AMP (Accelerated Mobile Pages) es un proyecto Open Source lanzado por Google que empieza a finales de 2015 en respuesta a los Instant Articles de Facebook. Nace con la voluntad de mostrar páginas con un tiempo de carga muy bajo en los dispositivos móviles. Para conseguirlo, lo que propone es ofrecer la versión más simplificada de la página. Se utiliza un lenguaje html adaptado (amp html) y se limita la carga de recursos. Por ejemplo:
- CSS: únicamente se pueden utilizar los que son en línea y con un peso inferior a 50 kb
- Javascript: AMP sólo permite el javascript que se carga de forma asíncrona y que no bloquee la representación de la página
Es muy sencillo detectar un resultado AMP en los SERPs, basta con detectar aquellos resultados con el símbolo del rayo cuando se realiza una búsqueda en un dispositivo móvil.

Cómo funciona AMP
Cuando en los SERPS se detectan resultados AMP se cargan de forma rápida, ya que la ejecución del propio AMP se realiza directamente en los servidores de Google.
Cuando Google detecta una URL con una etiqueta que indica que existe versión AMP, la rastrea y valida que se cumplan los estándares. A continuación se puede ver un ejemplo de cómo se le indica a Google que existe una página AMP.
![]()
Si se cumplen los estándares, Google marca que la URL dispone de una versión AMP. Por otra parte, guarda una versión de la página en su caché. Así, cuando un usuario realiza una búsqueda, el buscador carga el contenido desde su propio servidor CDN en un pre-render y cuando el usuario realiza un hit en uno de los resultados, muestra el contenido de forma prácticamente inmediata.
Componentes de AMP
Las páginas AMP se componen de tres elementos:
AMP HTML:
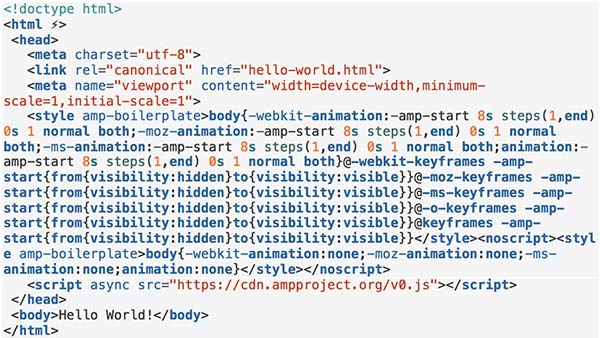
Se trata de un código HTML adaptado que, como avanzábamos, contiene algunas limitaciones y particularidades. Estas particularidades se traducen en ampliaciones del código que incluyen componentes como etiquetas propias de AMP. A continuación podemos ver un ejemplo de AMP HTML básico que incluye lo estrictamente necesario:

Lo primero que puede llamar nuestra atención es el html ϟ que es necesario para especificar que se trata de un código html amp. En AMP destaca el hecho de que se utilizan etiquetas y componentes diferentes a los del html habitual.
Ejemplos de etiquetas: amp-img, amp-form, amp-video, amp-pixel, etc. Podemos encontrarlas todas aquí.
Es importante destacar que AMP no es simplemente una serie de etiquetas que se añaden a tu página HTML original, sino que implica una escritura y una maquetación nueva.
AMP JS:
Gracias a la biblioteca AMP JS se consigue la carga rápida de páginas AMP HTML.
Esta biblioteca sigue las prácticas recomendadas de rendimiento de AMP. Éstas comportan ciertas limitaciones a la hora de administrar la carga de recursos y de ofrecer esos componentes y etiquetas específicas de AMP HTML que hemos comentado en el primer punto.
En relación a las limitaciones podemos destacar algunos puntos:
- AMP únicamente permite el Javascript asíncrono. Así la carga de los recursos se hace en paralelo a la carga del html de la página, de forma que estos recursos no bloqueen la representación de la página.
- El uso de espacios seguros a la hora de incluir los diferentes elementos de la página. Es decir, cada elemento debe tener un espacio predeterminado ya que no se realizan re-cálculos de diseño una vez se carguen los diferentes recursos, por lo que todo lo que se carga ya debe tener unas dimensiones (un espacio) asociadas.
- Se desactivan los selectores lentos de CSS.
- Se permite un único CSS en línea con un peso menor a 50kb. Por otra parte, declaraciones como: !important quedan deshabilitadas.
AMP caché:
Como avanzábamos, Google guarda una versión de las páginas AMP en la caché y carga el contenido de las mismas desde su propio servidor, cuando se cargan los resultados de búsqueda. En este punto se validan las páginas para garantizar su funcionamiento y asegurarse de que su carga no dependa de recursos externos que puedan bloquearla.
¿AMP, sólo para noticias?
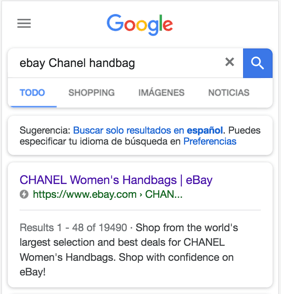
En un inicio parece que las páginas que disponen de AMP tienen relación con noticias, carrusel de noticias o contenidos editoriales. Pero AMP nace pensado para ser implementado en e-commerce. De hecho hay early adopters del proyecto como eBay o Airbnb que muestran sus resultados de esta forma:


¿Qué debemos tener en cuenta al implementar AMP?
En el caso de Airbnb, la compañía tuvo en cuenta 4 factores a la hora de decidir si se iba a implementar AMP y en qué paginas de su web. Estos factores fueron:
- El impacto del tráfico (si AMP trae tráfico de calidad o no)
- La volatilidad de la página (cambios constantes/actualizaciones cada X minutos)
- Los desafíos técnicos que puede implicar la implementación
- La propiedad de la página (si tienes control o no sobre ella)
¿Implementarlo en todo el sitio web?
En páginas que presenten retos técnicos y vayan a ser actualizadas de forma muy frecuente puede ser desaconsejable (en Airbnb decidieron no implementar AMP en su Home page por ese motivo). Lo que decidieron hacer fue probarlo en las páginas de resultado de búsqueda de su interfaz, ya que disponía de una fuente de tráfico suficiente para detectar un cambio relevante en caso de que AMP fuera efectivo y los cambios no serían tan disruptivos como en la Home.
Es importante marcarse criterios y pautas a seguir. Además es conveniente testear el funcionamiento en algunas páginas o secciones de la web antes de implementarlo en todo el sitio (sobre todo si el sitio es grande).
Debemos crear un MVP: Minimum viable product. A la hora de crear nuestro MVP debemos tener en cuenta diversos factores:
- Cómo se comportará AMP en relación al diseño de nuestro sitio web
- Cómo afectará al workflow de los desarrolladores de la empresa
- Cómo afectará AMP a la experiencia de usuario (y al producto)
Cómo detectar y validar una página AMP
Hay varias formas de validar nuestras páginas AMP, aquí añadiré las 3 principales:
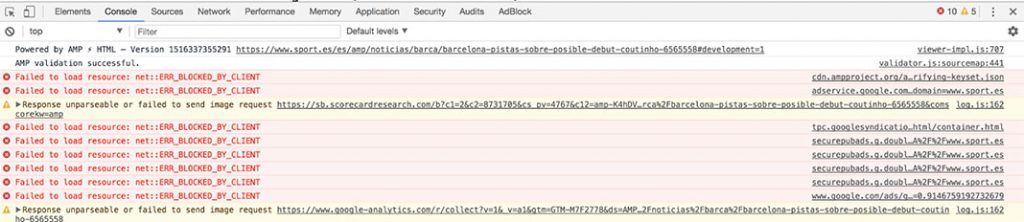
- Consola para desarrolladores: se abre la página AMP, se le añade “#development=1” al final de la URL y se abre la consola (en mac: command+alt+J) para ver los errores de validación:

- Desde la página web del validador: https://validator.ampproject.org/
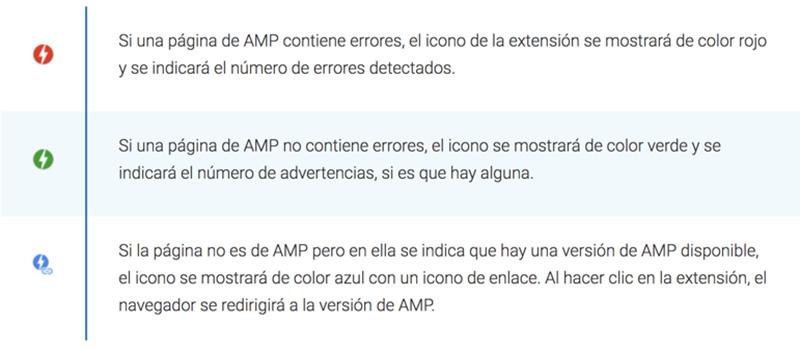
- Utilizando la extensión del navegador: durante la navegación se valida automáticamente la página mostrándote diferentes colores según el estado. (Aquí encontraréis la extensión para Chrome)

Debemos tener muy presente la importancia de la performance de nuestras webs en los dispositivos móviles. Teniendo en cuenta que desde 2016 más de la mitad de las consultas que reciben los principales buscadores vienen desde estos dispositivos, es crucial optimizarlos para ofrecer al usuario la mejor experiencia posible. Por este motivo, es importante mantenerse al día sobre las últimas novedades sobre AMP. ¡Léenos y no te pierdas nada!
