¿Cuántas veces has resoplado por repetir una tarea simple miles de veces? Eso es porque no conocías la extensión iMacros, pero ¿qué es exactamente?
iMacros es un grabador del navegador que se utiliza para luego reproducir lo que hemos grabado. El navegador web es uno de los software más utilizados actualmente, realizamos día a día tareas repetitivas como realizar consultas, rellenar formularios, hacer clic en cierto botón y muchas más. Todas estas tareas junto con cualquier combinación que realizamos en cualquier navegador podremos grabarla, para luego reproducirlo tantas veces como queramos con iMacros.
¿Qué podemos hacer con iMacros?
Con iMacros tenemos miles de posibilidades y opciones de automatización, se puede realizar “casi” todo lo que se pueda hacer con un navegador web.
En los siguientes puntos vemos una lista de posibles tareas que se pueden realizar:
- Rellenar automáticamente formularios
- Auto-logins en webmails
- Scrapear datos como precios de productos, analítica, etc
- Realizar capturas de pantallas
- y mucho más…
¿Qué necesitamos?
Primero necesitamos tener instalado Firefox o Google Chrome que son los navegadores que permiten instalar el addon de iMacros. Además de esto necesitamos tener el plugin de iMacros instalado en el navegador, que lo puedes bajar desde aquí:
Descargar iMacros para Firefox
Recomendamos la utilización del addon para Firefox ya que la extensión para Chrome no funciona al 100%.
Ejemplo de uso de iMacros
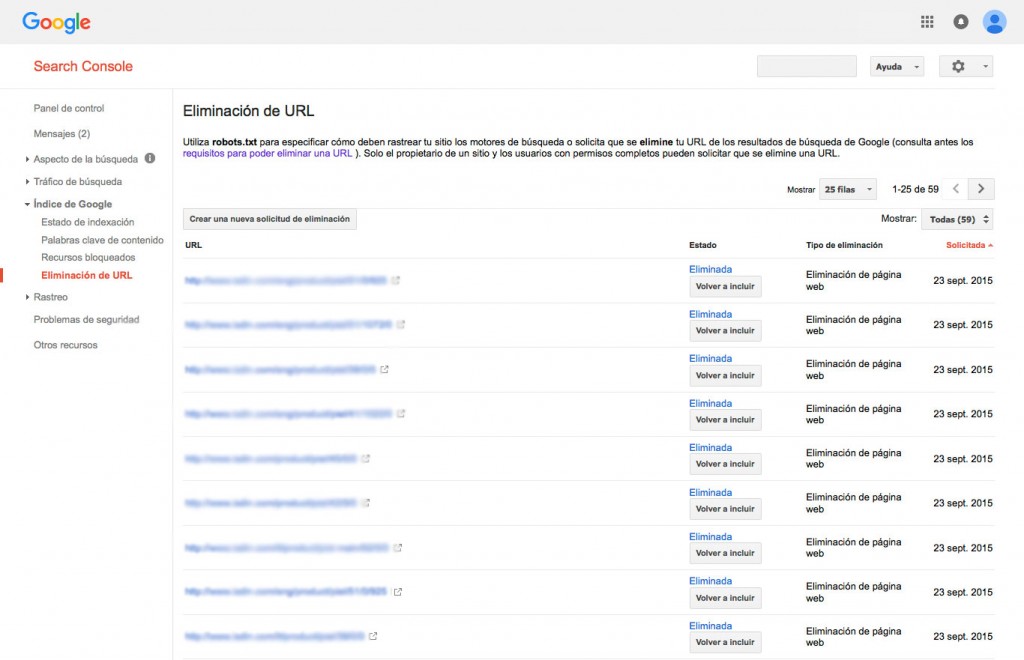
Para ver cómo funciona iMacros, voy a mostrar un ejemplo que en algún momento nos ha ocurrido y si no, os ocurrirá… 🙂 No es más, que eliminar tantas urls como queramos desde la Search Console de Google.
Antes, lo que hacíamos era enviar una por una las urls y esto podría ser interminable, agotador, pesado, repetitivo, … todos los adjetivos que quieras poner.
Copiando este simple código a la carpeta de los ficheros de iMacros y gracias a la extensión de iMacros podremos automatizar esta tarea.
Nosotros solo tendremos que recopilar las urls que queremos eliminar en un .csv y darle al botón ejecutar y el script se encargará de leer todas las urls del csv una a una y las enviará al apartado de Eliminación de url del Search Console.
El código del script es el siguiente:
[javascript]
var ROOTURL = prompt(«Introduce el dominio de las URLs a eliminar»);
iimPlay(«CODE:»+»URL GOTO=https://search.google.com/search-console/abouturl-removal?hl=es&siteUrl=» + ROOTURL);
var load;
load =  «CODE:»;
load +=  «SET !DATASOURCE urlsEliminar.csv» + «\n»;
load +=  «SET !DATASOURCE_COLUMNS 1» + «\n»;
load +=  «SET !DATASOURCE_LINE {{i}}» + «\n»;
load +=  «TAG POS=2 TYPE=DIV ATTR=TXT:Ocultar<SP>temporalmente» + «\n»;
load +=  «TAG POS=1 TYPE=INPUT:TEXT FORM=ID:newremovalform ATTR=ID:urlt CONTENT={{!COL1}}» + «\n»;
load +=  «TAG POS=1 TYPE=INPUT:BUTTON FORM=ID:newremovalform ATTR=NAME:urlt.submitButton» + «\n»;
load +=  «TAG POS=1 TYPE=INPUT:SUBMIT FORM=ID:the-form ATTR=ID:submit-button» + «\n»;
load +=  «WAIT SECONDS=» + Math.round(Math.random()*(5-3)+parseInt(3)) + «\n»;
for(i=1;i<=50;i++) {
iimSet(«i»,i);
// Load website
iimPlay(load);
siteName = iimGetLastExtract(0);
}
[/javascript]
Argggg, pero… ¿qué es esto? Para facilitar la comprensión del script de ejemplo voy a dividir en 3 partes en el código anterior y a explicarlo:
En las dos primeras líneas solicitamos al usuario para que web queremos eliminar las urls e iremos a la página de Eliminación de URL:
[javascript]
var ROOTURL = prompt(«Introduce el dominio de las URLs a eliminar»);
iimPlay(«CODE:»+»URL GOTO=https://search.google.com/search-console/abouturl-removal?hl=es&siteUrl=» + ROOTURL);
[/javascript]
Al ejecutar el script nos saldrá el siguiente prompt en el que añadiremos el root de la web, por ejemplo: http://www.miweb.com/
El siguiente código es el motor de la aplicación, este código lee las urls del csv urlsEliminar.csv y recorre fila por fila, cogiendo cada url y enviándola al Search Console creando una nueva solicitud de eliminación.
[javascript]
var load;
load =  «CODE:»;
load +=  «SET !DATASOURCE urlsEliminar.csv» + «\n»;
load +=  «SET !DATASOURCE_COLUMNS 1» + «\n»;
load +=  «SET !DATASOURCE_LINE {{i}}» + «\n»;
load +=  «TAG POS=2 TYPE=DIV ATTR=TXT:Crear<SP>una<SP>nueva<SP>solicitud<SP>de<SP>eliminación» + «\n»;
load +=  «TAG POS=1 TYPE=INPUT:TEXT FORM=ID:newremovalform ATTR=ID:urlt CONTENT={{!COL1}}» + «\n»;
load +=  «TAG POS=1 TYPE=INPUT:BUTTON FORM=ID:newremovalform ATTR=NAME:urlt.submitButton» + «\n»;
load +=  «TAG POS=1 TYPE=INPUT:SUBMIT FORM=ID:the-form ATTR=ID:submit-button» + «\n»;
load +=  «WAIT SECONDS=» + Math.round(Math.random()*(5-3)+parseInt(3)) + «\n»;
[/javascript]
Este último fragmento de código, hace que se repita el proceso las veces que queramos, en el ejemplo se repetirá 50 veces porque tenemos 50 urls a eliminar.
[javascript]
for(i=1;i<=50;i++) {
iimSet(«i»,i);
// Load website
iimPlay(load);
siteName = iimGetLastExtract(0);
}
[/javascript]
Dependiendo de la cantidad de urls a eliminar el script acabará antes o después, lo ejecutamos y minimizamos la pantalla para poder seguir realizando otras tareas. Cuando acabe ya tendremos las 50 urls enviadas.
Después de ver el ejemplo, ya estarás pensando la cantidad de opciones y posibilidades que existen, tampoco es necesario tener unos conocimientos altos para cosas sencillas aunque la verdad que se pueden automatizar cosas increíbles con un poco de javascript e imaginación.
Ahora es tu turno para empezar a automatizar labores y quitarte esas tareas que tanto odiabas.