Las imágenes e infografías son de gran importancia en el diseño web, ya que es una herramienta visual muy potente. Aunque dada la tendencia actual, donde todo se inclina hacia formatos de imágenes mucho más grandes para captar más la atención del usuario, nos hemos encontrado con un problema, y es que estas imágenes consumen gran parte del ancho de banda, y eso hace que la carga del sitio web sea más lenta por el peso que pueden alcanzar en algunos casos.
En muchas ocasiones no somos conscientes de las problemáticas que nos pueden generar estas imágenes si no las cuidamos como debemos. El peso de estas, es el principal factor a tener en cuenta, ya que nos provoca un consumo excesivo del ancho de banda y, lo más importante, una ralentización de la web (factor que afecta tanto a la usabilidad de la web, como a la conversión e incluso al SEO, ya que, actualmente, la velocidad ya forma parte del algoritmo de posicionamiento de Google).
Muchos usuarios no son conscientes, pero una web lenta y pesada puede lograr un porcentaje muy alto de rebote y generar pérdida de usuarios, e incluso pérdida de ventas.
En los últimos años, Google está dando mucha importancia a la velocidad de carga, así que, cuanto más rápida sea nuestra web, más opciones tendremos a la hora de posicionarla en Google.
¿Qué formato es el adecuado para optimizar una imagen?
Los formatos más recomendados para las imágenes son PNG y JPG.
“PNG (Portable Network Graphics) es un formato gráfico basado en un algoritmo de compresión sin pérdida para bitmaps no sujeto a patentes” según Wikipedia.
¿Qué quiere decir esto? Es un formato que conserva un rango muy amplio de colores (bitmap), lo que hace que siga manteniendo una calidad óptima.
Este formato es muy recomendado para imágenes vectoriales como: logotipos, iconos, infografías, etc.
Otro formato muy recomendado, sobre todo para archivos vectoriales como logotipos e iconos, es SVG: mantienen la calidad de la imagen y son escalables a todas las resoluciones.
“JPEG (Joint Photographic Expert Group) es el nombre de un comité de expertos que creó un estándar de compresión y codificación de archivos e imágenes fijas. Además de un método de compresión, es el formato de imagen más común. ” según Wikipedia.
¿Qué quiere decir esto? Es un formato de compresión tanto en color como en escala de grises que pierde calidad para reducir tamaño.
Este formato es recomendado para fotografías.
*Se recomienda que las imágenes no midan más de 1080px ya que al momento de comprimirlas es muy probable que no lleguen a la optimización óptima (entre 100Kb y 200Kb).
¿Cómo se optimiza una imagen?
Existen varias herramientas para poder optimizar correctamente las imágenes. En este post os voy a comentar las que, por experiencia propia, sé que funcionan muy bien.
Para diseñadores o personas que sepan cómo usar el programa Adobe Photoshop:
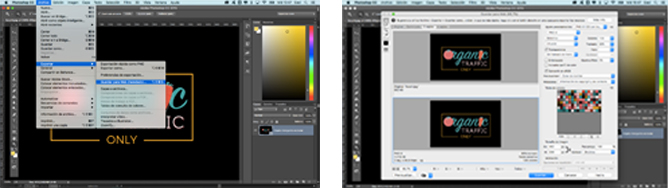
- Formato PNG-8: Imágenes sin transparencia:
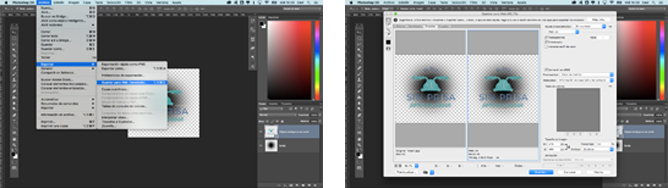
- Formato PNG-24: Imágenes con transparencia:
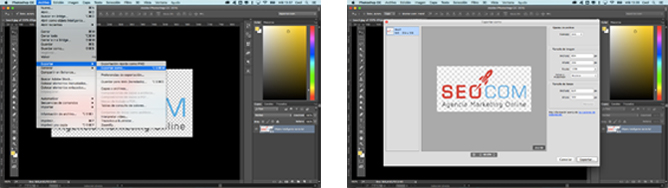
- Formato SVG: Logotipos e iconos:
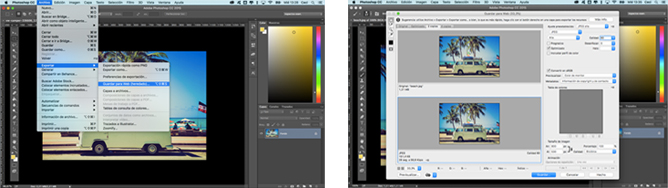
- Formato JPG: Fotografías:
Si queremos automatizar la optimización de las imágenes, personalmente recomiendo las siguientes herramientas:
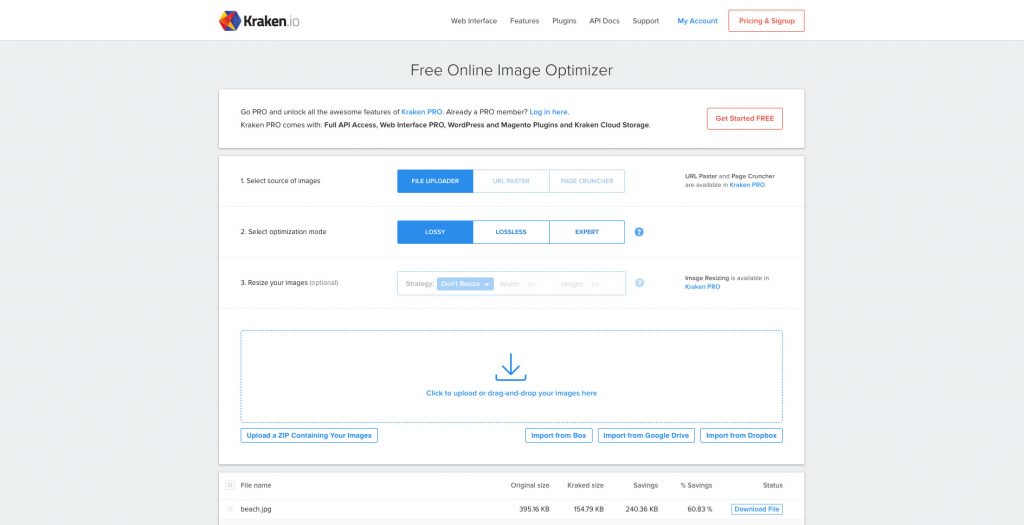
- Kraken es una herramienta online para optimizar las imágenes. Tiene una API y plugins para diferentes plataformas que te harán la vida mucho más fácil. Además, el coste es realmente bajo para el tiempo que puedes ahorrarte:
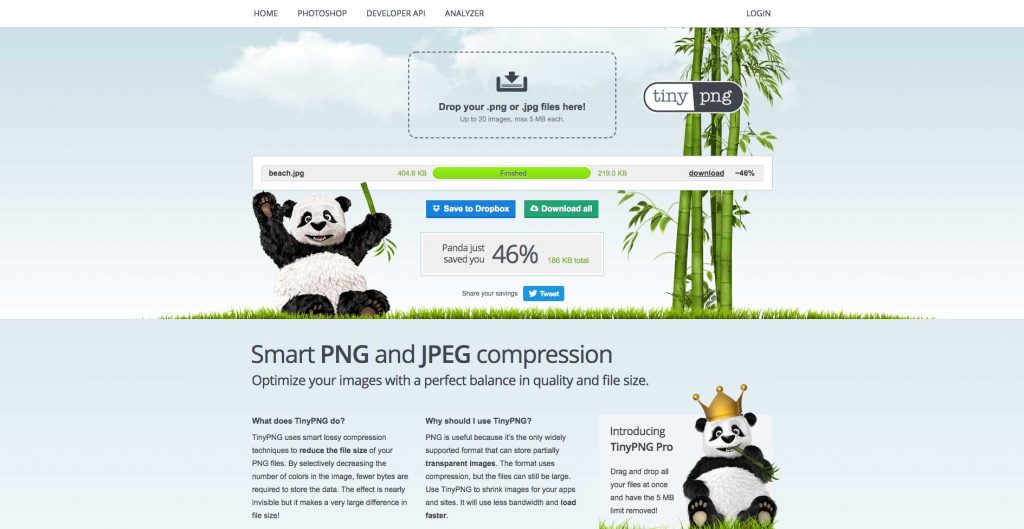
- TinyPNG es muy similar a Kraken, con más o menos las mismas funcionalidades:
Como hemos podido ver durante todo el post, el hecho de optimizar imágenes es vital para nuestra web, ya que las imágenes se interrelacionan tanto con el diseño como con la maquetación, la programación y, ahora también, con la inclusión de la velocidad como factor de posicionamiento en Google.