¿Qué significa?
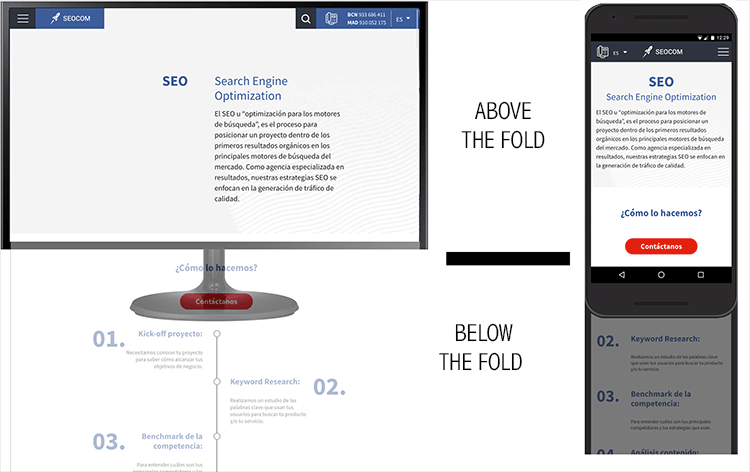
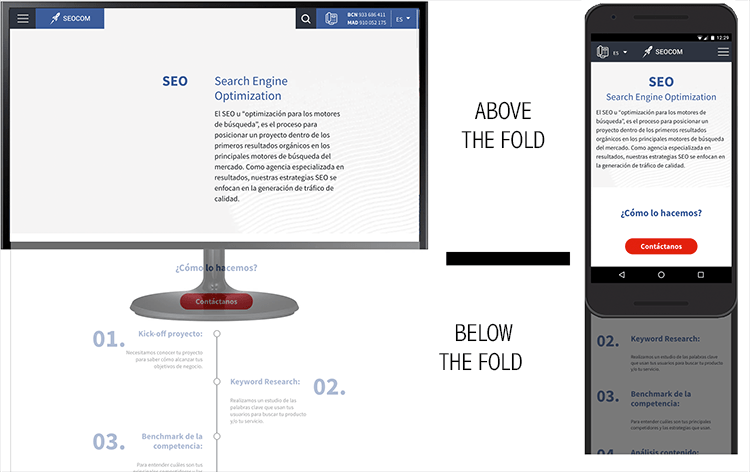
El término Above the fold cuando hablamos de páginas web se refiere al contenido que aparece en la pantalla del dispositivo que use el cliente al visitar nuestra página.
Este dispositivo puede ser un monitor de ordenador, la pantalla del móvil o de una tablet, entre los más habituales.

Toda la parte que no se ve, también se denomina Below the fold. Y es en esta diferencia visual en la que podemos atacar mediante WPO para cargar rápidamente el contenido.
¿Y porqué es importante?
Una de las cosas que hace que la página tarde en mostrarse o que se muestre a saltos es la carga y aplicación de los estilos de la página o CSS.
Para aplicar los estilos, el navegador debe cargar uno o más ficheros, y procesarlos en orden. Generar el CSS Object Model (CSSOM) y combinarlo con el Document Object Model (DOM) para mostrar la página final.
Esto forma parte del proceso llamado Critical Path Rendering, los pasos que sigue el navegador, para interpretar todos los elementos y generar la visualización. Entraremos en más detalle del Critical Path Rendering en posteriores publicaciones.
¿Cómo podemos aprovecharlo?
Lo que queremos conseguir es reducir el tiempo entre detectar qué ficheros css se requieren, descargarlos y procesarlos. Para ello queremos también evitar la descarga de elementos que no se verán en la carga debido a que se sitúan por debajo del Above the Fold.
Solamente vamos dejar impecable y completamente renderizado la parte del Above The Fold.
Para ello lo «único» que se requiere es captar los selectores CSS que aplican a esa zona y los insertaremos dentro del <head> de la página en un bloque <style>.
Este bloque CSS se llama Critical CSS, ya que es el conjunto de CSS que permitirá mostrar el bloque visible completamente renderizado con el resultado final.
Al insertar el código en el html y postergar la carga del resto de CSS ya nos evitamos el tiempo de red para obtener los datos.
¿Cómo capturamos ese CSS?
En una página con poca complicación de elementos podríamos intentar hacerlo a mano, ya que de esa forma siempre ajustaremos al máximo el CSS.
Pero normalmente nuestras páginas son complejas o simplemente no podemos asumir el coste de estar revisando qué estilos se aplican en una página que tiene elementos cambiantes.
La solución pasa obviamente por utilizar herramientas automatizadas.
Las hay de pago, como por ejemplo CriticalCSS, mediante la cual funcionan algunos plugins de WordPress, Prestashop o el CMS que utilicemos. Son muy útiles y no acostumbran a ser muy caras.
Si queremos mantener el control y no depender de servicios externos, podemos utilizar un script de Node muy completo que podemos descargar de GitHub.
En ambos casos el objetivo es el mismo. Obtener el CSS aplicado dentro de una zona delimitada para poder meterlo directo en el html.
¿Y qué hacemos con el resto?
Buena pregunta, si nos quedamos en este punto, nuestra página será muy rápida. Pero a la que el usuario se desplace hacia abajo se va a encontrar con una página casi sin estilos aplicados.
De lo que se trata es de hacer que el CSS normal se cargue a posterior, una vez procesado el html.
Se puede forzar la carga CSS asíncrona utilizando el tag link de esta manera:
<link rel="stylesheet" href="/full-styles.css" media="print" onload="this.media='all'">
Lo que hace esta línea es marcar que este estilo sólamente se aplique al imprimir una página debido al media=»print».
La gracia es que el css se descarga igualmente en otra prioridad ya que no se va a aplicar. Cuando se descarga se ejecuta el evento «onload» del tag link. Y en ese evento cambiamos el media=»print» por un media=»all» lo que hace que se aplique al instante.
Es una solución ingeniosa, pero personalmente me gusta saber exactamente en qué momento va a descargarse el css. Tal vez me interese que se comience a descargar despues del evento onload de todo el html. Para ello tendremos que recurrir a Javascript.
Podemos añadir al final de la página un bloque script muy sencillo tal que:
var head = document.getElementsByTagName('head')[0];
var style = document.createElement('link');
style.href = 'https://midominio.com/full-styles.css';
style.type = 'text/css';
style.rel = 'stylesheet';
head.append(style);
Si no queremos liarnos a programar podemos aprovechar una librería muy buena que también podremos obtener en GitHub que nos provee de mayor funcionalidad.
Después de añadirla solamente con llamar a loadCSS obtendriamos la carga del estilo.
loadCSS( '/full-styles.css' );
Resumiendo
Con todo lo anterior, lo que obtendremos es una mayor puntuación en las métricas First Contentful Paint (FCP) y Largest Contentful Paint (LCP) de Page Speed Insights.
Estas métricas miden el momento en el que comienzan los cambios por mínimos que sean, FCP, y el momento en el que el contenido final con mayor sentido para el usuario, LCP, acaba apareciendo.
Estas dos métricas son las que más penalizan actualmente en nuestros tests. La idea de Google es forzar a que la página no sólo sea rápida cargando si que no muestre el resultado final lo antes posible.
El CSS cargando de forma síncrona junto a scripts de publicidad o similares provocan muchos cambios que afectan a la visualización y por ende a las métricas.
En próximos posts seguiremos viendo qué más podemos hacer para mejorar la percepción de velocidad de nuestras páginas.