que, la posibilidad de usar el portal sin conexión, implica que debemos desarrollar un sistema para que los datos de la navegación offline (páginas vistas etc…), se manden a Google Analytics o cualquier otro programa de medición que estés usando, cuando el usuario se haya conectado de nuevo a la red.
Este sistema de caché tiene también una ventaja muy importante para los returning users, pues el contenido no se volverá a descargar, similar al sistema de caché clásico.
¿Cuáles son los elementos importantes del DOM de una PWA?
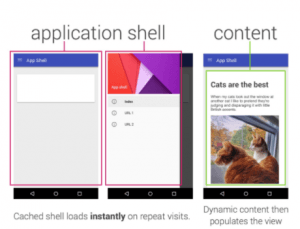
Como explica Google en su página para desarrolladores, una PWA se compone de dos partes principales:
- El App-Shell, para cáscara de la aplicación, que corresponde a la estructura que se comparte entre todas las páginas. Por ejemplo: el header, la navegación, el pie de página, etc.
- El contenido, que obviamente varia entre las distintas páginas de nuestra aplicación
En función de la tecnología usada para desarrollar la página, el contenido se puede mandar desde el servidor como un código HTML clásico o mediante script JSON por ejemplo. En este caso, podemos ver la página https://deanhume.github.io/beer/style.html?id=1
{{Parte superior de la página únicamente}}
Si nos fijamos en el código fuente de la página, el texto que vemos no está integrado. En efecto, en nuestro ejemplo, el contenido se carga por JSON. Hemos de prestar especial atención ya que esta técnica puede provocar problemas de indexación si se implementa mal, entre otras cosas si la inyección del contenido se hace después de la carga de la página. Es un detalle muy importante a tener en cuenta para el SEO por ejemplo.
En el caso de L’Équipe que mencionaba al inicio del artículo, usaron un servicio de pre-renderización (prerender.io) para justamente evitar este problema, ya que desarrollaron todo con Angular JS 1.6 que no cuenta con un motor de pre-renderización integrado (Angular Universal – disponible a partir de Angular 2). Para aquellas personas que entiendan francés, os aconsejo el siguiente artículo que explica todo el proyecto (escrito por el equipo IT de L’Équipe) https://medium.com/lequipe-tech/la-gen%C3%A8se-de-la-progressive-web-app-%C3%A0-l%C3%A9quipe-45bf9e35981a
¿Cómo medir la velocidad de una PWA
Uno de los beneficios principales de las PWA es su peso: páginas completas pueden tener un peso >1MB, ofreciendo una experiencia veloz para los usuarios. Es uno de los puntos a favor del desarrollo de este tipo de aplicación, especialmente en un mundo mobile-first.
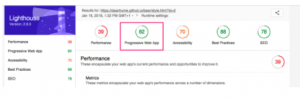
Además del uso de los programas clásicos para medir la velocidad de tu PWA, puedes usar Lighthouse, extensión de Chrome desarrollado por Google. Permite tener un informe específico para la parte de PWA:
Espero que esta introducción a las Progressive Web Apps (PWA) te haya gustado. Es una tecnología realmente interesante que puede provocar un antes y un después en el mundo de las aplicaciones móviles.