Si has llegado hasta aquí significa que estás intentando pulir tu SEO para llevarlo a un nivel más avanzado. Si tu página ya empieza a posicionarse pero quieres mejorar la experiencia del visitante en los resultados de búsqueda de Google, tenemos que hablar sobre los rich snippets, o también llamados marcado Schema.
Estos fragmentos enriquecidos son un formato de vocabulario estandarizado con el que podemos clasificar y ampliar la información de las entidades de un sitio web.
Uso del marcado Schema
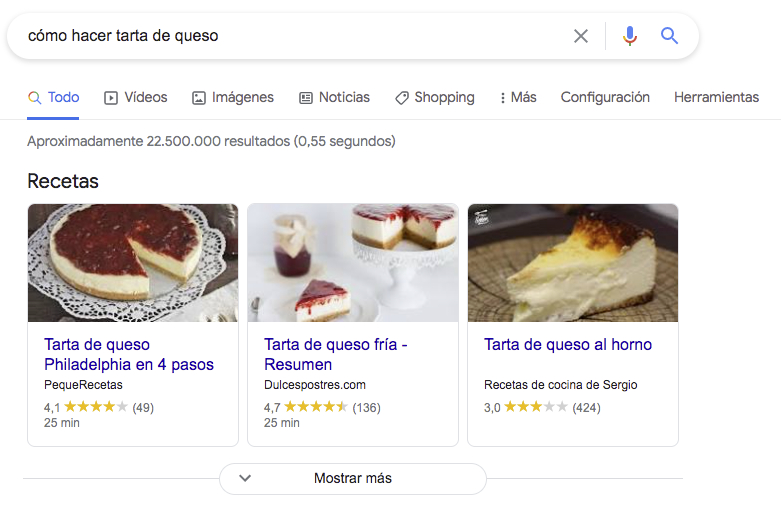
Para que te hagas una idea sobre la utilidad de estos snippets vamos a tomar de ejemplo la búsqueda de una receta:

En esta búsqueda vemos que hay una serie de resultados destacados (featured snippets). Además dentro de los resultados encontramos una valoración con estrellas y otros datos. Esta visualización se conseguiría usando un marcado Schema de tipo «Recipe».
Otro ejemplo de resultado de búsqueda con datos estructurados sería estas pestañas desplegables de tipo FAQ’s (preguntas y respuestas):

Tipos de marcado Schema
Como vemos hay diferentes tipos de marcado Schema. Te hacemos un resumen de los más populares:
- Trabajos creativos (libro, película, música, receta, serie de TV…).
- Eventos (evento laboral, festival, concierto, curso educacional, evento comercial, evento social, evento deportivo…).
- Organización (aerolinea, empresa, institución educacional, negocio local, proyecto…).
- Persona
- Preguntas y respuestas frecuentes
- Lugar (alojamiento, negocio local, residencia, atracción turística…)
- Producto (individual, colectivo, vehículo…)
- Oferta
- Valoración (de empleado, recomendación, del comprador…)
- Acción (innovación, búsqueda científica, movimiento social, movimiento empresarial…)
Una vez sabemos para qué podemos utilizar estos marcados y su importancia para mejorar la experiencia de la búsqueda, vamos a ver cómo podemos implementarlo en nuestro WordPress. Vamos a centrarnos en su implementación a través de JSON debido a que Google recomienda su uso en lugar de los marcados RDF en el código HTML de nuestro sitio web.
Implementación en WordPress
Opción A: Mediante el uso de un plugin
La manera más fácil y rápida, además de no necesitar conocimientos de programación, es instalar un plugin que se adapte a tus necesidades. A continuación te proponemos algunos interesantes y con versión gratuita:
- Schema All In One Schema Rich Snippets: A pesar de que su versión gratuita no nos permite implementar demasiados tipos de datos estructurados, los más populares sí los soporta y de forma muy sencilla. Además permite la implementación automática en todas las páginas del sitio web.
- WP Review Pro: Está especializado en la funcionalidad de valoraciones. Permite la gestión de reviews de forma muy cómoda además de inyectar todo el código necesario para generar los rich snippets.
- Schema & Structured Data for WP: Permite implementar un gran abanico de datos estructurados y customizarlos. Es sin duda uno de los plugins más completos en su versión gratuita.
- Schema App Structured Data: Su versión premium es posiblemente la más completa y que más opciones nos presenta. No obstante, su versión gratuita nos permite editar página por página los marcados Schema pudiendo así diferenciar entre diferentes tipos de página.
- Schema Breadcrumbs: Ideal para insertar de forma fácil y rápida el marcado Schema en las migas de pan de la página.
Opción B: Modificando el código de la plantilla
Antes de ver las dos opciones que tenemos para implementar el JSON desde el código de nuestra plantilla es importante conocer dos herramientas que nos ayudarán a escribir y validar el código programado.
Si tienes pocos conocimientos de JSON, hay diferentes generadores online de marcados Schema. Te proponemos uno muy completo como el de Merkle, que te permitirá escoger entre diferentes marcados Schema y rellenar los contenidos. Una vez terminemos este último paso te generará el JSON a implementar en tu página web.
En el caso de que te hayas atrevido a programar un JSON customizado también deberías conocer el validador oficial de Google. Basta con pegar el código programado y te indicará las incidencias que puedan haber y afectar a la visibilidad de tus rich snippets.
Desde el fichero “functions.php”
En el caso de que el contenido del rich snippet vaya a ser estático y no requiera de consultas a base de datos dinámicamente, podemos inyectar el JSON desde el fichero “functions.php” de nuestra plantilla.
Si se quiere añadir el JSON en la cabecera se deberá añadir al final del fichero:
add_action('wp_head', 'new_json_header');
function new_json_header(){
echo '
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Corporation",
"name": "SEOCOM Agency",
"url": "https://seocom.agency/",
"logo": "https://seocom.agency/images/logo.png"
}
</script>
';
}
};Si por el contrario se quisiese añadir en el footer:
add_action('wp_footer', 'new_json_footer');
function new_json_footer(){
echo '
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Corporation",
"name": "SEOCOM Agency",
"url": "https://seocom.agency/",
"logo": "https://seocom.agency/images/logo.png"
}
</script>
';
}
};Desde los ficheros de la plantilla
Hay casuísticas en las que necesitamos generar uno o más JSON’s de forma dinámica consultando contenidos en la base de datos. Esta solución es muy amplia y es importante que se haga bajo la supervisión de un programador. No obstante, vamos a plantear una situación donde podríamos trabajar directamente en el fichero en cuestión.
Vamos a tomar de referencia este post del blog de SEOCOM. Vamos a ver el paso a paso a seguir para inyectar un marcado Schema de tipo «BlogPosting».
Paso 1: Búsqueda de fichero
En la mayoría de plantillas existe un fichero estándar para la plantilla del post. Este es el fichero «post.php» que se encuentra ubicado en la raíz de la plantilla. La ruta es «/wp-content/themes/nombre-tema/single.php».
Hay casos en los se utilizan una jerarquía de directorios customizada para machacar la plantilla por defecto de WordPress. En ese caso te recomendamos que contactes con el proveedor de tu plantilla.
Paso 2: Ubicar variables o funciones de WordPress
La gran mayoría de variables que necesitamos ya se utilizan en el propio fichero. Necesitaremos contenidos como el título, la breve descripción, el link del post, etc.
Lo que más encontraremos será el uso de las funciones de WordPress para obtener esta información (get_the_title(), the_post_thumbnail(), etc.).
Paso 3: Programar el JSON
Una vez hayas ubicado cómo obtener los contenidos, debes reemplazar el valor final por la variable. Por ejemplo:
Antes de ver cómo podemos programar el JSON vamos a ver que resultado queremos conseguir:
"headline": "<?php echo the_title(); ?>"Como resultado obtendríamos:
"headline": "Quickwins SEO: 6 mejoras SEO para mejorar tu posicionamiento web"Un ejemplo real de cómo nos quedaría el marcado «BlogPosting» en el artículo en cuestión tras programar el JSON:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BlogPosting",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "https://seocom.agency/blog/quickwins-seo-6-mejoras-seo-para-mejorar-tu-posicionamiento-web/"
},
"headline": "Quickwins SEO: 6 mejoras SEO para mejorar tu posicionamiento web",
"description": "En este post, os vamos a proponer 6 mejoras que podéis aplicar en casi cualquier proyecto SEO para obtener resultados a corto plazo.",
"image": "https://seocom.agency/wp-content/uploads/2021/04/mejoras-seo-768x512.jpg",
"author": {
"@type": "Person",
"name": "Manuel Jiménez"
},
"publisher": {
"@type": "Organization",
"name": "SEOCOM Agency",
"logo": {
"@type": "ImageObject",
"url": "https://seocom.agency/images/logo.png"
}
},
"datePublished": "2021-04-13"
}
</script>Si te ha gustado el post nos ayudaría que lo compartas en redes sociales. Y si necesitas ayuda en la implementación de los marcados Schema o para cualquier otro trabajo de desarrollo web no dudes en contactar con nuestro equipo.